Este artigo foi originalmente publicado no UpCounsel.
O que é propriedade intelectual?
Propriedade intelectual (IP) é um termo geral para os direitos reconhecidos pela lei dos EUA para criações da mente, incluindo:
Patentes - direitos concedidos para novas e úteis invenções.
Marcas registradas - direitos concedidos a empresas relacionadas à marca de seus produtos e serviços (nomes de empresas, produtos e serviços).
Direitos autorais - direitos concedidos aos autores para expressões tangíveis de idéias (arte, literatura, música, código de software, planos de arquitetura).
Segredos comerciais - direitos concedidos a empresas relacionadas a seus ativos intangíveis exclusivos e valiosos (processos de negócios, listas de clientes, procedimentos, práticas, fórmulas, notas de pesquisa, dados de mercado).
Tipos de Patentes
Existem três tipos de patentes que todas as startups devem conhecer:
Patentes de Utilidade - De acordo com o USPTO, patentes de utilidades são para invenções, “... de um novo e útil processo, máquina, manufatura, ou composição de matéria, ou um novo e útil aprimoramento do mesmo.” Patentes de utilidade são para a proteção de como um invenção é usada e funciona.
Patentes de Método de Negócio - Os métodos de negócios também são protegidos pela lei de patentes dos EUA. Uma patente de método comercial é, na verdade, uma forma de patente de utilidade que protege novos métodos de fazer negócios, como aqueles usados, por exemplo, em bancos, conformidade fiscal e comércio eletrônico, para citar alguns.
Patentes de design - patentes de design, conforme descrito pelo USPTO, são “Emitidas para um projeto novo, original e ornamental, incorporado ou aplicado a um artigo de fabricação.” Uma patente de projeto “permite que seu proprietário exclua outros de fazer, usar ou vender um design. ”Uma patente de projeto pode fornecer proteção para IP quando uma patente de utilidade não estiver disponível.
Todos os três tipos de patentes devem ser considerados por uma startup como parte de sua estratégia de proteção de IP.
Por que a propriedade intelectual é importante para uma Startup?
Se sua empresa iniciante ou em estágio inicial tiver direitos de propriedade intelectual, você poderá:
- Notificar o mundo que você possui esses direitos registrando-os no Escritório de Direitos Autorais dos EUA ou no Escritório de Marcas e Patentes dos EUA (USPTO) e usando os símbolos de aviso adequados em materiais tangíveis que contêm seu IP (©, ® e patente pendente ).
- Evite que terceiros não autorizados (infratores) concorram injustamente com você, reproduzindo seus trabalhos protegidos por direitos autorais, usando marcas comerciais semelhantes a seus produtos, fabricando / vendendo produtos semelhantes aos seus produtos patenteados ou roubando seus segredos comerciais.
- Use seus direitos de propriedade intelectual para gerar receita (1) vendendo diretamente produtos e serviços patenteados, com marca, patenteados ou outros proprietários ou (2) licenciando seus direitos autorais, marcas registradas, patentes e segredos comerciais a terceiros em troca de royalties.
- Crie joint ventures e alianças com outras empresas para desenvolver e vender novos produtos e serviços, combinando seus direitos de propriedade intelectual com propriedade intelectual de propriedade de seus parceiros estratégicos.
Etapas Importantes para as Startups Levarem para Proteção IP
1. Envolva um advogado de IP
Os direitos de PI funcionam como monopólios sancionados pelo governo, e essa exclusividade pode potencialmente torná-los muito valiosos. Por essa razão, a lei de propriedade intelectual é complicada e impõe vários requisitos aos proprietários de PI para reivindicar, proteger e preservar seus direitos de PI (e impedir que os ativos IP caiam no domínio público - ou seja, disponível para qualquer pessoa usar sem a permissão do proprietário) . Sua startup precisará de um advogado de renome especializado em leis de PI para ajudá-lo a elaborar uma estratégia eficaz para gerenciar e proteger seu IP e evitar os erros comuns que as pessoas de negócios cometem e que podem ter sérias implicações legais e financeiras.
Receba uma proposta gratuita de Todd
Como muitos direitos de PI dependem da confidencialidade (por exemplo, invenções que foram divulgadas antes do registro de um pedido de patente não podem ser patenteadas - veja a discussão de “EPD” abaixo), um advogado é o consultor ideal para uma startup, pois os advogados são eticamente legalmente obrigados a manter todas as suas comunicações confidenciais. Um consultor de PI não advogado não tem obrigações de confidencialidade rigorosas, a menos que você tenha um contrato impondo tais obrigações.
2. Identifique seu IP
Faça uma lista abrangente de cada ideia de negócio, invenção, novo produto ou conceito de serviço (ou qualquer melhoria ou avanço para um produto / serviço existente), potencial nome do produto, slogan, logotipo, processo de negócios, mercado ou nicho de cliente ou outra ideia proprietária que você acha que sua startup possui e é única e potencialmente valiosa. Seu advogado pode ajudá-lo a descobrir se essas ideias, conceitos, invenções, nomes e processos de negócios se qualificam como possíveis patentes, direitos autorais, marcas comerciais ou segredos comerciais.
3. Certifique-se de possuir o IP
Antes que você possa determinar se seu IP é protegido (incluindo, por exemplo, registrando-o nos EUA ou no exterior), você precisará confirmar que sua empresa realmente possui o IP (e pode continuar a possuí-lo se as coisas acontecerem no futuro ):
Inscrever-se no Blog UpCounsel
- Seus ex-empregadores possuem o IP? Se você e seus co-fundadores criaram o IP para sua startup enquanto você trabalhava em outras empresas, verifique seus contratos de emprego antigos para se certificar de que seus empregadores anteriores não têm motivos para uma possível reivindicação. Se você desenvolveu as idéias de seu novo negócio durante o horário de trabalho, ou ao usar os recursos do empregador anterior, pode estar em risco.
- O que acontece se você e seus co-fundadores se separarem? A startup deve continuar a possuir o IP, mesmo que um ou mais fundadores saiam pela porta. Você não quer que um ex-fundador crie uma empresa concorrente idêntica. Peça ao seu advogado de PI que redija um contrato simples de atribuição de propriedade intelectual que garanta que a empresa seja proprietária do PI, mesmo que o relacionamento azede.
- Você deu direitos nos contratos DIY que você elaborou? Se a sua startup contratou clientes ou fornecedores antes de contratar um advogado (provavelmente para poupar dinheiro), você precisa fazer com que seu advogado revise esses contratos. Peça ao seu advogado para ler todos os seus contratos existentes para se certificar de que você não concordou com termos que concedam mais direitos de PI a seus clientes e fornecedores do que o absolutamente necessário.
4. Pesquise seu IP
Depois de ter uma lista do IP significativo da sua inicialização, você precisa confirmar até que ponto esse IP é único e original (e, portanto, legalmente protegido).
Pesquise os registros de patentes no site do USPTO para ver se sua invenção (ou algo muito similar) já foi patenteada. Em seguida, faça uma pesquisa de "arte prévia" na internet para descobrir se uma versão não patenteada de sua invenção já existe. Se a sua invenção ou parte essencial dela já estiver nos registros de patentes ou fora do mundo, você não poderá patentear.
Da mesma forma, você desejará pesquisar o banco de dados de marcas registradas no site do USPTO e na Internet em geral para ver se os possíveis nomes de negócios e produtos de sua startup estão disponíveis. Se nomes semelhantes já estiverem em uso no mercado em produtos similares (ou se nomes semelhantes tiverem sido solicitados ou registrados no USPTO para produtos similares), essas marcas registradas podem não estar disponíveis.
5. Evite permitir a divulgação pública (EPD)
Como mencionado acima, a confidencialidade é crucial para invenções patenteáveis. Uma vez que uma invenção tenha sido “divulgada publicamente” pelo inventor, ela só tem um ano para registrar um pedido de patente junto ao USPTO. O conceito legal de permitir a divulgação pública (que ajuda a determinar o nível de divulgação que inicia o funcionamento do relógio) significa que você divulgou informações suficientes sobre o produto para permitir que outra pessoa em seu setor as copie. Feiras, demonstrações a potenciais investidores, comunicados de imprensa e artigos em publicações comerciais podem ser particularmente arriscados para desencadear EPD se você não estiver planejando arquivar rapidamente depois disso.
Seu advogado de IP pode ajudá-lo a evitar o EPD à medida que você desenvolve e testa seu produto.
6. Escolha suas batalhas IP
O dinheiro é escasso para a maioria das startups, então você vai querer mapear com seu advogado de PI quais patentes, registros e outras despesas relacionadas a IP precisam ser priorizadas em relação às outras. Por exemplo, você pode decidir que inicialmente buscará proteção por patente apenas para o produto principal da empresa e protegerá outras invenções como segredos comerciais usando contratos de confidencialidade. Da mesma forma, você pode decidir registrar inicialmente apenas o nome da marca principal da empresa como uma marca comercial. Patentes e registros adicionais podem ser adiados até que mais fundos estejam disponíveis.
7. Proteja seu IP dos investidores
Se você está lançando sua startup para potenciais investidores em um esforço para levantar dinheiro, você precisará divulgar pelo menos algumas de suas informações proprietárias para eles. Para evitar qualquer perda de seus direitos de propriedade intelectual, certifique-se de:
- Mantenha registros cuidadosos de quem recebeu acesso a seu memorando de colocação privado, plano de negócios ou apresentações de slides e peça aos potenciais investidores para (1) confirmar por escrito, por meio de acordos de não divulgação (NDAs), que não copiarão ou compartilhar esses materiais com outras pessoas e (2) devolver ou destruir todas as cópias em papel e eletrônicas dos materiais, caso decidam não investir.
- Distribua cópias em papel ou eletrônicas de seus materiais de investidores apenas para um número limitado de potenciais investidores pré-selecionados e seus conselheiros. Quanto menos cópias em circulação, melhor.
8. Proteja o IP de funcionários e contratados
Para evitar que funcionários e consultores que trabalham para sua empresa roubem seus ativos IP valiosos e os divulguem para concorrentes (ou iniciem seus próprios negócios para competir com você), você precisará deles para assinar NDAs para manter as informações confidenciais da empresa, ou seja, não divulgar informações da empresa a terceiros. Os acordos também devem incluir um reconhecimento de que todos os direitos sobre as invenções ou material com direitos autorais criados por eles enquanto trabalham para sua empresa são automaticamente transferidos para e pertencentes a sua empresa. (Seu advogado pode elaborar um modelo de contrato de empregado / consultor para você.)
9. Proteja seu IP globalmente
Muitas startups não reconhecem a importância de proteger seus direitos de PI fora dos EUA. Embora o pedido de patente nos EUA seja o lugar certo para começar, as startups precisam considerar uma estratégia internacional de patentes se acreditarem que suas invenções serão vendidas em outros países. países. Como parte dessa estratégia, as startups devem considerar a apresentação de um pedido de patente internacional (com o USPTO, se um residente dos EUA) sob as disposições do Tratado de Cooperação de Patentes (PCT). Um pedido de patente via PCT fornece proteção em mais de 100 países. 18 meses para permitir o registro de patentes nos países onde a proteção é solicitada.
10. Considere um pedido de patente provisório
Um pedido provisório de patente é um documento arquivado no USPTO que estabelece uma data de depósito antecipado para o depósito subseqüente de uma patente de utilidade não provisória. Também permite que o requerente use o termo “patente pendente” nos documentos que descrevem sua invenção.
O pedido de patente não provisória deve ser feito dentro de 12 meses do pedido provisório de patente. Um pedido provisório de patente requer a inclusão de uma especificação, mas é apresentado sem uma declaração formal de patentes, juramento ou declaração ou declaração de divulgação de informações.
11. Considere o exame prioritário Track One
O Programa Priorizado de Exame de Patentes (Track One) do USPTO permite que os arquivadores de patentes acelerem o exame e o processo de emissão de patentes para menos de 12 meses. A priorização do Track One tem um custo substancial (US $ 4.000 para grandes entidades, US $ 2.000 para pequenas empresas e US $ 1.000 para microentidades). No entanto, a obtenção de uma patente antecipada pode fornecer uma startup com várias vantagens, incluindo um aumento resultante mais rápido na avaliação da empresa e a capacidade de obter patentes estrangeiras em um período de tempo mais curto.
sexta-feira, 31 de agosto de 2018
quinta-feira, 23 de agosto de 2018
Tudo o que você precisa saber sobre aplicativos de patentes de software
By UpCounsel Colaborator @
Artigo original - Everything You Need to Know About Software Patent Applications
Você tem uma ótima nova ideia para o que você espera que seja o próximo grande aplicativo. Você fez sua pesquisa e não conseguiu encontrar nada lá que seja remotamente parecido. Você reuniu investidores e está trabalhando com uma equipe de desenvolvedores e agora você está se perguntando se pode proteger sua ideia protegendo uma patente . Mas é patenteável? Você pode patentear uma ideia de software?
O velho caminho
Não muito tempo atrás, a questão de se uma ideia era elegível para uma patente tinha uma resposta realmente simples: sim! Costuma-se dizer que “qualquer coisa sob o sol que seja feita pelo homem” é elegível para ser protegida por uma patente.
A lei de patentes dos Estados Unidos 35 USC § 101 define o que pode ser patenteado como “qualquer novo e útil processo, máquina, manufatura ou composição de matéria, ou qualquer melhoria nova e útil do mesmo”. Isto parece incluir software, e nos anos desde o início da economia de aplicativos, muitas patentes dos EUA foram concedidas para software.
Uma nova abordagem
A Suprema Corte dos EUA interveio nos últimos anos e descobriu que muitas invenções de software não são elegíveis para proteção de patentes. Talvez mais significativamente, no caso de Alice v. CLS Bank, 134 S. Ct. 2347 (2014), a Suprema Corte determinou que as invenções realizadas em sistemas de computadores poderiam ser vistas como idéias meramente abstratas e, portanto, poderiam ser inelegíveis para a proteção de patentes.
Embora esta decisão, e as decisões que se seguiram, não impeçam totalmente que as invenções de software sejam patenteadas, na prática, tornou-se significativamente mais difícil obter patentes para invenções de software e as patentes concedidas para invenções de software são significativamente mais difíceis para executar no tribunal.
Quais tipos de software são mais difíceis de patentear?
Se a sua ideia for um método comercial ou envolver processamento de dados, determinação de custo / preço, comércio eletrônico ou software usado em finanças, você provavelmente terá mais dificuldade em buscar proteção por patente. Se a sua ideia envolve um método que usa hardware de computador genérico (não especializado) de uma maneira em que o hardware de computador genérico é normalmente usado, você provavelmente terá um caminho difícil pela frente.
Obtenha o guia final para estruturar operações legais
Quais tipos de software são mais fáceis de patentear?
Se a sua idéia envolve hardware de computador especializado que você criou, se sua ideia melhora a tecnologia do computador de tal forma que a maneira de operar o computador é aprimorada, ou se sua ideia permite que os computadores executem funções que, antes da sua ideia, computadores não poderiam executar, então você pode ter boas chances.
Se a minha ideia for elegível para patente, receberei uma patente?
Para patentes de software, o estabelecimento da elegibilidade de patentes é um primeiro passo importante na obtenção de sua patente. No entanto, sua ideia ainda precisará ser considerada nova e não óbvia. Simplificando, “romance” significa que sua invenção não era conhecida até que você a inventasse. "Não óbvio" geralmente significa que cada uma das características da sua invenção não pode ser encontrada separadamente em outro lugar.

