Se você é como a maioria dos designers e presta muita atenção ao que está acontecendo, você ouviu a palavra brutalismo sendo jogado por um tempo. Os sites brutalistas estão se afastando das interfaces fáceis de usar que têm sido a melhor prática da indústria e, em vez disso, se concentram em sites HTML imperfeitos e codificados manualmente. Parece que os designers estão eliminando as regras da UX como as conhecemos, deixando tudo se sentindo um pouco caótico.
Os princípios do design elegante e contemporâneo são tão comuns que dificilmente pensamos neles como uma escolha estilística. O "bom" web design geralmente significa um que obedece as regras do minimalismo. Interfaces simples, simples e organizadas - mas isso nem sempre foi o caso. Vamos atrasar o relógio algumas décadas.
O nascimento da Web
O web design percorreu um longo caminho desde 1991, quando o primeiro site foi publicado. A revolução da internet começou com seus primeiros sites sendo exclusivamente baseados em texto usando a primeira geração de HTML.

O primeiro site "design" que foi lançado em 6 de agosto de 1991.
Então veio o Flash com todos esses sites animados loucos que todos certamente se lembram. O desenvolvimento de CSS (Cascading Style Sheets) veio junto, proporcionando web designers com ainda mais controle sobre melhorias como cor de fundo, tamanho de texto e estilos de texto em código. O JavaScript nos deu menus suspensos, navegação avançada e formulários da web com verificação de erros.
No começo, ninguém sabia o que o "design web" realmente significava, e os pioneiros dos padrões de design estabelecidos na web por tentativa e erro. A era inicial do design web usava layouts que pouparam pouca atenção à semântica formal e à acessibilidade, optando pela estética sobre a estrutura.

Site do Google - 1998
Para construir e estruturar seus projetos, os designers dependeram fortemente de elementos HTML, como tabelas, tabelas aninhadas e arquivos invisíveis de espaçadores de 1 pixel, proporcionando-lhes a capacidade de criar layouts de várias colunas mais complicados. Isso foi feito para algumas interfaces bastante aborrecidas.