Artigo original - Everything You Need to Know About Software Patent Applications
Você tem uma ótima nova ideia para o que você espera que seja o próximo grande aplicativo. Você fez sua pesquisa e não conseguiu encontrar nada lá que seja remotamente parecido. Você reuniu investidores e está trabalhando com uma equipe de desenvolvedores e agora você está se perguntando se pode proteger sua ideia protegendo uma patente . Mas é patenteável? Você pode patentear uma ideia de software?
O velho caminho
Não muito tempo atrás, a questão de se uma ideia era elegível para uma patente tinha uma resposta realmente simples: sim! Costuma-se dizer que “qualquer coisa sob o sol que seja feita pelo homem” é elegível para ser protegida por uma patente.
A lei de patentes dos Estados Unidos 35 USC § 101 define o que pode ser patenteado como “qualquer novo e útil processo, máquina, manufatura ou composição de matéria, ou qualquer melhoria nova e útil do mesmo”. Isto parece incluir software, e nos anos desde o início da economia de aplicativos, muitas patentes dos EUA foram concedidas para software.
Uma nova abordagem
A Suprema Corte dos EUA interveio nos últimos anos e descobriu que muitas invenções de software não são elegíveis para proteção de patentes. Talvez mais significativamente, no caso de Alice v. CLS Bank, 134 S. Ct. 2347 (2014), a Suprema Corte determinou que as invenções realizadas em sistemas de computadores poderiam ser vistas como idéias meramente abstratas e, portanto, poderiam ser inelegíveis para a proteção de patentes.
Embora esta decisão, e as decisões que se seguiram, não impeçam totalmente que as invenções de software sejam patenteadas, na prática, tornou-se significativamente mais difícil obter patentes para invenções de software e as patentes concedidas para invenções de software são significativamente mais difíceis para executar no tribunal.
Quais tipos de software são mais difíceis de patentear?
Se a sua ideia for um método comercial ou envolver processamento de dados, determinação de custo / preço, comércio eletrônico ou software usado em finanças, você provavelmente terá mais dificuldade em buscar proteção por patente. Se a sua ideia envolve um método que usa hardware de computador genérico (não especializado) de uma maneira em que o hardware de computador genérico é normalmente usado, você provavelmente terá um caminho difícil pela frente.
Obtenha o guia final para estruturar operações legais
Quais tipos de software são mais fáceis de patentear?
Se a sua idéia envolve hardware de computador especializado que você criou, se sua ideia melhora a tecnologia do computador de tal forma que a maneira de operar o computador é aprimorada, ou se sua ideia permite que os computadores executem funções que, antes da sua ideia, computadores não poderiam executar, então você pode ter boas chances.
Se a minha ideia for elegível para patente, receberei uma patente?
Para patentes de software, o estabelecimento da elegibilidade de patentes é um primeiro passo importante na obtenção de sua patente. No entanto, sua ideia ainda precisará ser considerada nova e não óbvia. Simplificando, “romance” significa que sua invenção não era conhecida até que você a inventasse. "Não óbvio" geralmente significa que cada uma das características da sua invenção não pode ser encontrada separadamente em outro lugar.
quarta-feira, 6 de junho de 2018
Explorando os Princípios de Design da Gestalt
POR CAMERON CHAPMAN - EDITOR DE BLOG DE DESIGN @ TOPTAL
ARTIGO ORIGINAL - Explorando los Principios Gestalt del Diseño
O espaço negativo há muito tempo é um marco do bom design. Deixar espaço em branco ao redor dos elementos de um desenho é a primeira coisa que geralmente vem à mente. Mas há designs que usam esse espaço em branco para inferir um elemento que não está realmente lá (a seta oculta entre E e X no logotipo da FedEx vem imediatamente à mente como exemplo).

Os "E" e "x" no logotipo da FedEx criam uma seta dentro do espaço negativo entre eles.
O cérebro humano é excepcionalmente bom em preencher as lacunas em uma imagem e criar um todo maior que a soma de suas partes. É por isso que vemos rostos em coisas como folhas de árvores ou rachaduras na calçada.
Este princípio é uma das idéias subjacentes mais importantes por trás dos princípios gestálticos da percepção visual. A proposta inicial mais influente escrita sobre a teoria foi publicada por Max Wertheimer em 1923, nas suas leis gestálticas de organização perceptual , embora a discussão de Wolfgang Köhler, em 1920, sobre Gestos físicos também contenha muitas idéias influentes sobre o assunto.
Independentemente de quem primeiro propôs as idéias (houve ensaios que datam de 1890), os princípios da gestalt são um conjunto importante de idéias para qualquer designer aprender, e sua implementação pode melhorar muito não apenas a estética de um design, mas também sua funcionalidade e facilidade de uso.
Nos termos mais simples, a teoria da gestalt baseia-se na idéia de que o cérebro humano tentará simplificar e organizar imagens complexas ou desenhos que consistem em muitos elementos, organizando inconscientemente as partes em um sistema organizado que cria um todo, em vez de apenas um série de elementos díspares. Nossos cérebros são construídos para ver estrutura e padrões para que possamos entender melhor o ambiente em que vivemos.
Existem seis princípios individuais comumente associados à teoria da gestalt: semelhança , continuação , fechamento , proximidade , figura / fundo e simetria e ordem (também chamado de preniganz ). Existem também alguns princípios adicionais, às vezes associados à gestalt, como o destino comum .
Semelhança
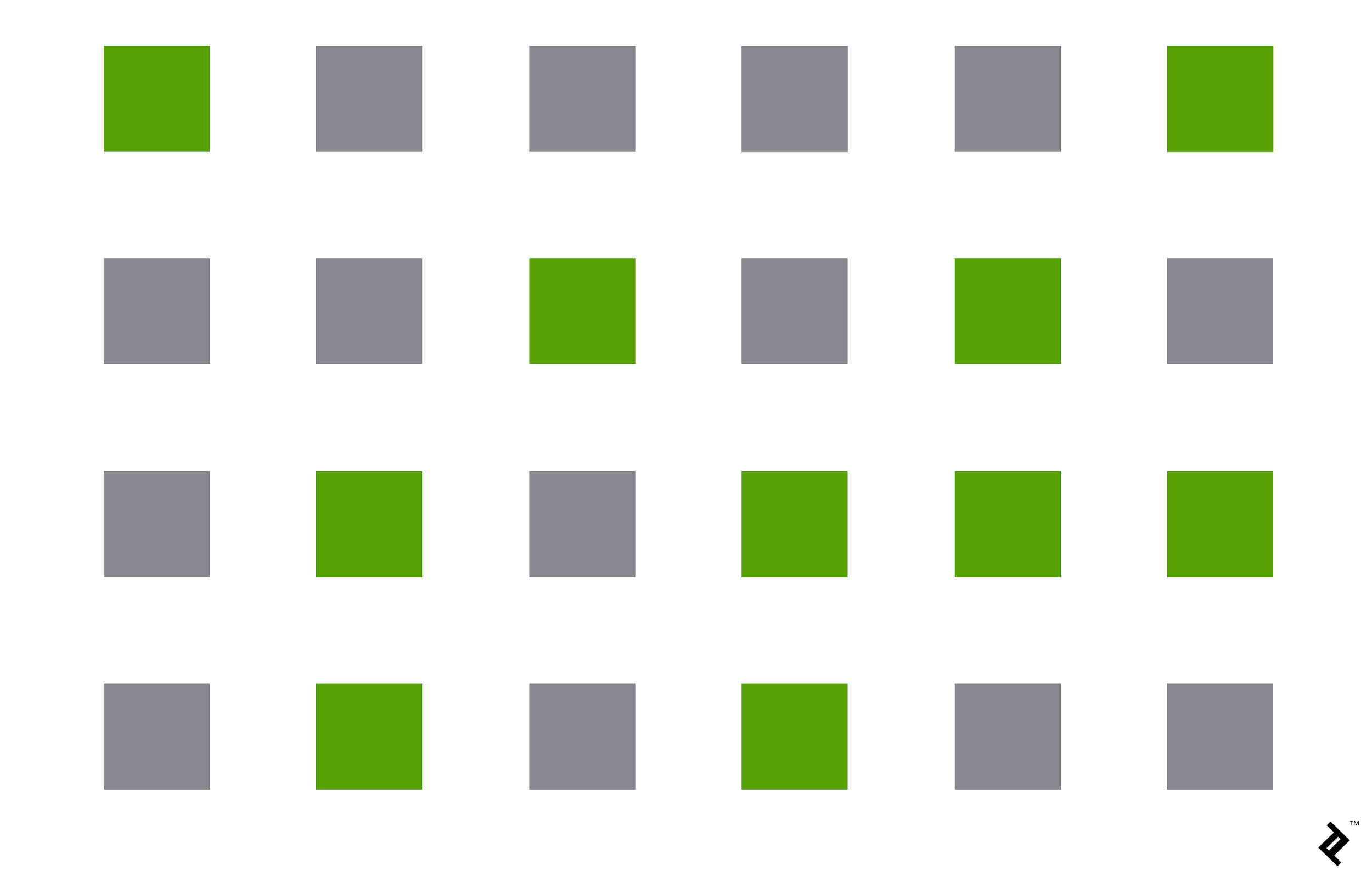
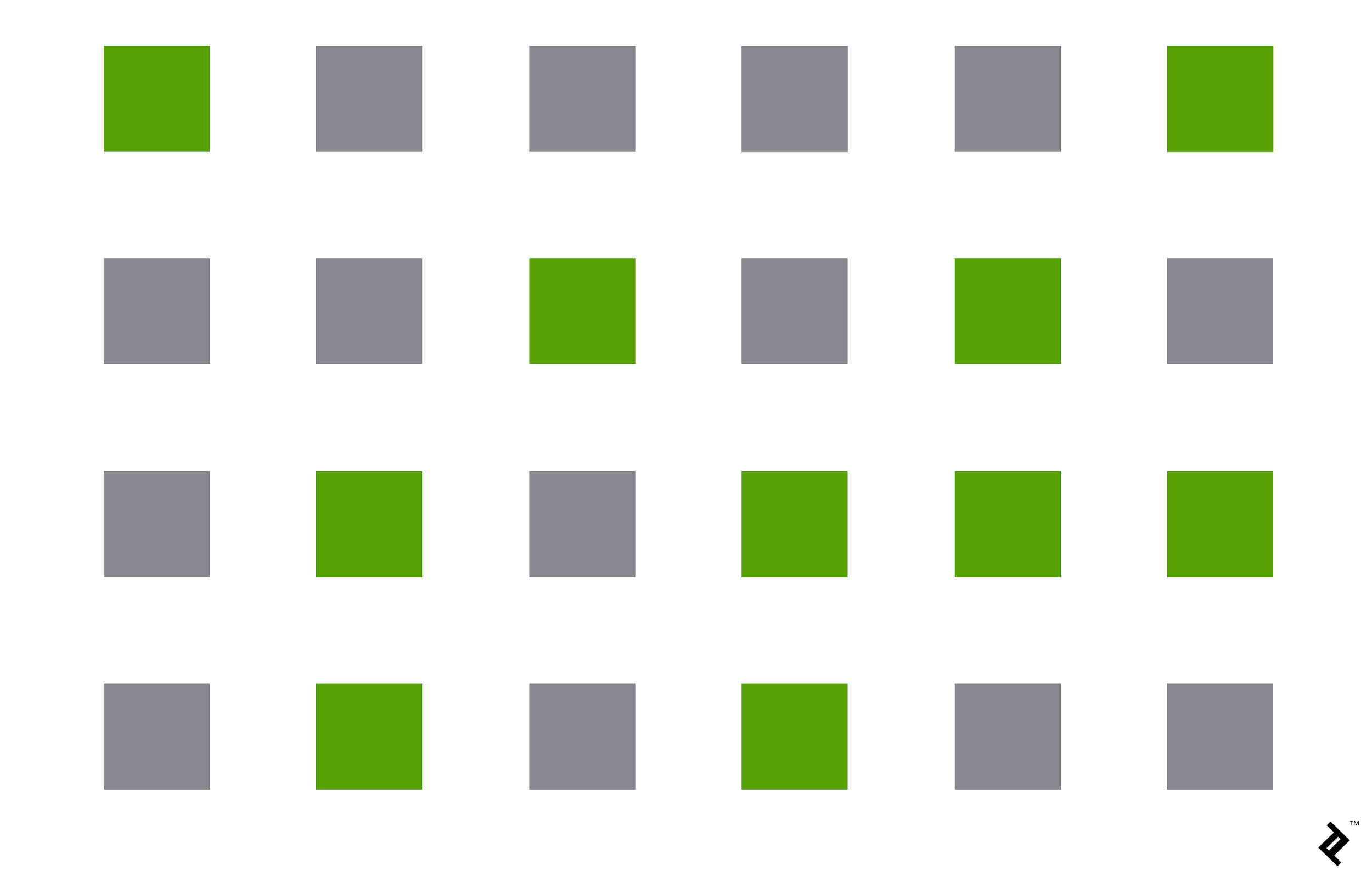
É da natureza humana agrupar coisas semelhantes. Na gestalt, elementos semelhantes são visualmente agrupados, independentemente da proximidade entre eles. Eles podem ser agrupados por cor, forma ou tamanho. A similaridade pode ser usada para unir elementos que podem não estar ao lado um do outro em um design.