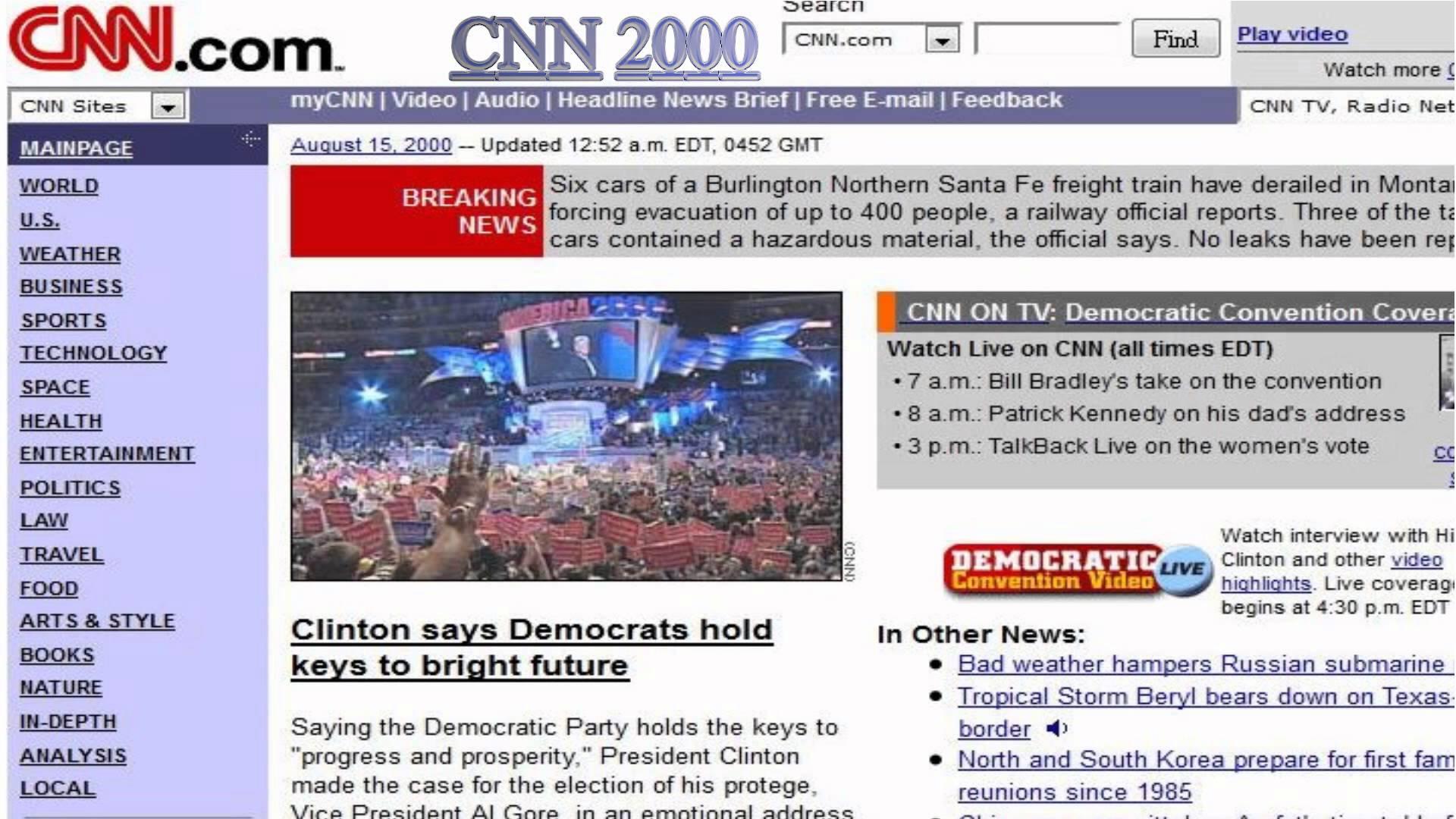
Site da CNN - 2000

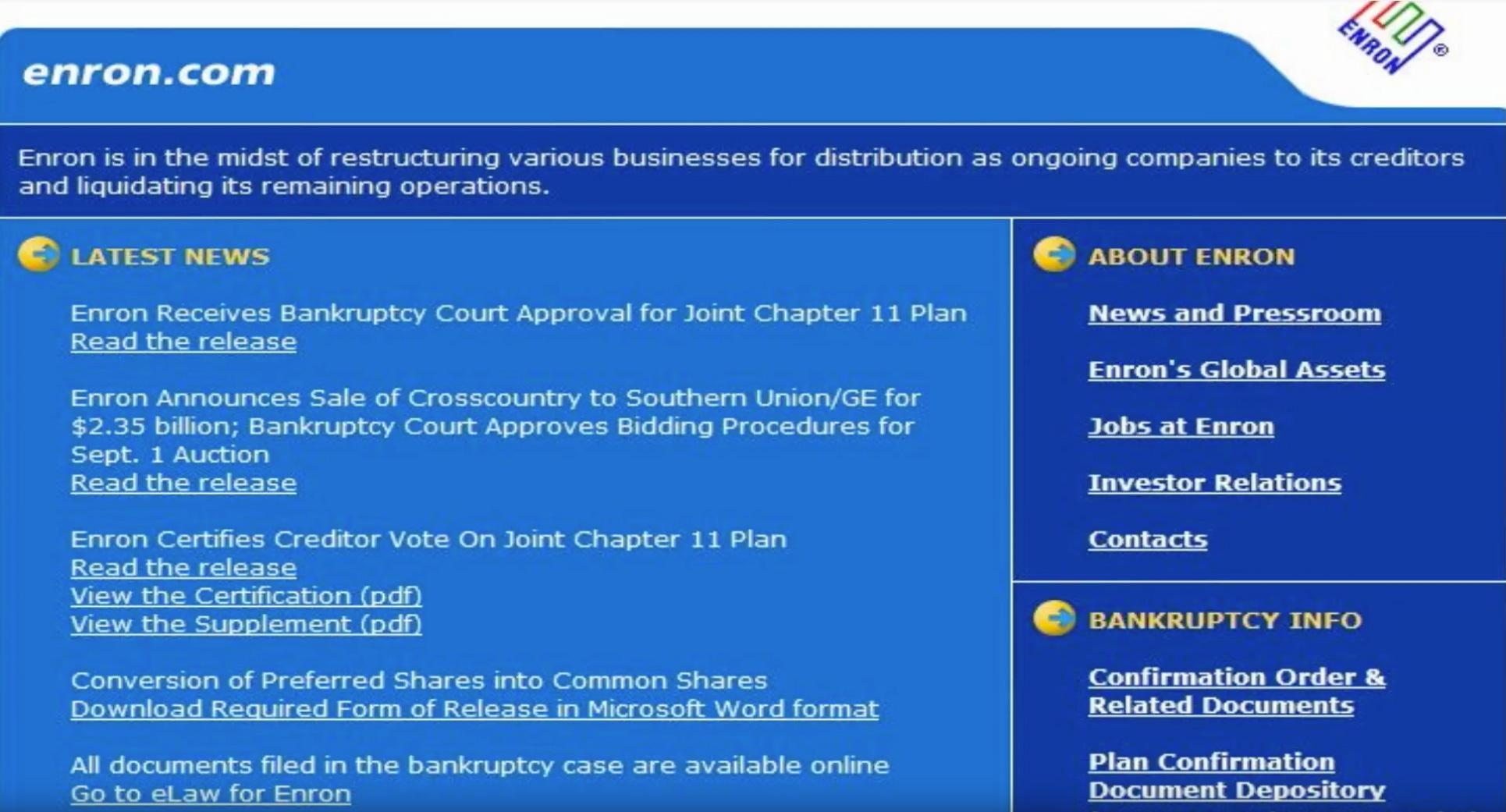
Site da Enron - 2004
Em meados dos anos 2000, os sites nasceram com um pensamento mais cuidadoso por trás de sua estrutura. A navegação estava no topo do seu navegador e as categorias foram colocadas na barra esquerda. As páginas da Web foram mantidas curtas e estreitas, com conteúdo espalhado em muitas páginas para não forçar os usuários a percorrer. Os designers aprenderam o que funcionou e começaram a construir melhores sites, estabelecendo padrões e melhores práticas ao longo do caminho.
Com mais e mais opções de layout veio uma mistura de UIs barulhentas repletas de imagens e texto em todos os lugares. Alguns designers disciplinados, no entanto, ainda optaram pelo minimalismo.
A Estética Minimalista
Tendências de design ir e vir; no entanto, o minimalismo é uma linguagem de design que esteve presente no tempo. É uma filosofia de design que se concentra na simplificação da forma, obtida usando os elementos mais simples e essenciais em um projeto.
O minimalismo não é exclusivo do web design. Pense em todos os elementos ao seu redor que englobam esse design ideal; é fácil conectar projetos minimalistas com Nest, Apple, Herman Miller e muitos outros que inspiraram muitos designers minimalistas .

Swaats do ninho sob medida, design de produto simples

O escritório eterno, insubstituível, cadeira clássica Eames

Um estilo elegante e minimalista é o cartão de visita da Apple
O que torna o design da Herman Miller ainda ótimo hoje? Eles são simplesmente objetos bem projetados com um olhar atemporal. Seus projetos se sentam muito bem em casas e interiores contemporâneos - eles ainda se sentem frescos e modernos hoje. Muitas de suas peças são projetadas com um visual minimalista e realmente não podem estar ligadas a uma moda específica. Eles ainda aguardam a prova do tempo.
Os projetos minimalistas de um dos designers gráficos mais renomados de sua época, Josef Müller-Brockmann, são muito semelhantes aos de Herman Miller: atemporal . Müller-Brockmann abraçou e dominou o minimalismo durante as décadas de 1940 e 1950 sob a forma de estilo suíço de design.
Qualquer decoração estranha ou supérflua foi despojada de seu design gráfico; Cada elemento em seus layouts teve um propósito. O pensamento de design por trás dessa abordagem é o que faz com que projetos digitais minimalistas funcionem muito bem hoje.

Tipografia limpa e moderna e design de cartaz de Josef Muller Brockmann
Como o minimalismo se estabeleceu na era digital
A história sempre encontra uma maneira de nos alcançar. Como fez no design impresso, o minimalismo e a filosofia por trás dele alcançaram o design web e outros artefatos digitais. Pense em como os sites pareciam há apenas alguns anos com seus botões brilhantes, linhas e parágrafos de texto, tudo gritando por atenção.
Então veio a tendência skeuomorphic onde designers projetaram elementos que imitavam objetos da vida real no espaço digital. Lembra-se do estofamento de couro no iCal da Apple?
Os projetos mínimos são realmente intencionais. É uma abordagem de design que tira todo o que é desnecessário e se concentra em elementos que devem chamar a máxima atenção, colocando ênfase no conteúdo.