Os quadrados aqui são todos igualmente espaçados e do mesmo tamanho, mas os agrupamos automaticamente por cor, mesmo que não haja rima ou razão para a colocação deles.
Claro, você pode fazer coisas diferentes se você quiser fazê-los se destacar da multidão. É por isso que os botões para as frases de chamariz geralmente são criados em uma cor diferente do restante da página. Assim, eles se destacam e chamam a atenção do visitante para a ação desejada.
No design UX, o uso de similaridade deixa claro para seus visitantes quais itens são parecidos. Por exemplo, em uma lista de recursos usando elementos de design repetitivos (como um ícone acompanhado de 3-4 linhas de texto), o princípio de similaridade facilitaria a varredura através deles. Em contraste, a alteração dos elementos de design para os recursos que você deseja destacar faz com que eles se destaquem e lhes dê mais importância na percepção do visitante.
Mesmo as coisas simples, certificando-se de que os links ao longo de um design são formatados da mesma maneira, dependem do princípio de similaridade na forma como seus visitantes perceberão a organização e a estrutura do seu site.
Continuação
A lei da continuidade postula que o olho humano seguirá o caminho mais suave ao visualizar as linhas, independentemente de como as linhas foram realmente desenhadas.

O olho tende a querer seguir a linha reta de uma extremidade desta figura até a outra, e a linha curva de cima para baixo, mesmo quando as linhas mudam de cor no meio.
Essa continuação pode ser uma ferramenta valiosa quando o objetivo é guiar o olhar de um visitante em uma determinada direção. Eles seguirão o caminho mais simples da página, portanto, certifique-se de que as partes mais vitais que devem ver estejam nesse caminho.
Como o olho segue naturalmente uma linha, colocar itens em uma série em uma linha naturalmente atrairá o olho de um item para o outro. Os controles deslizantes horizontais são um exemplo, assim como as listagens de produtos relacionadas em sites como a Amazon.
Fecho
O encerramento é um dos princípios gestálticos mais legais e que eu já toquei no início desta peça. É a ideia de que seu cérebro preencherá as partes ausentes de um projeto ou imagem para criar um todo.
Em sua forma mais simples, o princípio do fechamento permite que seu olho siga algo como uma linha pontilhada até o fim. Mas aplicações mais complexas são frequentemente vistas em logotipos, como o do World Wildlife Fund. Grandes pedaços do contorno do panda estão faltando, mas seu cérebro não tem problema em preencher as seções que faltam para ver o animal inteiro.

O princípio de gestalt de fechamento é ilustrado lindamente no logotipo panda do World Wildlife Fund. O cérebro completa as formas brancas, mesmo que elas não sejam bem definidas.
O fechamento é bastante usado no design de logotipos, com outros exemplos, incluindo os da USA Network, NBC, Sun Microsystems e até da Adobe.
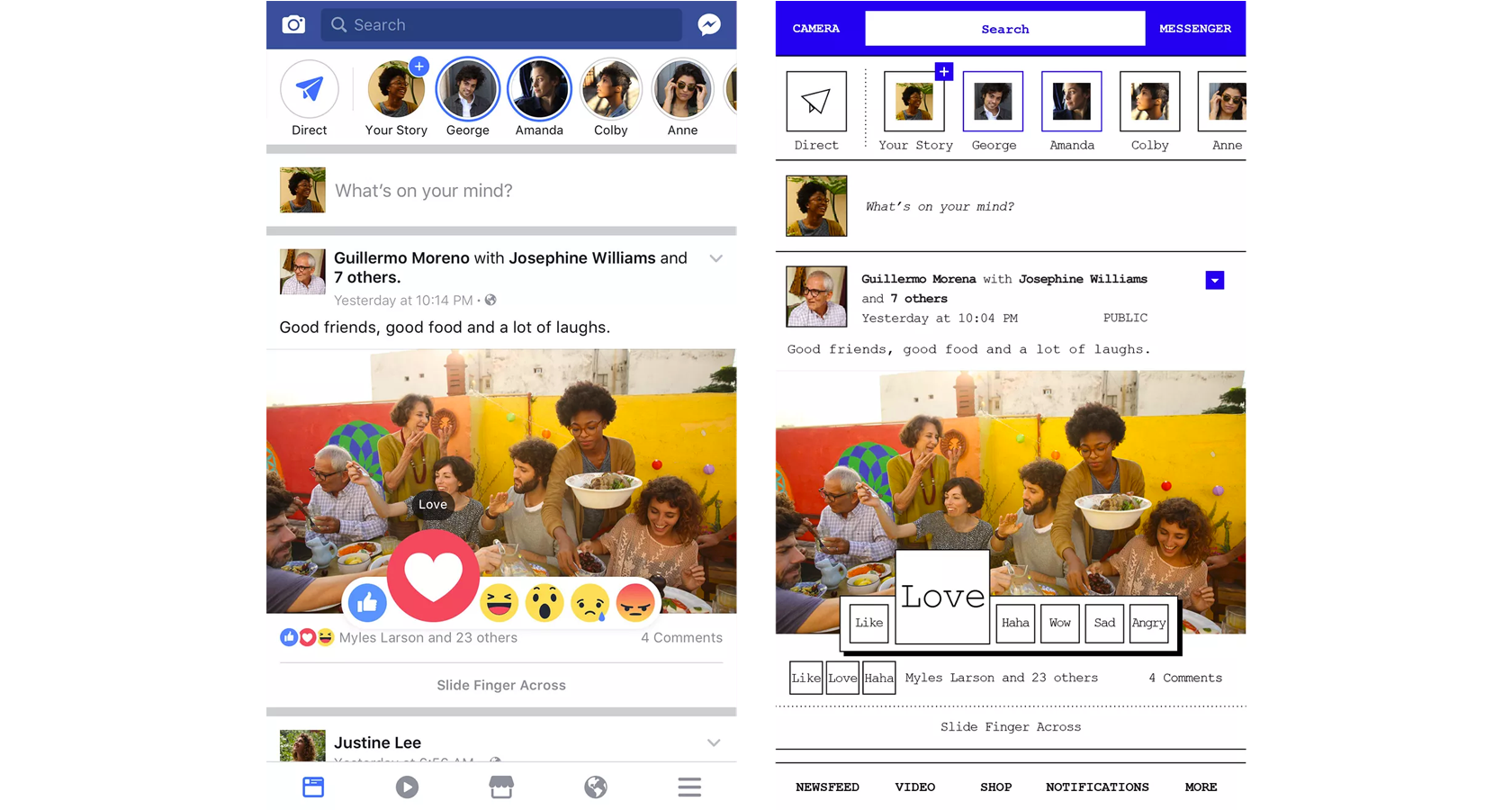
Outro exemplo muito importante de fechamento no trabalho em design de interface do usuário e interface do usuário é quando você mostra uma imagem parcial desaparecendo da tela do usuário para mostrar a eles que há mais a ser encontrado se deslizar para a esquerda ou para a direita. Sem uma imagem parcial, ou seja, se somente imagens completas são mostradas, o cérebro não interpreta imediatamente que pode haver mais para ser visto e, portanto, é menos provável que seu usuário role (já que o fechamento já é aparente).
Proximidade
Proximidade refere-se a quão perto os elementos estão uns dos outros. As relações de proximidade mais fortes são aquelas entre assuntos sobrepostos, mas apenas o agrupamento de objetos em uma única área também pode ter um forte efeito de proximidade.
O oposto também é verdade, claro. Ao colocar espaço entre elementos, você pode adicionar separação mesmo quando suas outras características forem as mesmas.
Pegue este grupo de círculos, por exemplo:

A única coisa que diferencia o grupo à esquerda daqueles à direita é a proximidade das linhas. E, no entanto, seu cérebro interpreta a imagem à direita como três grupos distintos.

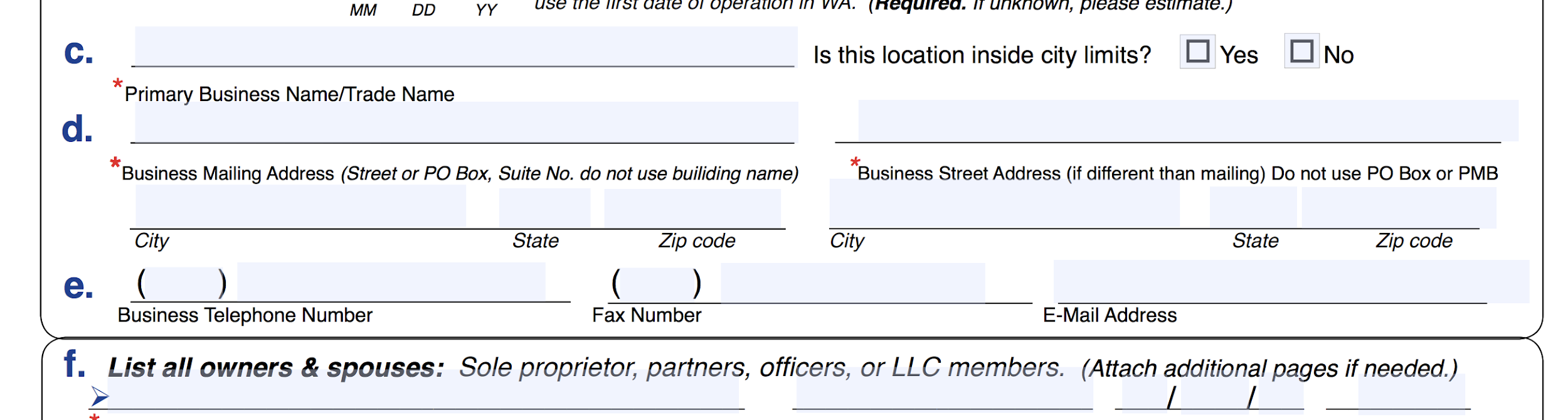
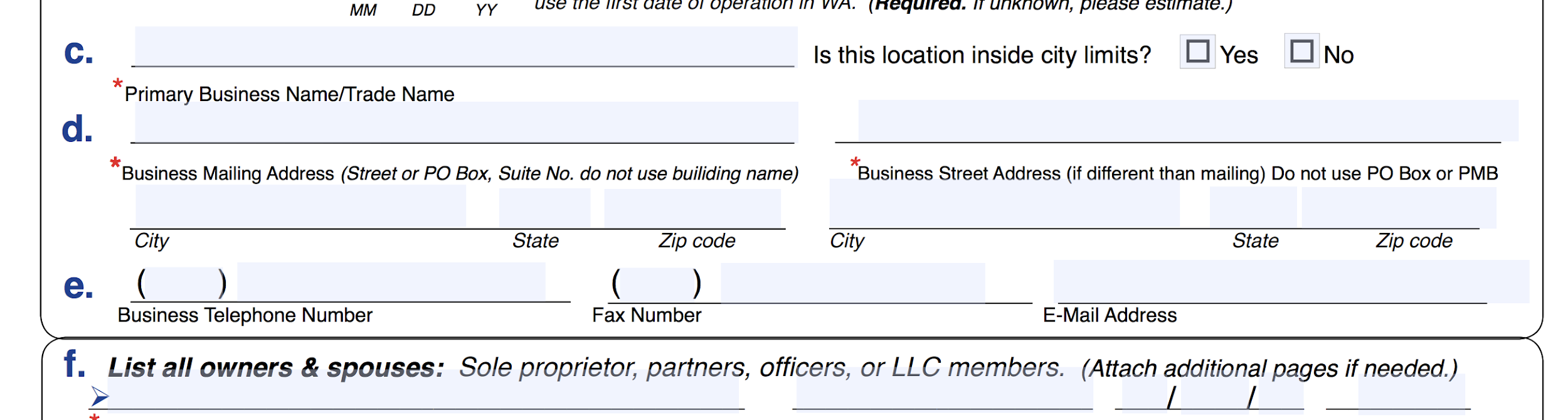
Um exemplo de formulário PDF do USPS, em que o princípio de gestalt de proximidade está prejudicando a UX. Devido aos rótulos de campo estarem mais próximos dos campos abaixo deles, as pessoas acreditam erroneamente que é para onde as informações vão para "c". e "d" No entanto, as informações devem ser fornecidas nos campos acima dos rótulos de texto.
No design UX, a proximidade é usada com mais frequência para que os usuários agrupem determinadas coisas sem o uso de itens como bordas rígidas. Colocando coisas semelhantes mais próximas, com espaço entre cada grupo, o espectador vai imediatamente perceber a organização e a estrutura que você quer que elas percebam.
Figura / fundo
O princípio figura / fundo é semelhante ao princípio do fechamento, na medida em que aproveita a maneira como o cérebro processa o espaço negativo. Você provavelmente já viu exemplos desse princípio flutuando em memes nas mídias sociais, ou como parte de logotipos (como o logotipo da FedEx já mencionado).
Seu cérebro irá distinguir entre os objetos que considera estar no primeiro plano de uma imagem (a figura, ou ponto focal) e o fundo (a área na qual as figuras descansam). Onde as coisas ficam interessantes é quando o primeiro plano e o fundo realmente contêm duas imagens distintas, como esta:

Algumas pessoas verão imediatamente a árvore e os pássaros quando visualizarem o logotipo do Pittsburgh Zoo & PPG Aquarium, enquanto outros verão o gorila e o leão olhando um para o outro.