Concentrando-se na força central de uma agência digital usando três palavras simples - Convoy

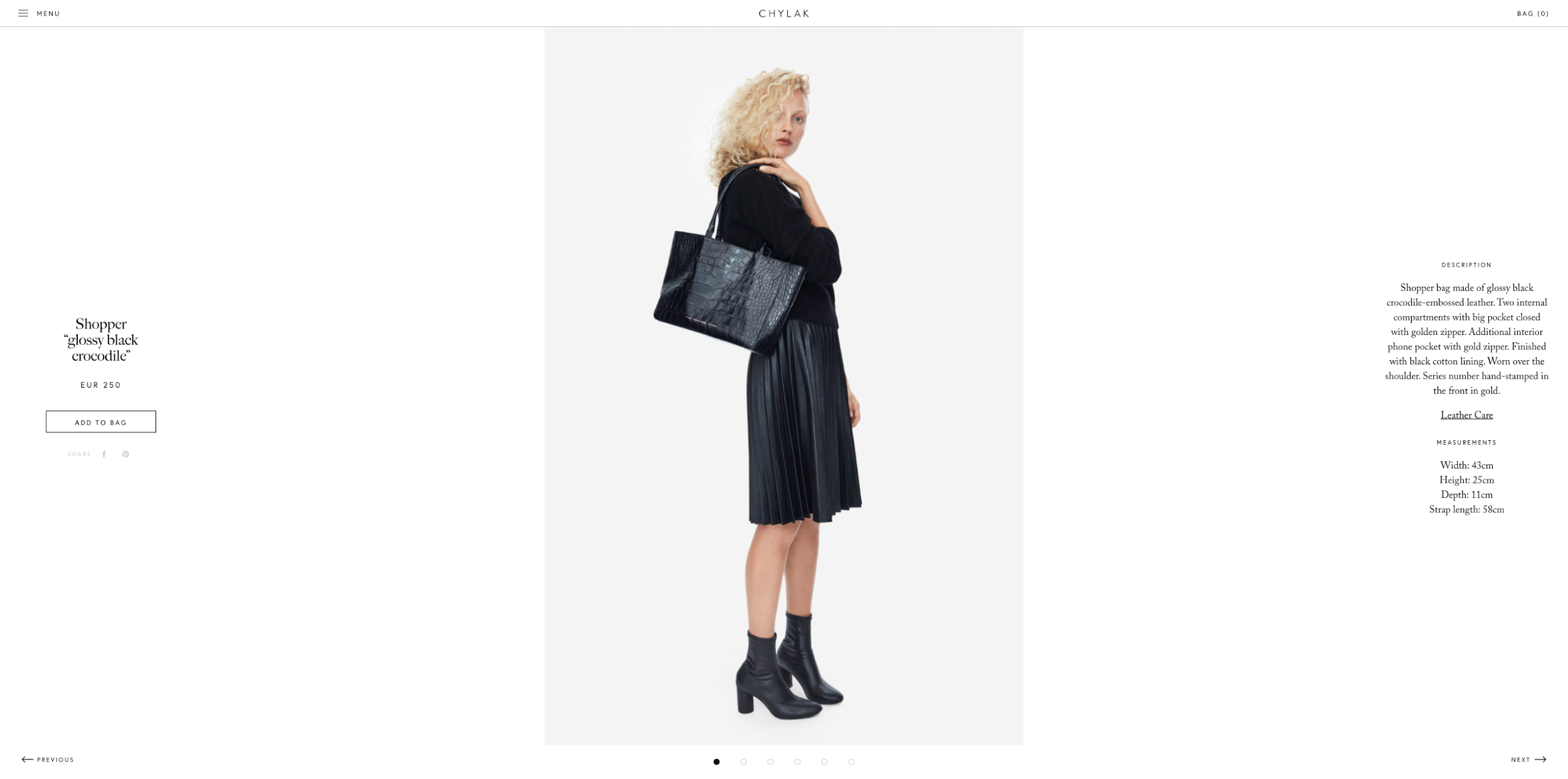
Este design minimalista eCommerce coloca ênfase na peça, removendo todas as distrações desnecessárias. - Roupa Chylak

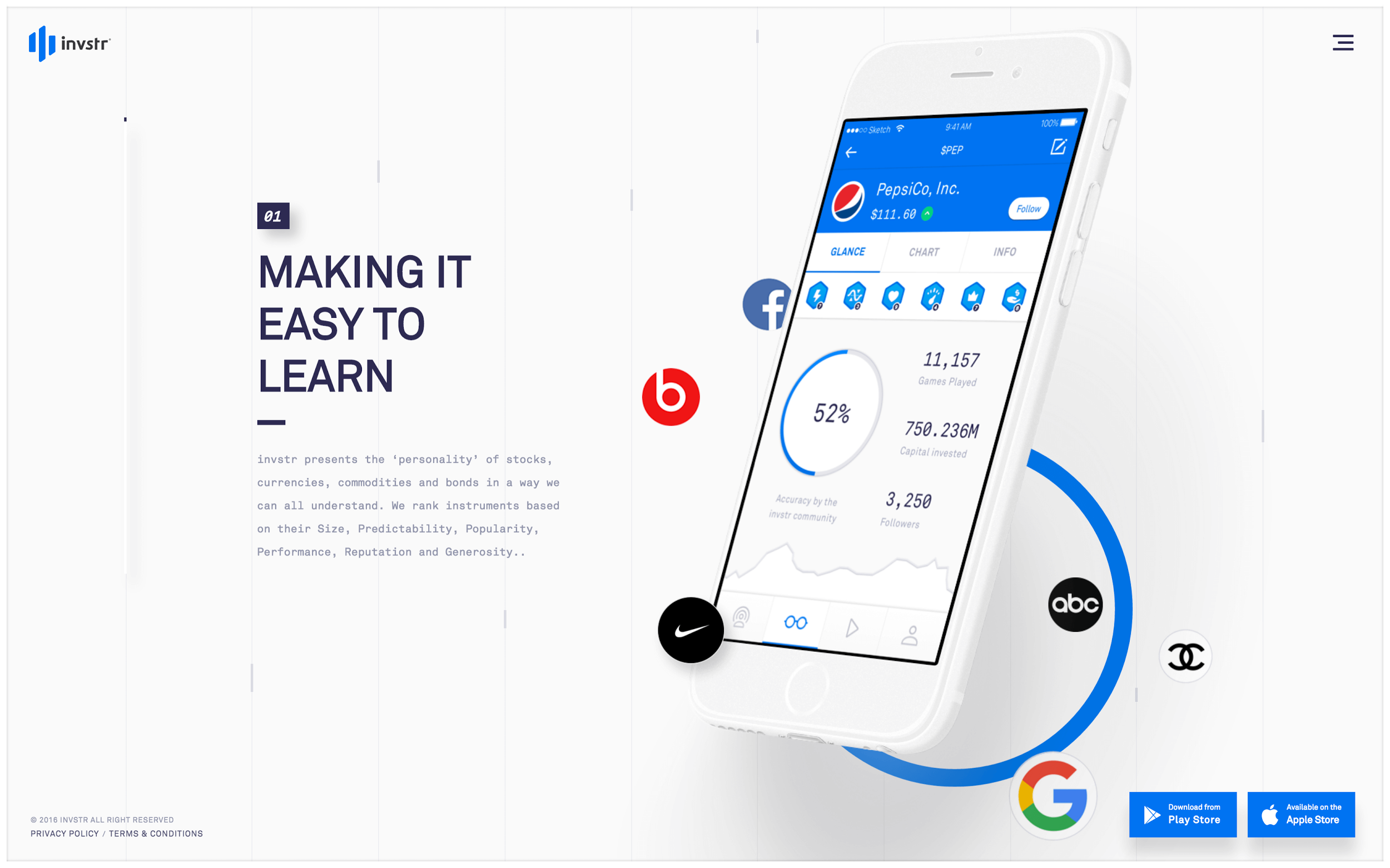
Sem confusão extra, os usuários se focam em elementos chave de UI com o design de aplicativos minimalista da Investr .
Os Benefícios do Design Minimalista
A abordagem de design minimalista pegou por muitos outros motivos do que simplesmente sua aparência. Nossa maior compreensão dos comportamentos dos usuários, dos processos de pensamento de design e do aumento dos processos de design de conteúdo primeiro ajudaram a avançar esse pensamento. O recente crescimento maciço de usuários móveis tem sido um forte ponto de aceleração para o minimalismo, com maior foco em UX e usabilidade.
Com os usuários que agora acessam a internet em qualquer momento, os designers de produtos devem se concentrar em fornecer o que é absolutamente essencial no contexto do momento: as coisas certas do jeito certo e no momento certo, onde o design é despojado para ter características mais fundamentais.
O uso de celular agora representa mais de metade de todas as visitas na web, e essa taxa só aumentará. O design responsivo tem sido um trocador de jogos e forçou os designers a "pensarem diferente". Hoje, mais do que nunca, o design responsivo ou adaptável é uma necessidade no mundo móvel, onde uma abordagem de design minimalista é de importância crucial.
Para o usuário médio, o minimalismo provavelmente parece ser a coisa mais fácil de projetar. Conseguir um equilíbrio perfeito usando a menor quantidade de conteúdo visual e concentrando-se apenas nos elementos fundamentais com maior elegancia é realmente muito, muito difícil.
O Futuro do Minimalismo
Devemos pensar no minimalismo como um conceito atemporal, irradiando elegância e sofisticação, em vez de uma tendência real ou uma fase de passagem simples. Embora atemporal e clássico, ele evoluirá e melhorará, como já vimos desde a sua implementação no início do século XX.
Por exemplo, o Material Design do Google foi uma das primeiras evoluções importantes na abordagem de design "plana" inspirada no minimalismo. Os designers do Google mantinham as coisas simples e minimalistas, mas melhoravam suas linguagens de design com o uso de efeitos de sombra e os conceitos de movimento e profundidade. O material envolve o design plano com um toque específico: imitando materiais do mundo real.

Site de diretrizes de design de materiais do Google
A Desvantagem do Minimalismo
Tal como acontece com outros elementos da vida, sempre temos que olhar para os profissionais, bem como para os contras. Muitos argumentam que os sites hoje não têm sabor e são principalmente todos iguais. Você sabe - uma grande imagem de herói, ou vídeo com texto sobreposto, uma linha de ícones com texto e assim por diante. Qualquer um pode demorar alguns minutos do seu tempo e chegar a 10 sites que se parecem muito parecidos um com o outro. Este é o reflexo do nosso comportamento e preferências online em constante mudança?
A consistência do projeto e o design para o comportamento comum dos usuários são extremamente importantes em todos os projetos, mas não podemos esquecer o valor de ser único. Nós ficamos preguiçosos ou é que mudamos nossos pensamentos para longe da singularidade e para uma estratégia de experiência do usuário mais eficaz?