Outro grande exemplo do princípio gestalt figura / fundo.
Um exemplo mais simples pode ser visto com esta imagem, de duas faces criando um candelabro ou vaso entre elas:

Nesta famosa ilusão desenvolvida pelo psicólogo dinamarquês Edgar Rubin, o espectador é geralmente apresentado com duas interpretações de forma - duas faces ou um vaso. É outro excelente exemplo do princípio figura / fundo.
Em termos gerais, seu cérebro interpretará a área maior de uma imagem como o chão e a menor como a figura. Como mostrado na imagem acima, porém, você pode ver que cores mais claras e escuras podem influenciar o que é visto como a figura e o que é visto como o chão.
O princípio figura / fundo pode ser muito útil quando os projetistas de produtos desejam destacar um ponto focal, particularmente quando ele está ativo ou em uso - por exemplo, quando uma janela modal aparece e o restante do site desaparece em segundo plano ou quando uma barra de pesquisa é clicada e o contraste é aumentado entre ela e o restante do site.
Simetria e Ordem
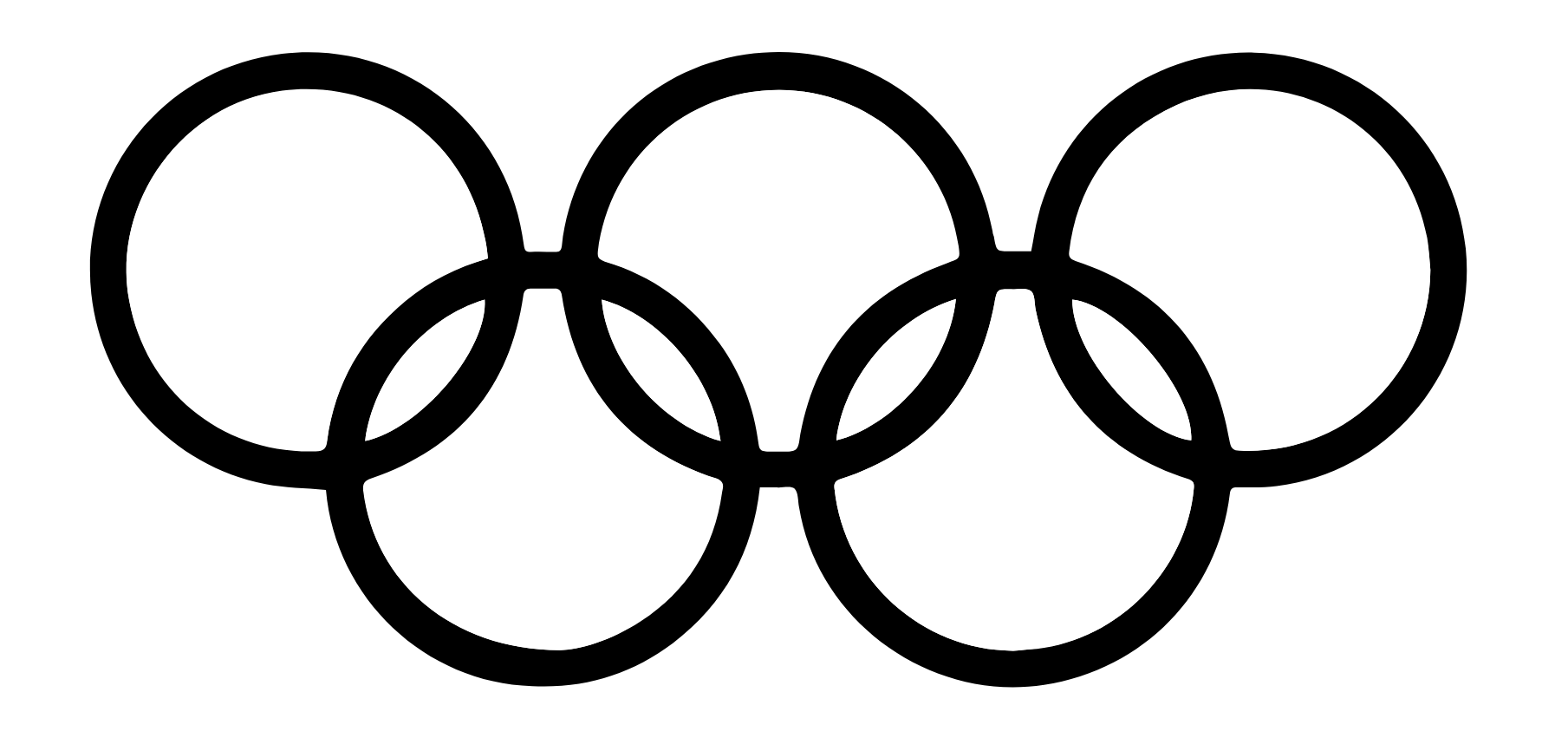
A lei de simetria e ordem também é conhecida como prägnanz, a palavra alemã para "boa figura". O que esse princípio diz é que seu cérebro perceberá formas ambíguas da maneira mais simples possível. Por exemplo, uma versão monocromática do logotipo olímpico é vista como uma série de círculos sobrepostos, em vez de uma coleção de linhas curvas.

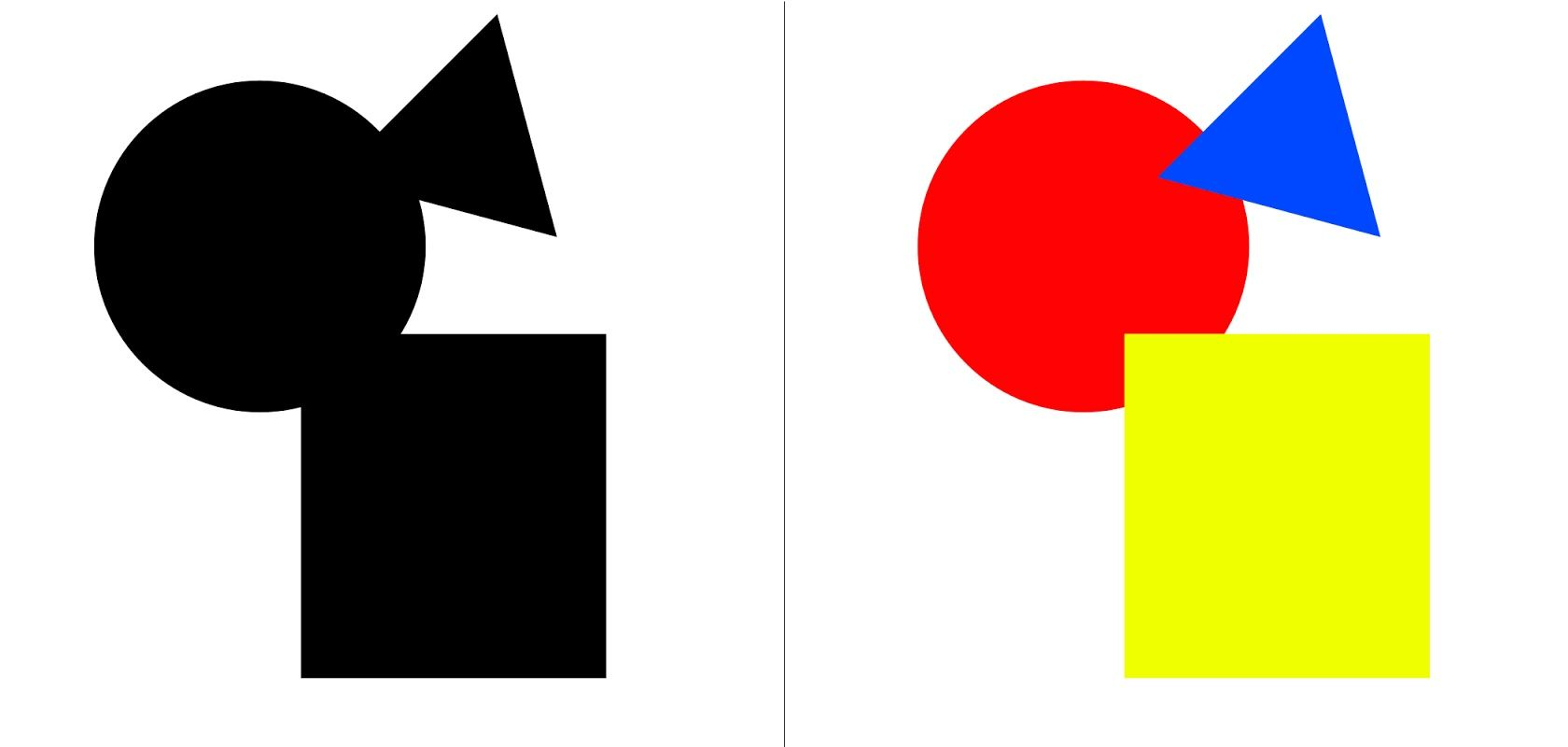
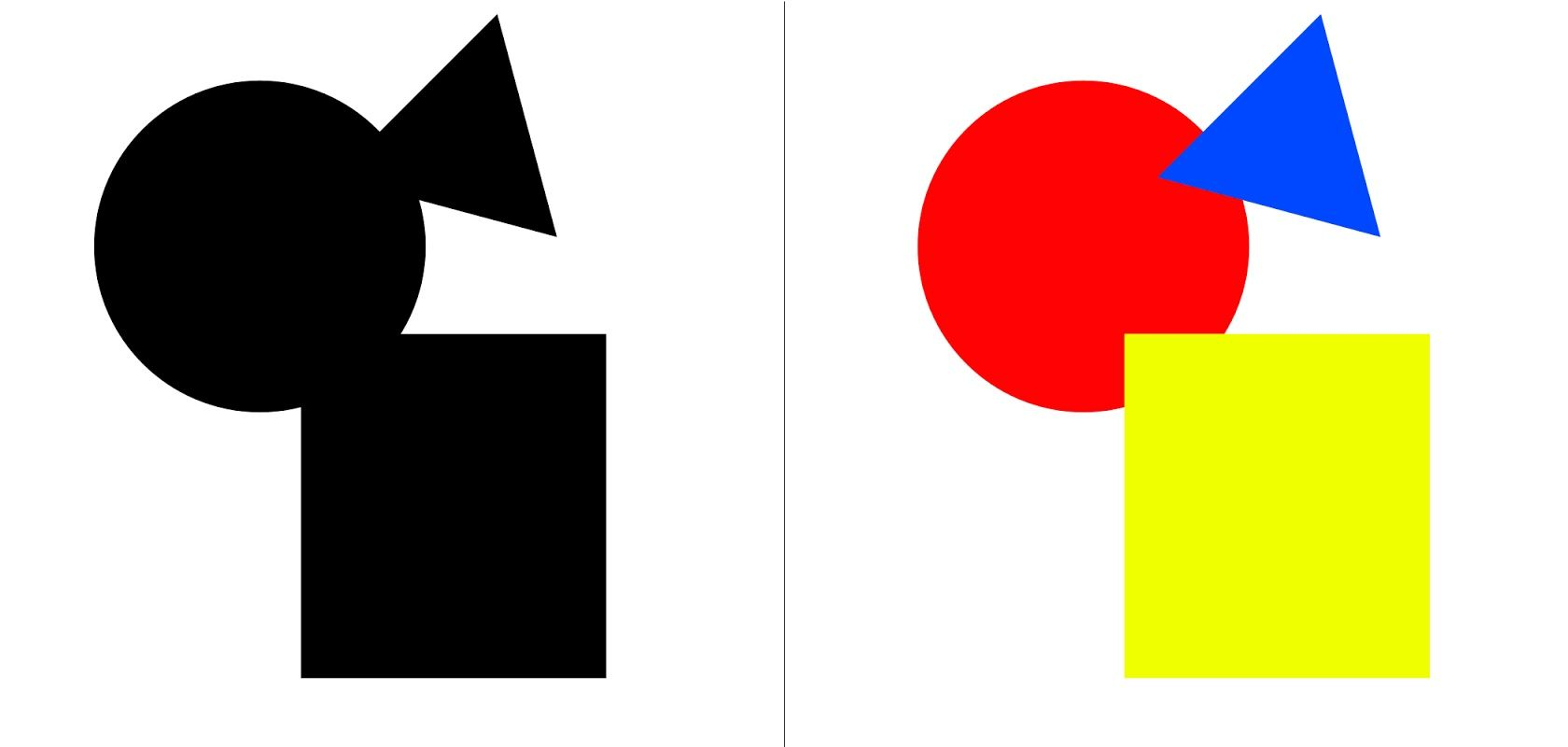
Aqui está outro bom exemplo do princípio de design gestalt “ prägnanz ”:

Seu cérebro interpretará a imagem à esquerda como um retângulo, um círculo e um triângulo, mesmo quando os contornos de cada um deles estiverem incompletos, porque são formas mais simples do que a imagem geral.
Destino comum
Embora o destino comum não tenha sido originalmente incluído na teoria da gestalt, foi adicionado desde então. No design UX, sua utilidade não pode ser negligenciada. Este princípio afirma que as pessoas agruparão as coisas que apontam ou estão se movendo na mesma direção.
Na natureza, vemos isso em coisas como bandos de pássaros ou cardumes de peixes. Eles são compostos de um monte de elementos individuais, mas porque eles se movem aparentemente como um só, nossos cérebros os agrupam e os consideram um único estímulo.

Um bando de pássaros é visto como uma única unidade ao voar na mesma direção e, assim, compartilhar um destino comum. (por Martin Adams no Unsplash)
Isso é muito útil em UX, pois os efeitos animados se tornam mais predominantes no design moderno. Note que os elementos não precisam estar se movendo para se beneficiar deste princípio, mas eles têm que dar a impressão de movimento.
Princípios Gestálticos no Design UX
Como acontece com qualquer princípio psicológico, aprender a incorporar os princípios da percepção visual da gestalt em seu trabalho de design pode melhorar muito a experiência do usuário. Compreender como o cérebro humano funciona e, em seguida, explorar as tendências naturais de uma pessoa cria uma interação mais perfeita que faz com que um usuário se sinta confortável em um site, mesmo que seja sua primeira visita.
Os princípios da Gestalt são relativamente fáceis de incorporar em praticamente qualquer design e podem elevar rapidamente um design que parece aleatório ou como se estivesse lutando pela atenção do usuário para um que ofereça uma interação perfeita e natural que direcione os usuários para a ação que você deseja.
ARTIGO ORIGINAL - Explorando los Principios Gestalt del Diseño
O espaço negativo há muito tempo é um marco do bom design. Deixar espaço em branco ao redor dos elementos de um desenho é a primeira coisa que geralmente vem à mente. Mas há designs que usam esse espaço em branco para inferir um elemento que não está realmente lá (a seta oculta entre E e X no logotipo da FedEx vem imediatamente à mente como exemplo).