Bem executado, mas sem originalidade. Imagem de grande herói do produto, algum texto e miniaturas com texto.
Brutalismo no design da Web
"Em sua robustez e falta de preocupação para se parecer confortável ou fácil, o brutalismo pode ser visto como uma reação de uma geração mais jovem à leveza, otimismo e frivolidade do onipresente web design minimalista de hoje".
Alguns adoram, alguns odeiam e muitos outros simplesmente não entendem: sites brutalistas.
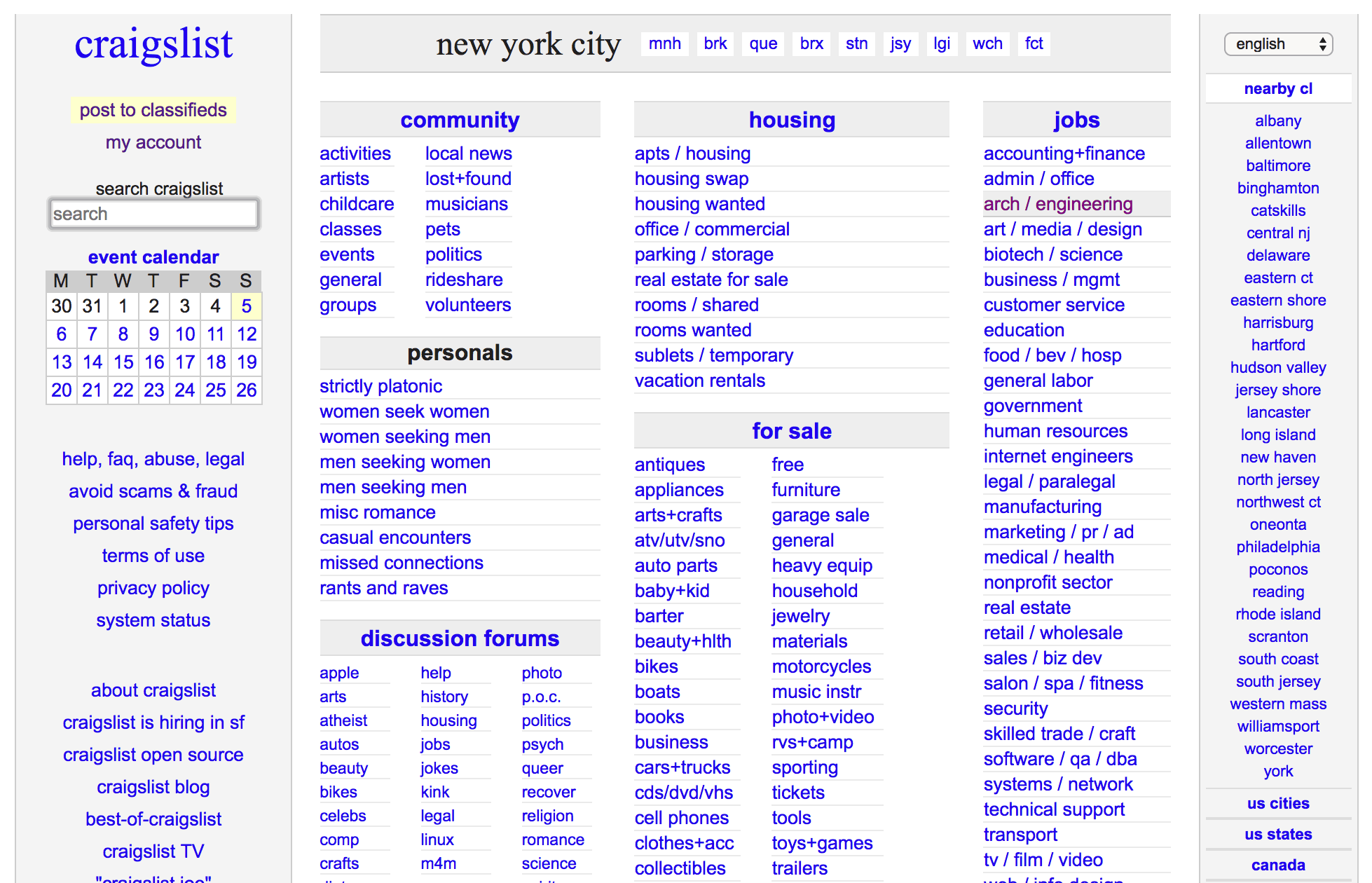
Tome Craigslist como um exemplo. O Craigslist deve ser considerado o "avô" de sites brutalistas. Não é esteticamente agradável e nunca será apresentado em www.awwwards.com. Texto preto, links azuis, fundo branco. Não é bonito. Não precisa ser porque funciona - e isso funciona muito bem. Você encontra o que você precisa para comprar ou vender sem problemas e sem partes móveis.

Craigslist é uma massa de links azuis. Uma UI funcional, funcional e barebones.
Desde a sua fundação em 1996, a Craigslist manteve a sua popularidade por causa do seu design extremamente utilitário. O design não mudou de maneira significativa nos últimos 20 anos.
Talvez inspirado pelo exemplo de Craigslist, o estilo brutalista está fazendo um retorno. Os seguintes são ótimos exemplos de projetos bem executados usando o estilo brutalista.

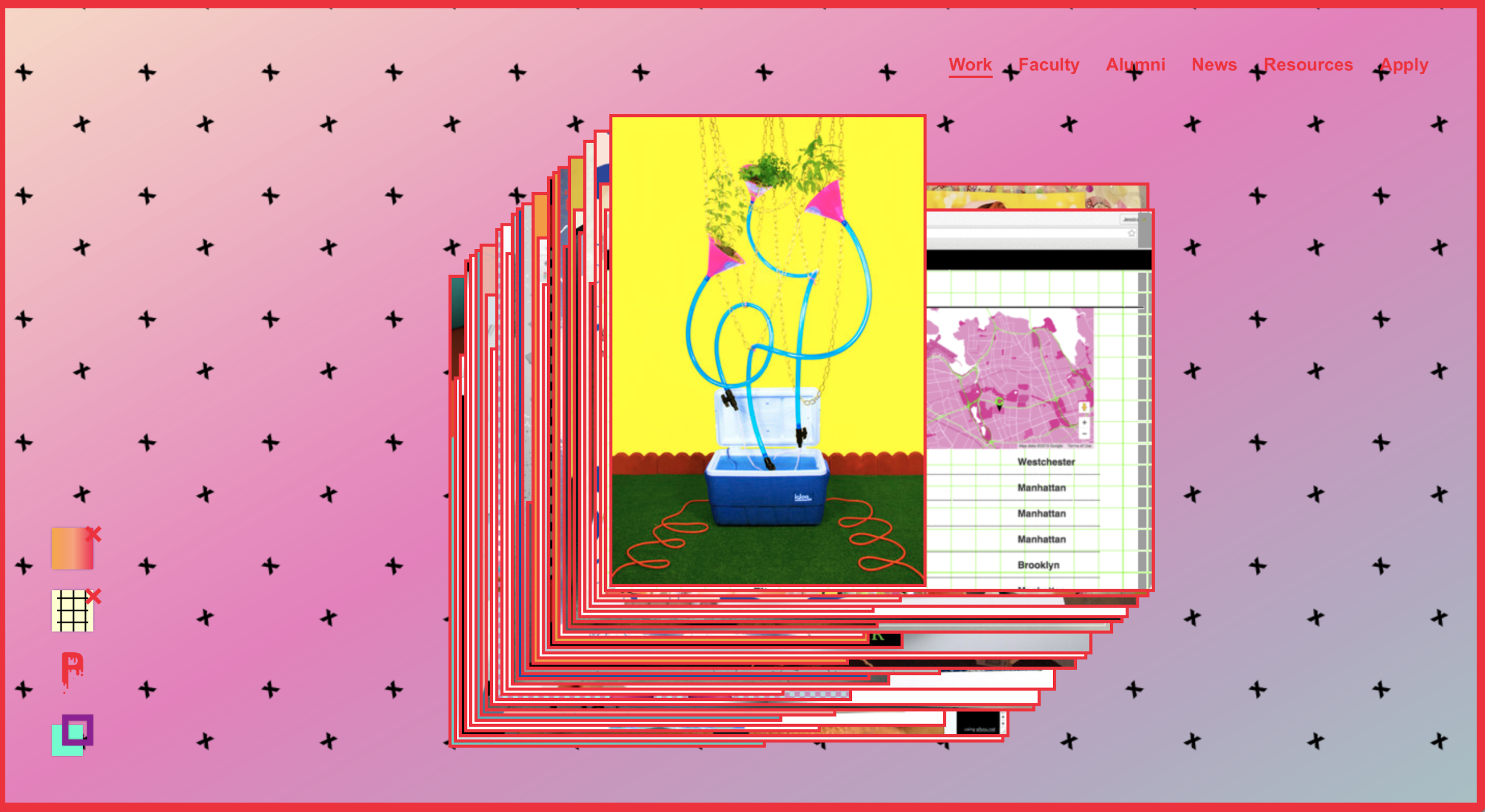
Purchase Design School mostra uma galeria de trabalho como uma pilha de cartas desordenada em um fundo granulado e degradado.

Konsept83 inspirou-se nos primeiros dias da internet por inspiração.

Show-off criativo O Utrecht usa cores em negrito com um estilo de design brutalista.

Layout de design não convencional e brutalista no site Slugz
Esses sites brutalistas estão se abrindo de uma maneira ampla. Por que esses sites são repentinamente tão populares? É porque alguns designers acabaram de se cansar da homogeneização da web?
Nos dias em que o design UX é de primordial importância, onde o comportamento do usuário e uma abordagem de conteúdo inicial é rei, o UX nesses sites é ruim (intencionalmente). Contrariamente aos princípios do minimalismo, esses projetos estão em seu rosto com colagens de texto e imagens onde o layout está em todo o lugar (novamente, intencionalmente).
Uma Breve História do Brutalismo
O estilo de design brutalista não é novo. Uma pesquisa rápida na Wikipedia irá dizer-lhe que o estilo realmente vem da arquitetura brutalista da década de 1950 até meados da década de 1970. Engraçado, esse brutalismo foi seguido pelo movimento arquitetônico modernista, onde o minimalismo era fundamental.
Le Corbusier foi um dos maiores pioneiros desse movimento. Sua carreira abrangeu cinco décadas com edifícios projetados na Europa, Japão, Índia e América do Norte e do Sul.
O termo se origina da palavra francesa "brut" para "cru", como Le Corbusier descreveu sua escolha de material "béton brut", concreto cru. O design hiper-funcionalista parecia projetado apenas para fornecer utilidade - não para agradar - como se fosse dar o dedo ao modernismo.
"O brutalismo tenta enfrentar uma sociedade de produção em massa e arrastar uma poesia rude das forças confusas e poderosas que estão no trabalho. Até agora, o brutalismo foi discutido estilisticamente, enquanto a essência é ética. "- Alison & Peter Smithson, "O Novo Brutalismo", Design Arquitetônico (abril de 1957)
Os projetos brutalistas rejeitam a aparência, optando pela função sobre a forma. Os designers brutais se orgulham de executar projetos com o mínimo esforço e os materiais mais baratos disponíveis, para alcançar um resultado mais antiquo e anti-burguês.

Em 27 de abril de 1967, o complexo de habitação urbana da Safdie, denominado Habitat 67, foi inaugurado na Expo 67, a feira mundial em Montreal.
Brutalismo na era digital
A Bloomberg adotou o estilo à sua maneira para seu site de notícias. O design é quase chato e foca claramente a funcionalidade bruta.

Página inicial de Bloomberg
O brutalismo está fazendo um retorno sólido. Feio, cru, livre de design convencional, efeitos de flutuadores loucos e ornamentos superficiais estão em toda parte. Muitos puristas consideram essa tendência áspera, acidentada, desconfortável, confrontativa e cínica. Isto é, de propósito.