Os "E" e "x" no logotipo da FedEx criam uma seta dentro do espaço negativo entre eles.
O cérebro humano é excepcionalmente bom em preencher as lacunas em uma imagem e criar um todo maior que a soma de suas partes. É por isso que vemos rostos em coisas como folhas de árvores ou rachaduras na calçada.
Este princípio é uma das idéias subjacentes mais importantes por trás dos princípios gestálticos da percepção visual. A proposta inicial mais influente escrita sobre a teoria foi publicada por Max Wertheimer em 1923, nas suas leis gestálticas de organização perceptual , embora a discussão de Wolfgang Köhler, em 1920, sobre Gestos físicos também contenha muitas idéias influentes sobre o assunto.
Independentemente de quem primeiro propôs as idéias (houve ensaios que datam de 1890), os princípios da gestalt são um conjunto importante de idéias para qualquer designer aprender, e sua implementação pode melhorar muito não apenas a estética de um design, mas também sua funcionalidade e facilidade de uso.
Nos termos mais simples, a teoria da gestalt baseia-se na idéia de que o cérebro humano tentará simplificar e organizar imagens complexas ou desenhos que consistem em muitos elementos, organizando inconscientemente as partes em um sistema organizado que cria um todo, em vez de apenas um série de elementos díspares. Nossos cérebros são construídos para ver estrutura e padrões para que possamos entender melhor o ambiente em que vivemos.
Existem seis princípios individuais comumente associados à teoria da gestalt: semelhança , continuação , fechamento , proximidade , figura / fundo e simetria e ordem (também chamado de preniganz ). Existem também alguns princípios adicionais, às vezes associados à gestalt, como o destino comum .
Semelhança
É da natureza humana agrupar coisas semelhantes. Na gestalt, elementos semelhantes são visualmente agrupados, independentemente da proximidade entre eles. Eles podem ser agrupados por cor, forma ou tamanho. A similaridade pode ser usada para unir elementos que podem não estar ao lado um do outro em um design.

Os quadrados aqui são todos igualmente espaçados e do mesmo tamanho, mas os agrupamos automaticamente por cor, mesmo que não haja rima ou razão para a colocação deles.
Claro, você pode fazer coisas diferentes se você quiser fazê-los se destacar da multidão. É por isso que os botões para as frases de chamariz geralmente são criados em uma cor diferente do restante da página. Assim, eles se destacam e chamam a atenção do visitante para a ação desejada.
No design UX, o uso de similaridade deixa claro para seus visitantes quais itens são parecidos. Por exemplo, em uma lista de recursos usando elementos de design repetitivos (como um ícone acompanhado de 3-4 linhas de texto), o princípio de similaridade facilitaria a varredura através deles. Em contraste, a alteração dos elementos de design para os recursos que você deseja destacar faz com que eles se destaquem e lhes dê mais importância na percepção do visitante.
Mesmo as coisas simples, certificando-se de que os links ao longo de um design são formatados da mesma maneira, dependem do princípio de similaridade na forma como seus visitantes perceberão a organização e a estrutura do seu site.
Continuação
A lei da continuidade postula que o olho humano seguirá o caminho mais suave ao visualizar as linhas, independentemente de como as linhas foram realmente desenhadas.

O olho tende a querer seguir a linha reta de uma extremidade desta figura até a outra, e a linha curva de cima para baixo, mesmo quando as linhas mudam de cor no meio.
Essa continuação pode ser uma ferramenta valiosa quando o objetivo é guiar o olhar de um visitante em uma determinada direção. Eles seguirão o caminho mais simples da página, portanto, certifique-se de que as partes mais vitais que devem ver estejam nesse caminho.
Como o olho segue naturalmente uma linha, colocar itens em uma série em uma linha naturalmente atrairá o olho de um item para o outro. Os controles deslizantes horizontais são um exemplo, assim como as listagens de produtos relacionadas em sites como a Amazon.
Fecho
O encerramento é um dos princípios gestálticos mais legais e que eu já toquei no início desta peça. É a ideia de que seu cérebro preencherá as partes ausentes de um projeto ou imagem para criar um todo.
Em sua forma mais simples, o princípio do fechamento permite que seu olho siga algo como uma linha pontilhada até o fim. Mas aplicações mais complexas são frequentemente vistas em logotipos, como o do World Wildlife Fund. Grandes pedaços do contorno do panda estão faltando, mas seu cérebro não tem problema em preencher as seções que faltam para ver o animal inteiro.

O princípio de gestalt de fechamento é ilustrado lindamente no logotipo panda do World Wildlife Fund. O cérebro completa as formas brancas, mesmo que elas não sejam bem definidas.
O fechamento é bastante usado no design de logotipos, com outros exemplos, incluindo os da USA Network, NBC, Sun Microsystems e até da Adobe.
Outro exemplo muito importante de fechamento no trabalho em design de interface do usuário e interface do usuário é quando você mostra uma imagem parcial desaparecendo da tela do usuário para mostrar a eles que há mais a ser encontrado se deslizar para a esquerda ou para a direita. Sem uma imagem parcial, ou seja, se somente imagens completas são mostradas, o cérebro não interpreta imediatamente que pode haver mais para ser visto e, portanto, é menos provável que seu usuário role (já que o fechamento já é aparente).
Proximidade
Proximidade refere-se a quão perto os elementos estão uns dos outros. As relações de proximidade mais fortes são aquelas entre assuntos sobrepostos, mas apenas o agrupamento de objetos em uma única área também pode ter um forte efeito de proximidade.
O oposto também é verdade, claro. Ao colocar espaço entre elementos, você pode adicionar separação mesmo quando suas outras características forem as mesmas.
Pegue este grupo de círculos, por exemplo:

A única coisa que diferencia o grupo à esquerda daqueles à direita é a proximidade das linhas. E, no entanto, seu cérebro interpreta a imagem à direita como três grupos distintos.

Um exemplo de formulário PDF do USPS, em que o princípio de gestalt de proximidade está prejudicando a UX. Devido aos rótulos de campo estarem mais próximos dos campos abaixo deles, as pessoas acreditam erroneamente que é para onde as informações vão para "c". e "d" No entanto, as informações devem ser fornecidas nos campos acima dos rótulos de texto.
No design UX, a proximidade é usada com mais frequência para que os usuários agrupem determinadas coisas sem o uso de itens como bordas rígidas. Colocando coisas semelhantes mais próximas, com espaço entre cada grupo, o espectador vai imediatamente perceber a organização e a estrutura que você quer que elas percebam.
Figura / fundo
O princípio figura / fundo é semelhante ao princípio do fechamento, na medida em que aproveita a maneira como o cérebro processa o espaço negativo. Você provavelmente já viu exemplos desse princípio flutuando em memes nas mídias sociais, ou como parte de logotipos (como o logotipo da FedEx já mencionado).
Seu cérebro irá distinguir entre os objetos que considera estar no primeiro plano de uma imagem (a figura, ou ponto focal) e o fundo (a área na qual as figuras descansam). Onde as coisas ficam interessantes é quando o primeiro plano e o fundo realmente contêm duas imagens distintas, como esta:

Algumas pessoas verão imediatamente a árvore e os pássaros quando visualizarem o logotipo do Pittsburgh Zoo & PPG Aquarium, enquanto outros verão o gorila e o leão olhando um para o outro.

Outro grande exemplo do princípio gestalt figura / fundo.
Um exemplo mais simples pode ser visto com esta imagem, de duas faces criando um candelabro ou vaso entre elas:

Nesta famosa ilusão desenvolvida pelo psicólogo dinamarquês Edgar Rubin, o espectador é geralmente apresentado com duas interpretações de forma - duas faces ou um vaso. É outro excelente exemplo do princípio figura / fundo.
Em termos gerais, seu cérebro interpretará a área maior de uma imagem como o chão e a menor como a figura. Como mostrado na imagem acima, porém, você pode ver que cores mais claras e escuras podem influenciar o que é visto como a figura e o que é visto como o chão.
O princípio figura / fundo pode ser muito útil quando os projetistas de produtos desejam destacar um ponto focal, particularmente quando ele está ativo ou em uso - por exemplo, quando uma janela modal aparece e o restante do site desaparece em segundo plano ou quando uma barra de pesquisa é clicada e o contraste é aumentado entre ela e o restante do site.
Simetria e Ordem
A lei de simetria e ordem também é conhecida como prägnanz, a palavra alemã para "boa figura". O que esse princípio diz é que seu cérebro perceberá formas ambíguas da maneira mais simples possível. Por exemplo, uma versão monocromática do logotipo olímpico é vista como uma série de círculos sobrepostos, em vez de uma coleção de linhas curvas.

Aqui está outro bom exemplo do princípio de design gestalt “ prägnanz ”:

Seu cérebro interpretará a imagem à esquerda como um retângulo, um círculo e um triângulo, mesmo quando os contornos de cada um deles estiverem incompletos, porque são formas mais simples do que a imagem geral.
Destino comum
Embora o destino comum não tenha sido originalmente incluído na teoria da gestalt, foi adicionado desde então. No design UX, sua utilidade não pode ser negligenciada. Este princípio afirma que as pessoas agruparão as coisas que apontam ou estão se movendo na mesma direção.
Na natureza, vemos isso em coisas como bandos de pássaros ou cardumes de peixes. Eles são compostos de um monte de elementos individuais, mas porque eles se movem aparentemente como um só, nossos cérebros os agrupam e os consideram um único estímulo.

Um bando de pássaros é visto como uma única unidade ao voar na mesma direção e, assim, compartilhar um destino comum. (por Martin Adams no Unsplash)
Isso é muito útil em UX, pois os efeitos animados se tornam mais predominantes no design moderno. Note que os elementos não precisam estar se movendo para se beneficiar deste princípio, mas eles têm que dar a impressão de movimento.
Princípios Gestálticos no Design UX
Como acontece com qualquer princípio psicológico, aprender a incorporar os princípios da percepção visual da gestalt em seu trabalho de design pode melhorar muito a experiência do usuário. Compreender como o cérebro humano funciona e, em seguida, explorar as tendências naturais de uma pessoa cria uma interação mais perfeita que faz com que um usuário se sinta confortável em um site, mesmo que seja sua primeira visita.
Os princípios da Gestalt são relativamente fáceis de incorporar em praticamente qualquer design e podem elevar rapidamente um design que parece aleatório ou como se estivesse lutando pela atenção do usuário para um que ofereça uma interação perfeita e natural que direcione os usuários para a ação que você deseja.
quinta-feira, 10 de maio de 2018
Teste de usabilidade para conversão: pare de seguir tendências, comece a usar dados
Quando se trata de projetar um produto, os projetistas estão procurando a melhor solução para garantir que um produto atenda às necessidades do usuário, bem como às necessidades do negócio. Fazer uma conversão é uma meta comercial importante ao convencer um cliente em potencial a comprar um produto ou usar seu serviço. Mas qual é o papel desempenhado pelo design da boa experiência do usuário - incluindo testes de usabilidade - para garantir a maior taxa de otimização de conversão possível (ou seja, de vendas)?
Há muitos artigos por aí que afirmam ter a chave definitiva para a conversão. Há sempre novas tendências ou modas prometendo que, alterando um botão para uma determinada cor, usando essa imagem ou ícone específico, ou usando esse determinado layout, as taxas de conversão de um produto dispararão.
No entanto, não existe um tamanho único para a otimização de conversão. As necessidades e comportamentos de todos os usuários demográficos são diferentes. É essencial usar dados do público-alvo específico para criar designs que convertam.
Embora as melhores práticas de UX estabelecidas por padrões comuns de comportamento sejam um bom ponto de partida, as soluções rápidas não revelam nada sobre a medição da experiência do usuário de um produto. Se há um único conselho que os designers devem escutar, é concentrar-se nos testes de usabilidade para coletar dados acionáveis.

É melhor não seguir tendências como "melhor conversão de cores", tentando obter uma otimização de conversão melhor.
Imagine que seu cliente acabou de lançar um novo website ou produto, mas os dados iniciais estão mostrando problemas de conversão . Para ilustrar um exemplo, a taxa de conversão do site parece ser de 0,3% - apenas 3 de cada 1.000 leads são convertidos em clientes. Presumivelmente, uma taxa tão dramaticamente baixa não é o que o cliente está procurando.
Uma rápida pesquisa no Google sobre maneiras de converter mais usuários provavelmente resultará em uma lista de resultados que geram algumas afirmações confiáveis sobre "balas mágicas". “Vermelho converte melhor que verde!” “Laranja bate qualquer cor!” “Adicione fotos de gatos! Todo mundo adora gatinhos! ”“ Fotos de pessoas se convertem melhor! ”“ Fotos de produtos convertem melhor! Cada um afirma ter descoberto o segredo da alta conversão de sites de uma vez por todas.
Embora cada uma dessas abordagens possa ter sido bem-sucedida em um ou mais cenários, a probabilidade de esses ajustes de design de correção rápida serem adequados para todos os sites ou produtos é pequena. Não há dados por trás das afirmações de que tornar o botão laranja em todos os sites ajudará cada um deles a converter melhor. Não é de dados para apoio, no entanto, que o que os usuários realmente se preocupam com é que o site torna mais fácil para eles encontrar o que eles querem, em outras palavras, ele tem de ser utilizável.
A otimização de conversões não se limita a usar cores da moda nos botões de CTA. O site, em última instância, precisa ser “utilizável”, o que significa atender às necessidades específicas do usuário com eficiência e com um mínimo de atrito. Aproveitar a análise de usabilidade para entender melhor os usuários e melhorar a experiência do cliente causará um impacto maior e mais duradouro na conversão do que a cor do botão de CTA mais popular deste mês.

Analisando dados de comportamento do usuário para melhor otimização de conversão (fonte: Frog Design)
Otimização de conversões por meio da usabilidade
Há algumas perguntas importantes a serem respondidas antes de iniciar o processo de otimização de conversão:
Entenda o público - Qual é o público-alvo? Colete dados demográficos e pergunte se o site é personalizado para eles.
Defina metas mensuráveis - o site pretende capturar mais e-mails, fazer com que as pessoas se inscrevam em um serviço ou fazer com que elas comprem um produto? Concentre-se no objetivo principal e defina métricas de sucesso para testar.
Analise as Pontuações de Usabilidade - Quão utilizável é o site ou produto? Veja as ferramentas de teste da ux e as métricas de usabilidade para encontrar oportunidades de melhoria.
Otimizar Conteúdo - O conteúdo do site é fácil de ler? Considere se o conteúdo é voltado para a personalidade e o nível de educação do público-alvo e se ele comunica claramente uma mensagem / meta.
Verifique se há Fallout - Existem pontos de queda óbvios? Veja a taxa de rejeição do site, o tempo na página e o desempenho por página ou área do site.
Responder a essas perguntas é fundamental para melhorar a experiência do cliente e, portanto, aumentar as conversões. Somente quando essas perguntas forem respondidas, os designers poderão definir metas de usabilidade e otimizar a conversão de sites.