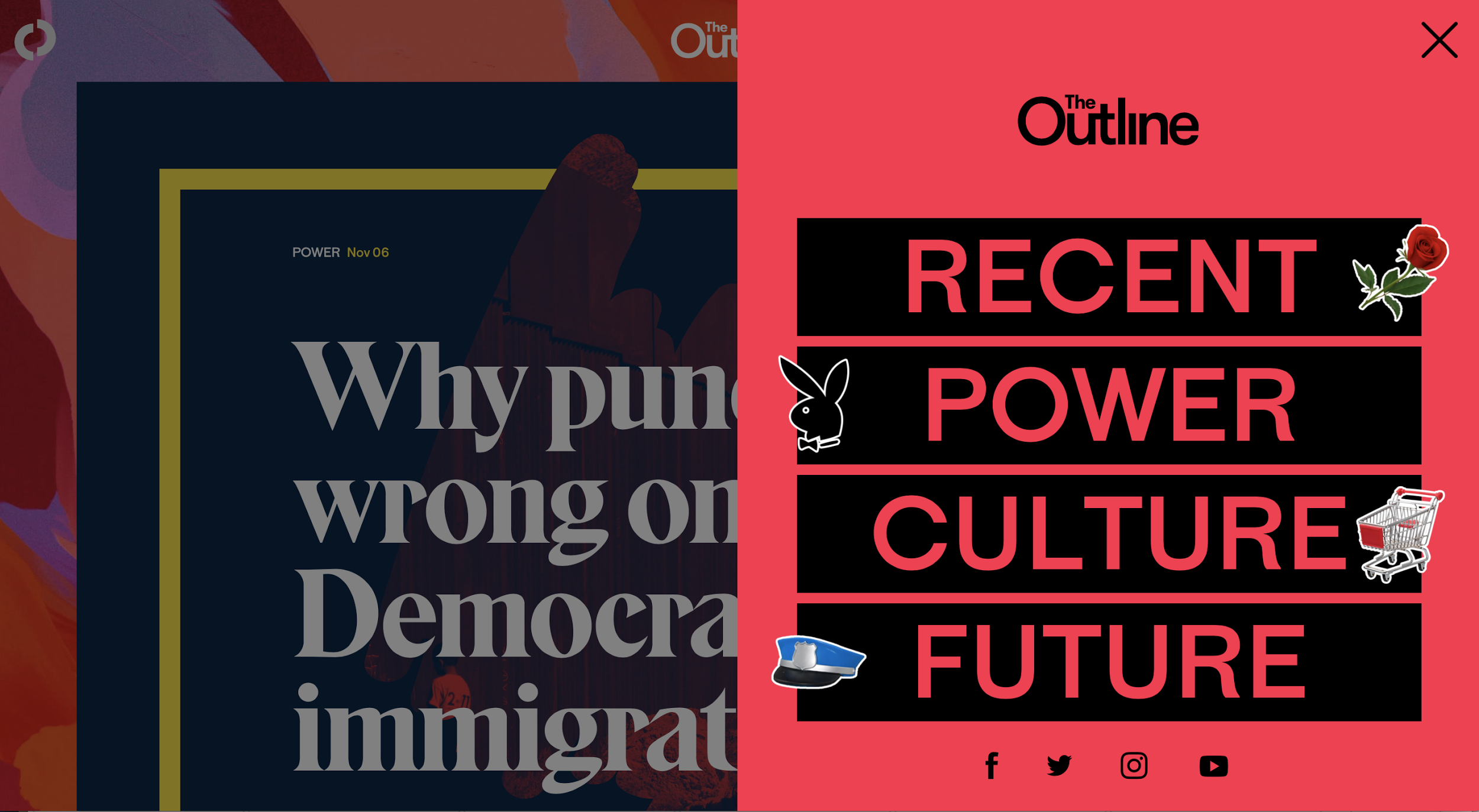
The Outline, uma revista on-line, opta por um estilo brutal e brilhante que desmente seu estilo editorial nervoso.
O brutalismo tem uma abordagem mais primitiva para o design e coloca o foco de volta no núcleo do design web: seu código. O brutalismo é muitas vezes representado como uma tendência de design "feio", mas temos que olhar para além disso. A filosofia por trás do movimento brutalista não é tornar as coisas "feias", mas cruas e sem adornos.
Poderíamos dizer que os sites brutalistas de hoje são baseados na web DIY dos anos 90, focada em uma abordagem interna, em vez de ocultar a funcionalidade por trás de uma bela fachada.
O design da interface do usuário para o popular site de compartilhamento social Reddit é sem remédio e sem dinheiro, repleto de tipografia na web dos finais dos anos 90, controles pesados não refinados e quase nenhuma sala de respiração vertical.