Veja os dados de teste de usabilidade para medir a experiência do usuário, não apenas o que está na moda.
Entendendo o público-alvo
Formule uma definição precisa de quem é o alvo. Se o produto for destinado a pessoas com idade entre 18 e 24 anos, as métricas correspondentes de conteúdo, design e usabilidade devem refletir isso. Uma maneira comum de começar a entender o público-alvo é criando personas .
As personas são modelos de pessoas fictícias ou reais que descrevem membros do público-alvo, detalhando sua idade, informações demográficas, ocupação, conhecimento técnico e o que estão procurando realizar. Pesquisadores da UX sintetizam esse tipo de pesquisa sobre o uso do UX para ajudar os projetistas a estabelecerem empatia e guiarem as decisões de design para seu público-alvo. Personas podem ser formadas a partir de dados coletados por meio de entrevistas com usuários, grupos de foco e outras ferramentas de teste de usabilidade.

Personas são usuários representativos de seu produto que ajudam a melhorar a experiência do cliente (por Miklos Philips).
Plataformas de dados como o Google Analytics também são ótimos lugares para procurar informações detalhadas sobre seus usuários, como onde eles estão localizados, quais dispositivos estão usando e qual conteúdo desperta seu interesse. Além disso, rastreadores de mapas de calor como o Crazy Egg ajudam a explicar o que os usuários estão vendo e fazendo quando visitam o site. Inclua essas informações ao criar um perfil de quem são os usuários e o que eles estão interessados.
Considere se o site ou produto existente se alinha com as qualidades definidas nas personas. Analisar as conexões, bem como as dificuldades entre a solução e as personas, ajudará a entender com mais clareza - e, assim, atingir as necessidades específicas do usuário.
Definindo Dados de Usabilidade
Entender as principais características do público-alvo faz parte do design centrado no usuário (UCD), mas esses dados apenas contam parte da história. Medindo a experiência do usuário e conduzindo análises de usabilidade, os projetistas de UX podem obter uma imagem melhor de possíveis problemas de conversão ou áreas de atrito na solução existente e identificar oportunidades para melhorar a experiência do cliente.
O que se entende por usabilidade? De acordo com Jakob Nielsen da Nielsen Norman Group, “usabilidade é um atributo de qualidade que avalia a facilidade de utilização das interfaces de usuário”. Essa usabilidade é definida por cinco componentes principais: capacidade de aprendizado, eficiência, memorização, erro e recuperação do usuário e satisfação do usuário.
Um site ou produto que ofereça grande experiência de usuário e usabilidade tem maior probabilidade de converter usuários e fazer com que eles voltem para mais, em oposição a um que seja chamativo, mas inutilizável.

Execute testes de usabilidade para ver como seu site é avaliado.
Veja o produto existente e os dados atuais de análise. Decida em quais métricas de usabilidade analisar e comparar com dados para medir a conversão. Use essas informações para definir algumas metas de usabilidade que serão traduzidas em estatísticas de conversão aprimoradas e inicie o teste!
Existem muitos tipos de métodos de teste de usabilidade que podem fornecer dados acionáveis para atender às metas de usabilidade do site. A execução de testes de usabilidade com clientes reais pode fornecer uma boa visão do que está funcionando e do que não está no site.

Olhe para a experiência do usuário de forma holística ao medir a experiência do usuário.
Testes de usabilidade como esses não precisam quebrar o banco ou explodir os prazos do projeto quando realizados de forma cuidadosa e sistemática com um plano de teste de usabilidade. Seja pessoalmente ou configurado usando uma ferramenta de teste de usabilidade remota como a usertesting.com, assistir a um usuário real navegando em um site ou produto revelará informações valiosas sobre a usabilidade de um site.
Realizar a análise de usabilidade quantificada é outra das muitas ferramentas de teste de usabilidade para ajudar a esclarecer os problemas de usabilidade que podem estar custando conversões. Ao executar uma análise de usabilidade em um site, observe várias métricas de usabilidade e tabule os dados.
Por exemplo, dividir 100 usuários tentando uma tarefa com apenas 32 concluindo a tarefa significaria uma taxa de sucesso de 32%. Tabule os resultados com a solução existente para ver quais métricas de usabilidade precisam melhorar e quanto. Ao repetir melhorias de design, compare como essas alterações melhoram a pontuação de usabilidade nessas métricas críticas.
Na maioria dos casos, fazer alterações que melhorem a experiência do usuário resultará em taxas de conversão aprimoradas. Melhor usabilidade significa que os usuários não apenas desfrutam de um site ou produto, mas terão melhores razões para confiar nele. Um usuário ou cliente que acredite que suas necessidades serão atendidas terá mais chances de preencher um formulário de inscrição, assinar um boletim informativo ou comprar um produto.
Melhorando a experiência do usuário através do design
A usabilidade de um site, bem como sua apresentação, cores, marca, conteúdo, tudo cria um impacto no usuário e, em questão de segundos, sua confiança é ganha ou perdida.

Mapeie os pontos problemáticos da experiência do usuário para melhorar a otimização da conversão.
Dê uma olhada nos dados quantitativos coletados da análise de sites e análise de usabilidade e compare-os com os resultados qualitativos de testes de usabilidade, entrevistas com clientes e observação. Procure padrões em que uma queda nas conversões possa ser explicada por algo nas métricas de usabilidade. Essas informações devem ser a base para melhorar a experiência do usuário, gerar confiança e confiança do usuário e impulsionar as conversões.
Uma vez identificadas as falhas críticas por meio da análise de usabilidade e das metas de usabilidade, é hora de tomar decisões de design para melhorar os principais componentes da usabilidade. Otimize a capacidade de aprendizado para que os usuários possam entender imediatamente por que chegaram ao site e como isso pode ajudar a atender às necessidades deles.
Faça a mensagem central se destacar claramente através de uma boa hierarquia visual de informações. Imediatamente deixe o usuário saber que ele chegou no lugar certo e divida informações densas em partes fáceis de lembrar.
Reduza a complexidade das ações que os usuários devem realizar para concluir tarefas com eficiência. Torne os formulários de inscrição simples, removendo campos desnecessários. Guie o usuário através do processo, fornecendo mensagens de erro claras a cada passo do caminho. Algo tão simples quanto explicar um requisito de caractere de senha em um formulário de inscrição pode significar a diferença entre uma experiência contínua e uma tarefa abandonada.

Como parte da otimização de conversão, a integração do usuário aumentou as taxas de conversão do cliente (fonte Johan Adam Hor).
Obviamente, o objetivo mais importante no design centrado no usuário é satisfazer o objetivo do usuário. A satisfação é um dos principais componentes da usabilidade e, sem dúvida, o mais essencial para a conversão. Ao orientar os usuários para encontrar o que precisam e tomar uma decisão com facilidade, você não está apenas proporcionando uma excelente experiência do usuário, mas melhorando as chances de uma conversão bem-sucedida.
Medindo Aprimoramentos UX
Depois de fazer melhorias no design, é hora de comparar o novo design com a solução anterior. Então, como medir o sucesso de novos projetos? Compare os dados de usabilidade de um design a outro ao lado das métricas de conversão. Se as decisões de design foram feitas tendo em mente a usabilidade, o impacto na taxa de conversão deve ser maior do que o esperado e superar as decisões de design inspiradas em moda.
Um bom design requer uma equipe para testar e testar com frequência. Sempre seja específico sobre o que precisa ser testado e defina as métricas de sucesso com antecedência. Quanto mais específico for o teste, melhores serão os dados que podem ser coletados para continuar melhorando.
Ao testar a usabilidade, a pessoa está, por definição, olhando as coisas do ponto de vista do usuário e não apenas se concentrando em fazer uma venda rápida. A empatia informa projetos que ajudam o usuário a obter o que precisam e, por sua vez, cria sua confiança.
Designs que são obviamente criados para “enganar” o usuário para clicar ou comprar algo, acabam prejudicando o relacionamento com esse usuário e subvertendo o esforço para convertê-lo.

Melhor usabilidade que melhora a experiência do cliente irá promover a confiança de seus clientes.
Construa confiança e relacionamentos através do design centrado no usuário. Ao criar confiança com seus usuários, você os mantém voltando e até mesmo promove seus negócios indiretamente de boca em boca. Avaliações positivas e uma boa reputação se transformarão em melhores leads.
Outro grande motivo para se concentrar na usabilidade é o SEO. A usabilidade não apenas cria uma ótima experiência do usuário, mas também pode ajudar um site ou produto a se destacar dos concorrentes nos resultados de pesquisa. O Google se concentra bastante em dar ao usuário o que ele precisa, apenas pesquisando. Os sites que demonstram a capacidade de fornecer aos usuários essas informações são adiantados em relação a outros que estão apenas tentando vencer ou jogar o sistema.
Cores de botões da moda e tendências estilísticas vêm e vão. Concentre-se no teste de usabilidade, nos dados, não no ruído. Crie designs que conquistem confiança e convertam clientes.
POR JOEL LOPEZ - DESIGNER @ TOPTAL
ARTIGO ORIGINAL - Prueba de Usabilidad para la Conversión: Deja de Seguir las Tendencias. Comienza a Usar los Datos
Há muitos artigos por aí que afirmam ter a chave definitiva para a conversão. Há sempre novas tendências ou modas prometendo que, alterando um botão para uma determinada cor, usando essa imagem ou ícone específico, ou usando esse determinado layout, as taxas de conversão de um produto dispararão.
No entanto, não existe um tamanho único para a otimização de conversão. As necessidades e comportamentos de todos os usuários demográficos são diferentes. É essencial usar dados do público-alvo específico para criar designs que convertam.
Embora as melhores práticas de UX estabelecidas por padrões comuns de comportamento sejam um bom ponto de partida, as soluções rápidas não revelam nada sobre a medição da experiência do usuário de um produto. Se há um único conselho que os designers devem escutar, é concentrar-se nos testes de usabilidade para coletar dados acionáveis.

É melhor não seguir tendências como "melhor conversão de cores", tentando obter uma otimização de conversão melhor.
Imagine que seu cliente acabou de lançar um novo website ou produto, mas os dados iniciais estão mostrando problemas de conversão . Para ilustrar um exemplo, a taxa de conversão do site parece ser de 0,3% - apenas 3 de cada 1.000 leads são convertidos em clientes. Presumivelmente, uma taxa tão dramaticamente baixa não é o que o cliente está procurando.
Uma rápida pesquisa no Google sobre maneiras de converter mais usuários provavelmente resultará em uma lista de resultados que geram algumas afirmações confiáveis sobre "balas mágicas". “Vermelho converte melhor que verde!” “Laranja bate qualquer cor!” “Adicione fotos de gatos! Todo mundo adora gatinhos! ”“ Fotos de pessoas se convertem melhor! ”“ Fotos de produtos convertem melhor! Cada um afirma ter descoberto o segredo da alta conversão de sites de uma vez por todas.
Embora cada uma dessas abordagens possa ter sido bem-sucedida em um ou mais cenários, a probabilidade de esses ajustes de design de correção rápida serem adequados para todos os sites ou produtos é pequena. Não há dados por trás das afirmações de que tornar o botão laranja em todos os sites ajudará cada um deles a converter melhor. Não é de dados para apoio, no entanto, que o que os usuários realmente se preocupam com é que o site torna mais fácil para eles encontrar o que eles querem, em outras palavras, ele tem de ser utilizável.
A otimização de conversões não se limita a usar cores da moda nos botões de CTA. O site, em última instância, precisa ser “utilizável”, o que significa atender às necessidades específicas do usuário com eficiência e com um mínimo de atrito. Aproveitar a análise de usabilidade para entender melhor os usuários e melhorar a experiência do cliente causará um impacto maior e mais duradouro na conversão do que a cor do botão de CTA mais popular deste mês.

Analisando dados de comportamento do usuário para melhor otimização de conversão (fonte: Frog Design)
Otimização de conversões por meio da usabilidade
Há algumas perguntas importantes a serem respondidas antes de iniciar o processo de otimização de conversão:
Entenda o público - Qual é o público-alvo? Colete dados demográficos e pergunte se o site é personalizado para eles.
Defina metas mensuráveis - o site pretende capturar mais e-mails, fazer com que as pessoas se inscrevam em um serviço ou fazer com que elas comprem um produto? Concentre-se no objetivo principal e defina métricas de sucesso para testar.
Analise as Pontuações de Usabilidade - Quão utilizável é o site ou produto? Veja as ferramentas de teste da ux e as métricas de usabilidade para encontrar oportunidades de melhoria.
Otimizar Conteúdo - O conteúdo do site é fácil de ler? Considere se o conteúdo é voltado para a personalidade e o nível de educação do público-alvo e se ele comunica claramente uma mensagem / meta.
Verifique se há Fallout - Existem pontos de queda óbvios? Veja a taxa de rejeição do site, o tempo na página e o desempenho por página ou área do site.
Responder a essas perguntas é fundamental para melhorar a experiência do cliente e, portanto, aumentar as conversões. Somente quando essas perguntas forem respondidas, os designers poderão definir metas de usabilidade e otimizar a conversão de sites.

Veja os dados de teste de usabilidade para medir a experiência do usuário, não apenas o que está na moda.
Entendendo o público-alvo
Formule uma definição precisa de quem é o alvo. Se o produto for destinado a pessoas com idade entre 18 e 24 anos, as métricas correspondentes de conteúdo, design e usabilidade devem refletir isso. Uma maneira comum de começar a entender o público-alvo é criando personas .
As personas são modelos de pessoas fictícias ou reais que descrevem membros do público-alvo, detalhando sua idade, informações demográficas, ocupação, conhecimento técnico e o que estão procurando realizar. Pesquisadores da UX sintetizam esse tipo de pesquisa sobre o uso do UX para ajudar os projetistas a estabelecerem empatia e guiarem as decisões de design para seu público-alvo. Personas podem ser formadas a partir de dados coletados por meio de entrevistas com usuários, grupos de foco e outras ferramentas de teste de usabilidade.

Personas são usuários representativos de seu produto que ajudam a melhorar a experiência do cliente (por Miklos Philips).
Plataformas de dados como o Google Analytics também são ótimos lugares para procurar informações detalhadas sobre seus usuários, como onde eles estão localizados, quais dispositivos estão usando e qual conteúdo desperta seu interesse. Além disso, rastreadores de mapas de calor como o Crazy Egg ajudam a explicar o que os usuários estão vendo e fazendo quando visitam o site. Inclua essas informações ao criar um perfil de quem são os usuários e o que eles estão interessados.
Considere se o site ou produto existente se alinha com as qualidades definidas nas personas. Analisar as conexões, bem como as dificuldades entre a solução e as personas, ajudará a entender com mais clareza - e, assim, atingir as necessidades específicas do usuário.
Definindo Dados de Usabilidade
Entender as principais características do público-alvo faz parte do design centrado no usuário (UCD), mas esses dados apenas contam parte da história. Medindo a experiência do usuário e conduzindo análises de usabilidade, os projetistas de UX podem obter uma imagem melhor de possíveis problemas de conversão ou áreas de atrito na solução existente e identificar oportunidades para melhorar a experiência do cliente.
O que se entende por usabilidade? De acordo com Jakob Nielsen da Nielsen Norman Group, “usabilidade é um atributo de qualidade que avalia a facilidade de utilização das interfaces de usuário”. Essa usabilidade é definida por cinco componentes principais: capacidade de aprendizado, eficiência, memorização, erro e recuperação do usuário e satisfação do usuário.
Um site ou produto que ofereça grande experiência de usuário e usabilidade tem maior probabilidade de converter usuários e fazer com que eles voltem para mais, em oposição a um que seja chamativo, mas inutilizável.

Execute testes de usabilidade para ver como seu site é avaliado.
Veja o produto existente e os dados atuais de análise. Decida em quais métricas de usabilidade analisar e comparar com dados para medir a conversão. Use essas informações para definir algumas metas de usabilidade que serão traduzidas em estatísticas de conversão aprimoradas e inicie o teste!
Existem muitos tipos de métodos de teste de usabilidade que podem fornecer dados acionáveis para atender às metas de usabilidade do site. A execução de testes de usabilidade com clientes reais pode fornecer uma boa visão do que está funcionando e do que não está no site.

Olhe para a experiência do usuário de forma holística ao medir a experiência do usuário.
Testes de usabilidade como esses não precisam quebrar o banco ou explodir os prazos do projeto quando realizados de forma cuidadosa e sistemática com um plano de teste de usabilidade. Seja pessoalmente ou configurado usando uma ferramenta de teste de usabilidade remota como a usertesting.com, assistir a um usuário real navegando em um site ou produto revelará informações valiosas sobre a usabilidade de um site.
Realizar a análise de usabilidade quantificada é outra das muitas ferramentas de teste de usabilidade para ajudar a esclarecer os problemas de usabilidade que podem estar custando conversões. Ao executar uma análise de usabilidade em um site, observe várias métricas de usabilidade e tabule os dados.
Por exemplo, dividir 100 usuários tentando uma tarefa com apenas 32 concluindo a tarefa significaria uma taxa de sucesso de 32%. Tabule os resultados com a solução existente para ver quais métricas de usabilidade precisam melhorar e quanto. Ao repetir melhorias de design, compare como essas alterações melhoram a pontuação de usabilidade nessas métricas críticas.
Na maioria dos casos, fazer alterações que melhorem a experiência do usuário resultará em taxas de conversão aprimoradas. Melhor usabilidade significa que os usuários não apenas desfrutam de um site ou produto, mas terão melhores razões para confiar nele. Um usuário ou cliente que acredite que suas necessidades serão atendidas terá mais chances de preencher um formulário de inscrição, assinar um boletim informativo ou comprar um produto.
Melhorando a experiência do usuário através do design
A usabilidade de um site, bem como sua apresentação, cores, marca, conteúdo, tudo cria um impacto no usuário e, em questão de segundos, sua confiança é ganha ou perdida.

Mapeie os pontos problemáticos da experiência do usuário para melhorar a otimização da conversão.
Dê uma olhada nos dados quantitativos coletados da análise de sites e análise de usabilidade e compare-os com os resultados qualitativos de testes de usabilidade, entrevistas com clientes e observação. Procure padrões em que uma queda nas conversões possa ser explicada por algo nas métricas de usabilidade. Essas informações devem ser a base para melhorar a experiência do usuário, gerar confiança e confiança do usuário e impulsionar as conversões.
Uma vez identificadas as falhas críticas por meio da análise de usabilidade e das metas de usabilidade, é hora de tomar decisões de design para melhorar os principais componentes da usabilidade. Otimize a capacidade de aprendizado para que os usuários possam entender imediatamente por que chegaram ao site e como isso pode ajudar a atender às necessidades deles.
Faça a mensagem central se destacar claramente através de uma boa hierarquia visual de informações. Imediatamente deixe o usuário saber que ele chegou no lugar certo e divida informações densas em partes fáceis de lembrar.
Reduza a complexidade das ações que os usuários devem realizar para concluir tarefas com eficiência. Torne os formulários de inscrição simples, removendo campos desnecessários. Guie o usuário através do processo, fornecendo mensagens de erro claras a cada passo do caminho. Algo tão simples quanto explicar um requisito de caractere de senha em um formulário de inscrição pode significar a diferença entre uma experiência contínua e uma tarefa abandonada.

Como parte da otimização de conversão, a integração do usuário aumentou as taxas de conversão do cliente (fonte Johan Adam Hor).
Obviamente, o objetivo mais importante no design centrado no usuário é satisfazer o objetivo do usuário. A satisfação é um dos principais componentes da usabilidade e, sem dúvida, o mais essencial para a conversão. Ao orientar os usuários para encontrar o que precisam e tomar uma decisão com facilidade, você não está apenas proporcionando uma excelente experiência do usuário, mas melhorando as chances de uma conversão bem-sucedida.
Medindo Aprimoramentos UX
Depois de fazer melhorias no design, é hora de comparar o novo design com a solução anterior. Então, como medir o sucesso de novos projetos? Compare os dados de usabilidade de um design a outro ao lado das métricas de conversão. Se as decisões de design foram feitas tendo em mente a usabilidade, o impacto na taxa de conversão deve ser maior do que o esperado e superar as decisões de design inspiradas em moda.
Um bom design requer uma equipe para testar e testar com frequência. Sempre seja específico sobre o que precisa ser testado e defina as métricas de sucesso com antecedência. Quanto mais específico for o teste, melhores serão os dados que podem ser coletados para continuar melhorando.
Ao testar a usabilidade, a pessoa está, por definição, olhando as coisas do ponto de vista do usuário e não apenas se concentrando em fazer uma venda rápida. A empatia informa projetos que ajudam o usuário a obter o que precisam e, por sua vez, cria sua confiança.
Designs que são obviamente criados para “enganar” o usuário para clicar ou comprar algo, acabam prejudicando o relacionamento com esse usuário e subvertendo o esforço para convertê-lo.

Melhor usabilidade que melhora a experiência do cliente irá promover a confiança de seus clientes.
Construa confiança e relacionamentos através do design centrado no usuário. Ao criar confiança com seus usuários, você os mantém voltando e até mesmo promove seus negócios indiretamente de boca em boca. Avaliações positivas e uma boa reputação se transformarão em melhores leads.
Outro grande motivo para se concentrar na usabilidade é o SEO. A usabilidade não apenas cria uma ótima experiência do usuário, mas também pode ajudar um site ou produto a se destacar dos concorrentes nos resultados de pesquisa. O Google se concentra bastante em dar ao usuário o que ele precisa, apenas pesquisando. Os sites que demonstram a capacidade de fornecer aos usuários essas informações são adiantados em relação a outros que estão apenas tentando vencer ou jogar o sistema.
Cores de botões da moda e tendências estilísticas vêm e vão. Concentre-se no teste de usabilidade, nos dados, não no ruído. Crie designs que conquistem confiança e convertam clientes.
POR JOEL LOPEZ - DESIGNER @ TOPTAL
ARTIGO ORIGINAL - Prueba de Usabilidad para la Conversión: Deja de Seguir las Tendencias. Comienza a Usar los Datos
quinta-feira, 26 de abril de 2018
Projetar o futuro: as ferramentas e os produtos que nos aguardam
Ferramentas de Design Emergentes
No verão de 1985, uma empresa de software situada em Seattle lançou um programa de computador inovador que abalou o mundo do design até sua fundação e reconfigurou permanentemente o cenário de três indústrias monolíticas: marketing, publicidade e publicação.

Disquete Aldus PageMaker
A empresa? Aldus. Seu programa de mudança de jogo? PageMaker, a primeira ferramenta de design digital WYSIWYG. Emparelhado com o computador pessoal da Apple Macintosh, o PageMaker iniciou a glória da revolução da editoração eletrônica, impulsionada pelo clipart, e colocou poder criativo sem precedentes nas mãos de qualquer um, designer ou não, disposto a pagar o preço de US $ 495.
Novas ferramentas igualam novas possibilidades.
Avanço rápido para a era moderna. Em poucos dias, meses de especulação terminarão quando designers de todo o mundo colocarem suas mãos no InVision Studio, um programa que está sendo comercializado como “a ferramenta de design de tela mais poderosa do mundo”. O tempo dirá se isso é mais do que um orgulho , mas o potencial é surpreendente.
Com o lançamento do Studio, os designers ganham acesso a uma única plataforma capaz de projetar telas, layout responsivo, prototipagem rápida, animação, sistemas de projetos compartilhados e colaboração entre equipes. Isso é muito para ser animado, mas o que uma ferramenta como o InVision Studio nos diz sobre a trajetória do design? Para onde estamos indo?
Os produtos digitais são totalmente integrados em nossas vidas diárias, e a tecnologia que os impulsiona está melhorando exponencialmente. A complexidade é abundante e, para tornar os produtos simples e intuitivos, os projetistas de todo o mundo estão sendo forçados a repensar e reconstruir as ferramentas que usam.
No espírito dessa reinvenção coletiva, olhamos para o futuro e perguntamos: “Quais são as ferramentas de projeto que nos esperam?”
A ascensão dos sistemas de design
Enquanto nos preparamos para olhar adiante, paramos para avaliar o presente. O mundo do design está repleto de conversas sobre sistemas de design e inteligência artificial emparelhados com aprendizado de máquina. Ambos os campos possuem vastos reservatórios de potencial. Como cavalos indomáveis, vemos o poder e a beleza, mas nos perguntamos em qual horizonte eles correrão.
Os sistemas de design intrigam porque permitem que diversas equipes que trabalham em projetos sofisticados se comuniquem usando uma linguagem visual padronizada. Empresas como MailChimp, IBM e Airbnb disponibilizaram seus sistemas de design na web, permitindo-nos aprender com seus esforços contínuos para alcançar a liberdade criativa por meio de ordem visual, clareza e eficiência.