Reddit vai para a funcionalidade, abraçando os links azuis brilhantes da web adiantada.
Reddit vai para a funcionalidade, abraçando os links azuis brilhantes da web adiantada.
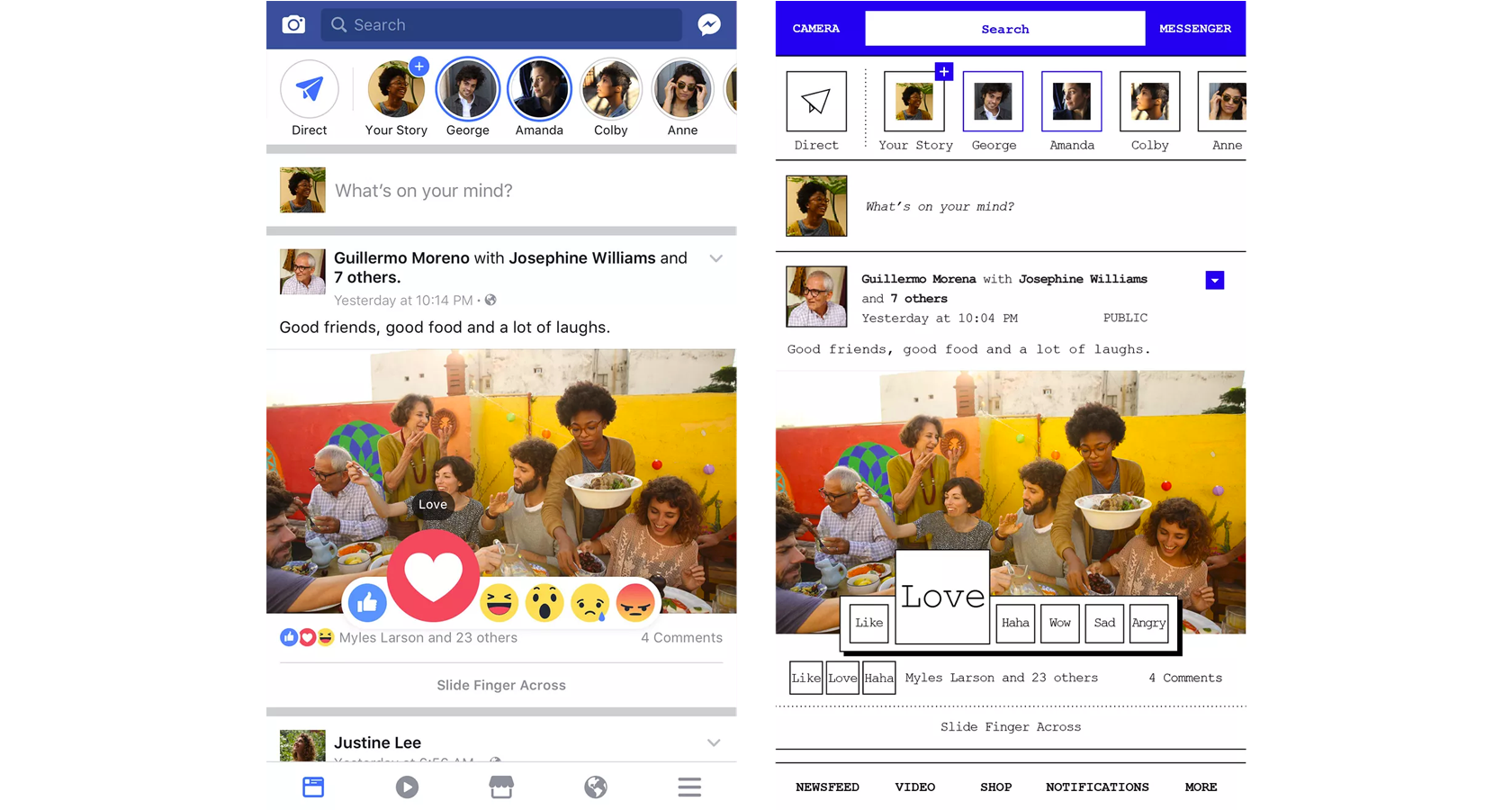
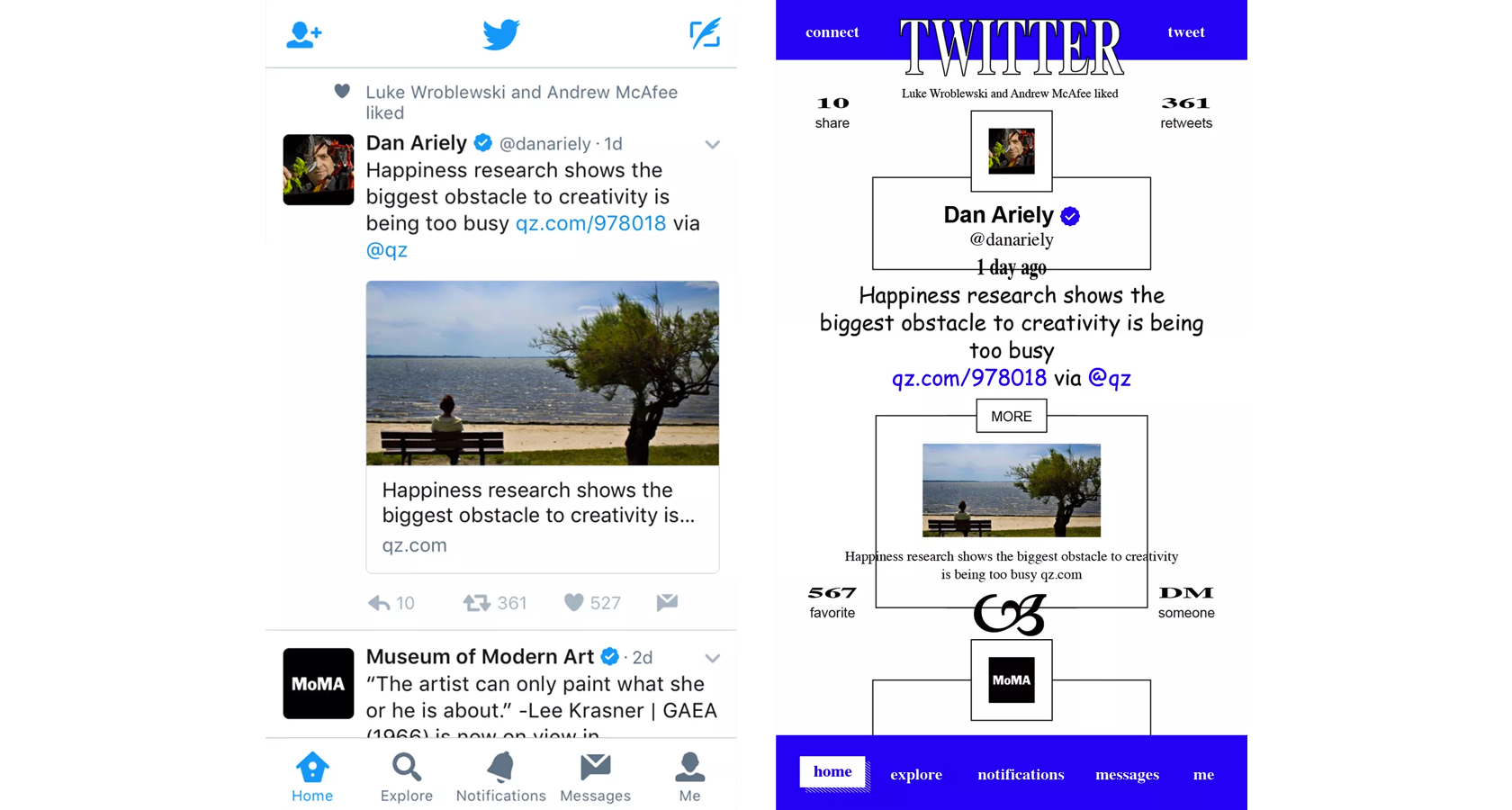
O designer Pierre Buttin levou o brutalismo a um novo extremo com uma série de aplicativos móveis redesenhados. Em seu último projeto, intitulado Redesign Brutalistas, Buttin torna Facebook, Instagram, Twitter e outras aplicações populares em um estilo brutalista, com layouts de texto pesado e projetos achatados.

O aplicativo móvel do Facebook foi redesenhado no estilo brutalista.

O estilo de design limpo e leve do Twitter, uma reformulação brutalista.
Brutalismo vs. Minimalismo
O brutalismo e o minimalismo não devem ser vistos comparativamente, mas como uma nova maneira de ver as coisas e outra abordagem para projetar. O brutalismo é um impulso contra a homogeneização dos sites e aplicativos atuais, mas antes que os designers possam começar a projetar um site usando a abordagem brutalista, eles devem saber primeiro quais regras vão quebrar.
O design convencional e minimalista não será substituído pelo brutalismo. Devemos olhar para o brutalismo como uma cultura de design que desafia o status quo - uma cultura que está cansada de ser dito o que é "melhor".
Não há certo ou errado ao escolher entre esses estilos para o próximo projeto. No entanto, antes de acabar e projetar seu próximo site ou aplicativo em um estilo de design brutalista, certifique-se de conhecer seu público. Assuma o risco se você acha que a empresa e seu público irão apreciá-lo.
O design web brutalista atrai atenção e a consciência da marca está crescendo tremendamente rápido. Regras são feitas para serem quebradas. Atreva-se a deixar a web ser a web. Atreva-se a se destacar e ser um pouco ousado, mesmo que um pouco estranho.
POR PASCAL POTVIN - DESIGNER @TOPTAL
ARTIGO ORIGINAL: Diseño Web Brutalista, Diseño Web Minimalista y el Futuro del Web UX




Nenhum comentário:
Postar um comentário
<< Ao enviar um comentário, favor clicar na opção [Enviar por e-mail comentários de acompanhamento para gtezini@gmail.com] >>