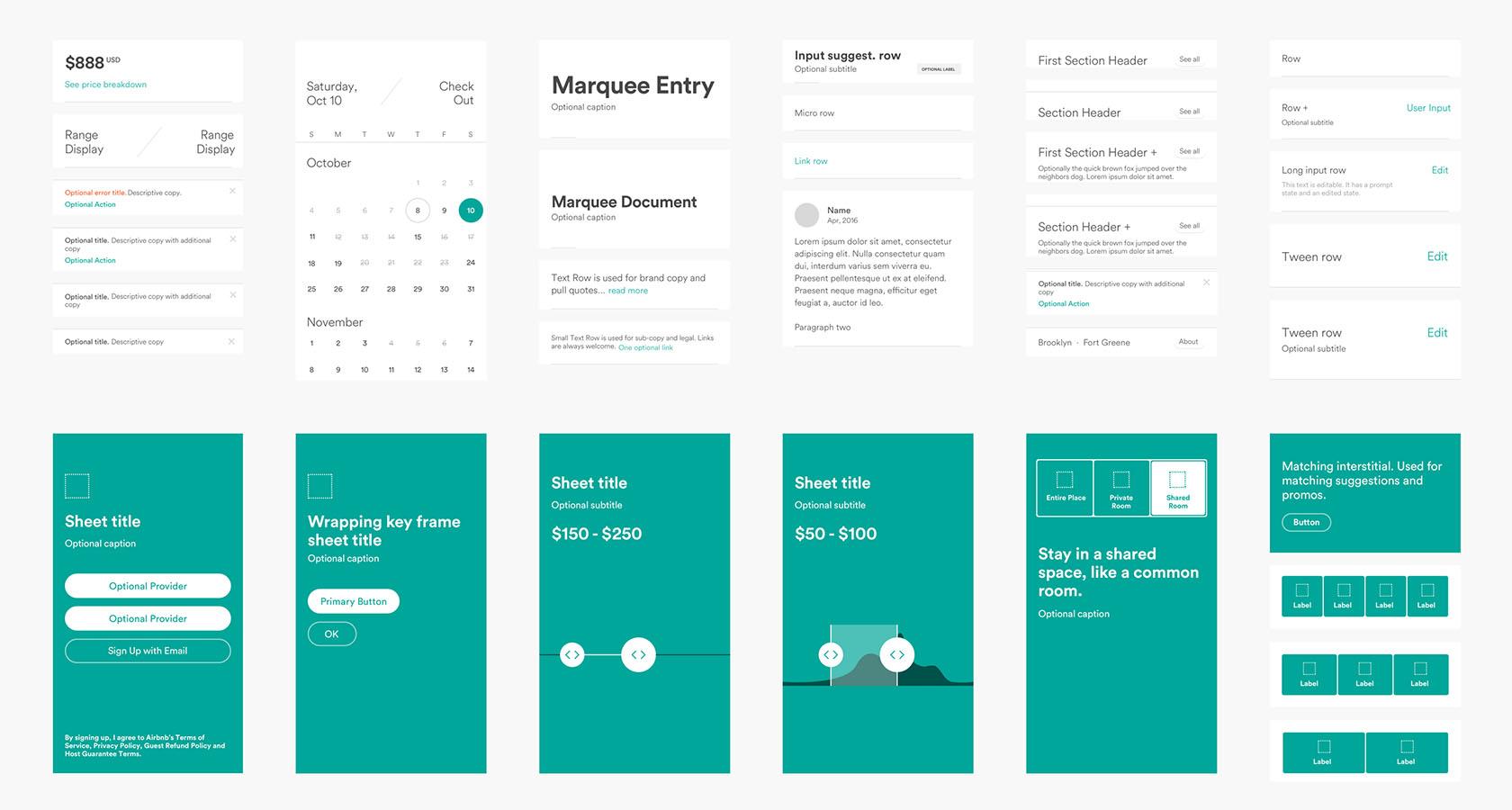
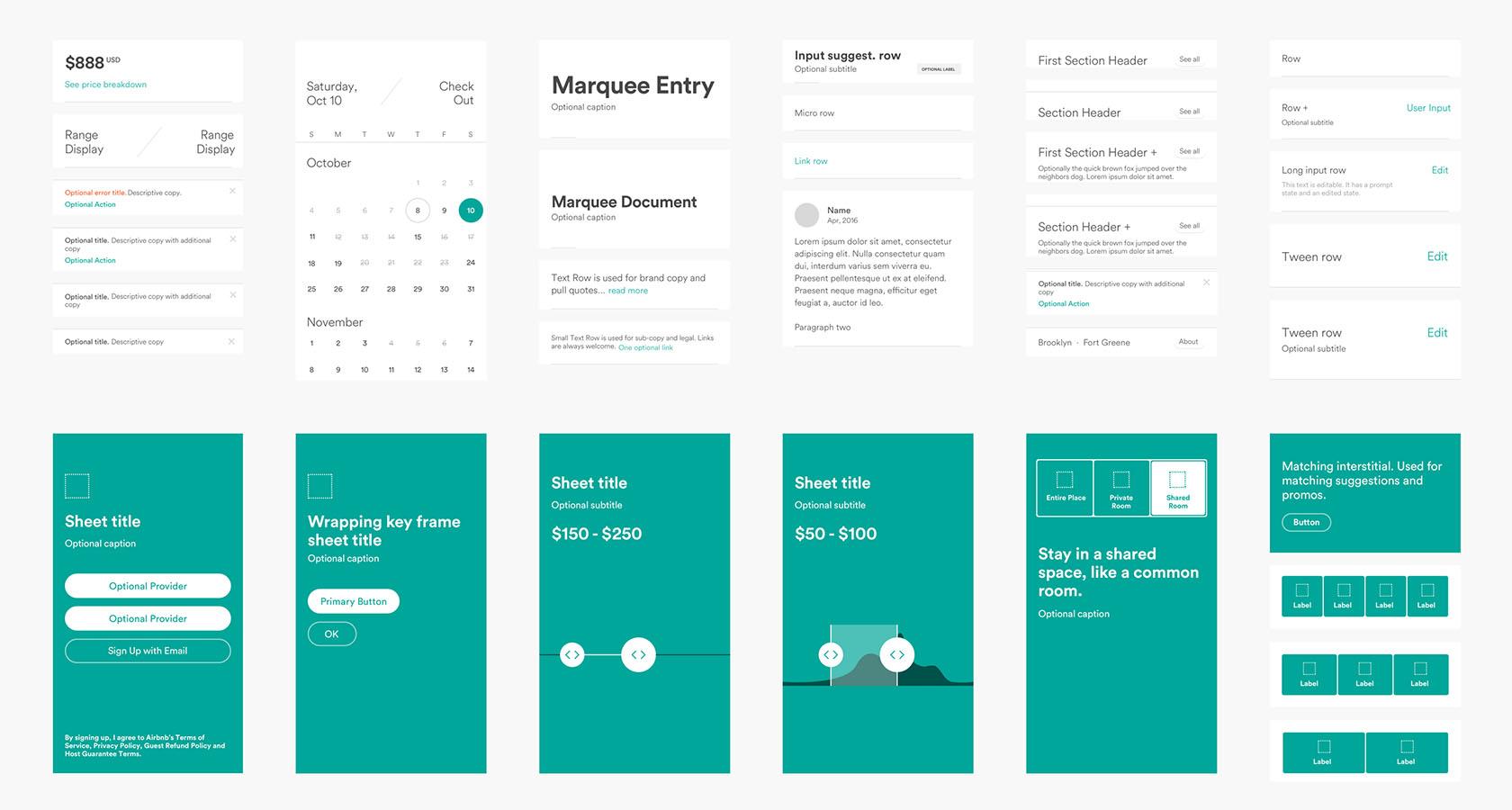
Sistema de Linguagem de Design da Airbnb
Quando a Airbnb revelou sua identidade de marca atualizada em 2016, ela também introduziu uma nova abordagem de design em toda a empresa, chamada de Design Language System (DLS). O DLS é uma biblioteca de componentes de design (cabeçalhos, blocos de texto, contêineres de imagens, etc.) que “permite uma iteração rápida usando um vocabulário compartilhado entre design, engenharia e outras disciplinas”.
O significado do Design Language System e dos sistemas de design em geral é resumido perfeitamente por Alex Schleifer, chefe de design da Airbnb, “Eis a verdade simples: você não pode inovar em produtos sem primeiro inovar a maneira como os constrói. Em outras palavras, o produto surge do processo e a forma como os projetistas constroem devem ser reconsiderados.
A Inteligência Artificial e a Aprendizagem de Máquina tornarão os Designers Obsoletos?
O tema da inteligência artificial e aprendizagem de máquina (AI + ML) parece suscitar controvérsia e confusão sempre que é mencionado, e sua aplicação ao design não é diferente.

Foto de Andy Kelly
Por exemplo, áreas inteiras de concentração de design, como design de tipos ou animação, serão automatizadas? Será que os esforços criativos acabarão sendo superados pelas máquinas, deixando os designers simplesmente detalhando parâmetros e organizando os resultados? As perguntas são escorregadias e tipicamente apresentadas de uma forma que proíbe nuances.
Mas o design é matizado e os designers também. Resolvemos problemas complexos e temos a tendência de quebrar regras e obter resultados inesperados. As previsões neste artigo dependem da seguinte pergunta: "Como o AI + ML melhora as habilidades criativas inerentes à nossa humanidade?"
Observe que a questão não é: “Como o AI + ML ultrapassa as disciplinas humanas?” Essa é uma questão enraizada no medo. O medo surge da falta de compreensão, então aqui fazemos uma transição da terminologia. AI, no contexto desta discussão, é melhor descrito como inteligência aumentada, não "artificial".
Vamos imaginar ferramentas que ampliem as habilidades de um designer e ofereçam liberdade criativa adicional, automatizando tarefas comuns que roubam tempo e energia.
Com os sistemas de design e AI + ML situados como nossa plataforma de lançamento, agora estamos prontos para ultrapassar o presente e escalar para vislumbres distantes que podemos ver, mas ainda não tocamos.
Sistemas de design evoluirão para uma linguagem de design universal
A oportunidade
Atualmente, o Sistema de Linguagem de Design do Airbnb é usado por suas equipes internas de design e desenvolvimento e, à medida que melhora, ele se torna mais acessível para empresas menores, freelancers e estudantes de design.
Mas o poder desse sistema só é útil para a comunicação dentro das equipes de desenvolvimento de produtos? Não foi possível usar uma linguagem de design universal que classifique os elementos visuais para nos ajudar a entender melhor o design existente nos ambientes naturais e construídos ao nosso redor?
A Ferramenta
Em um futuro próximo, haverá um aplicativo baseado em câmera que observa a composição de uma configuração e traduz sua composição visual em elementos de design referenciáveis, como forma, cor e proporção. Este aplicativo não apenas nos diz o que estamos vendo, como também destaca áreas de impacto estético e harmonia para nos ajudar a entender por que encontramos um ambiente agradável, e organizará essas informações dentro do contexto do Sistema de Linguagem de Design.
O cenário de valor
Imagine-se caminhando lentamente por uma cidade histórica no fim de semana. Você chega a uma bela catedral e entra para dar uma olhada mais de perto em suas características arquitetônicas ornamentadas.

Basílica de São Nicolau, Amsterdã, Holanda
No interior, você é dominado pela majestade ensolarada de um enorme vitral. Inspirado, você tira uma foto e o aplicativo identifica os elementos de design que tornam a janela bem-sucedida e os adiciona à sua biblioteca.
Mais tarde, ao pesquisar seu projeto de design mais recente, abra o aplicativo, analise a análise do vitral e encontre a combinação perfeita de elementos visuais para guiar seus rascunhos conceituais iniciais.
Apresentações de design se farão
A oportunidade
Designers são bons em resolver problemas e se comunicar visualmente, mas muitos lutam quando é hora de explicar as decisões criativas para um cliente. Demasiadas vezes, assumimos que os clientes reconhecerão as áreas de coesão, correlação e ênfase no nosso trabalho. Precisamos de uma maneira melhor de capturar os meandros do nosso ofício e comunicá-los aos nossos clientes.
A ferramenta
Para preencher essa necessidade, um plug-in de apresentação com links para qualquer software de design surgirá e ajudará os designers a preparar rapidamente seus trabalhos para serem compartilhados com os clientes. Essa ferramenta reconhecerá importantes elementos de design (como repetição) e incentivará os designers a destacarem esses componentes de composição como pontos persuasivos. Também ajudará a organizar provas e visuais de projetos em categorias temáticas e solicitará que os projetistas respondam a grandes questões relacionadas a cada fase de um projeto.
Com o poder da inteligência aumentada, essa ferramenta será capaz de analisar milhões de campanhas publicitárias digitais anteriores, destacando projetos que se mostraram eficazes. Esse tipo de dados baseados em analítica ajudará os projetistas a validar propostas em termos de dólares e centavos. Será até capaz de prever tendências de design e alertar contra modas excessivas que os consumidores não estão mais respondendo.
O cenário de valor
Você é um designer trabalhando em uma equipe em uma pequena agência digital. Sua equipe concluiu com sucesso vários pequenos projetos para uma marca reconhecida nacionalmente. Por fim, a grande marca concede à sua agência a oportunidade de trabalhar em uma campanha digital de alta visibilidade.
Reconhecendo este momento decisivo para o que é, sua equipe se une a uma solução ambiciosa e não convencional. A pesquisa, o planejamento e os recursos estão alinhados. Tudo o que resta é lançar o conceito de design para as partes interessadas, para que você execute o plug-in.
Em minutos, todos na equipe estão lembrando conversas importantes e contribuindo com insights sobre decisões importantes que, de outra forma, poderiam ter sido perdidas. À medida que mais informações surgem, o plug-in começa a moldar o feedback em uma narrativa visual convincente que eventualmente persuade as partes interessadas a transformar a visão de sua equipe em realidade.
Hand-sketching acenderá um Design Renaissance

Esboço de wireframe
A oportunidade
O escritor, poeta e cineasta francês Jean Cocteau disse certa vez: “O cinema só se tornará uma arte quando seus materiais forem tão baratos quanto lápis e papel.” Há algo de poderoso no papel para lápis, algo imediato e explosivo sobre a transferência instantânea de ideias. em mente para a ideia na página.
As equipes de design e desenvolvimento da Airbnb reconheceram esse poder e criaram um protótipo que traduz wireframes rudimentares em modelos de alta fidelidade e código pronto para produção.
A ferramenta
Essa tecnologia evoluirá e, ao fazê-lo, varrerá uma ampla gama de disciplinas de design. Por exemplo, os ilustradores criarão esboços conceituais detalhados com alguns movimentos do pulso ligando gestos simples a objetos, animais e partes do corpo desenhadas em seu próprio estilo único. Da mesma forma, os designers de interface do usuário vincularão formas e símbolos rudimentares a bibliotecas extensas de componentes e criarão modelos prontos para apresentação em tempo real. As possibilidades são expansivas.
O cenário de valor
Como um designer de marca jovem e autônomo , você está trabalhando duro para construir uma base de clientes e agendou uma reunião com um proprietário de negócios altamente respeitado em sua comunidade. Ela está procurando mudar de marca e você está planejando impressionar.
Na reunião, você faz perguntas ponderadas e ouve como ela explica suas esperanças e objetivos para o projeto. Quando ela termina, você pergunta se você pode compartilhar algo que você preparou de antemão. Você puxa seu tablet, abre um aplicativo de desenho equipado com o esboço para a tecnologia de simulação e começa a desenhar.
Diante de seus olhos, seus rabiscos rápidos são transformados em formas, padrões, tipos de letra e ícones perfeitos. Você rabisca algumas opções diferentes de cartão de visita, e cada uma delas toma forma instantaneamente. É tudo que ela precisa ver. O trabalho é seu.
Software de Design Incentivará Acidentes Criativos
A oportunidade
Anteriormente, colocamos uma questão sobre os designers trocarem o papel de criador para se tornarem definidores de parâmetros e curadores da criatividade gerada pela IA. Isso não é sem precedente no mundo real. De TheGrid.io e sua plataforma de web design AI para o Rembrandt gerado por computador, apoiado por ING e Microsoft, já temos exemplos sofisticados de computadores que criam trabalhos originais de arte e design, e a tecnologia só pode melhorar.
No entanto, a idéia de entregar completamente a criação de imagens às máquinas acabará sendo insatisfatória, e os designers procurarão maneiras de mesclar o AI + ML com seu processo criativo.
A Ferramenta
No futuro, softwares de design como o Adobe Illustrator virão equipados com tecnologia que observa e aprende os hábitos de tomada de decisões dos designers - os esquemas de cores que eles preferem, a natureza orgânica ou geométrica de seu trabalho, sua abordagem à tipografia, etc.
À medida que os padrões no trabalho de um designer surgem, a ferramenta sugere outliers pensativos e criativos que normalmente não seriam considerados. Desta forma, o designer aprende com a ferramenta, aumenta o seu repertório criativo e cresce a sincronicidade do homem e da máquina.
O cenário de valor
Durante o período em que você trabalhou como designer de produtos para uma marca de fitness de varejo, você desenvolveu um senso apurado sobre o que vende aos consumidores em seu espaço. Seu trabalho é prático, funcional e esteticamente agradável, mas você acha que confia nas mesmas técnicas visuais e fatores de forma com muita frequência. Felizmente, a sua empresa atualiza seu software de design para incluir uma ferramenta criativa outliers.
Em seu próximo grande projeto, você faz negócios como de costume, mas quando você inicia os refinamentos, a ferramenta sugere um esquema de cores que você nunca considerou. Você experimenta e fica agradavelmente surpreso com a vida e a vibração que acrescenta ao seu design.
Equipes de Design Global se comunicarão enquanto dormem
A Oportunidade
Equipes globais formadas por designers remotos são cada vez mais comuns. Por exemplo, o Blog de Design Toptal é composto por escritores, editores, designers de UI e UX , ilustradores e especialistas em SEO de todo o mundo. Isso não seria possível nem prático sem ferramentas de colaboração incríveis como o Slack, o Zoom e o Google Docs.
No entanto, os fusos horários ainda encontram maneiras de interromper as reuniões e ameaçar os prazos. Trabalhar em uma equipe remota é ótimo, mas pode facilmente se tornar um problema se você não estabelecer limites para descanso, entretenimento e tempo com a família e os amigos.
A Ferramenta
Em breve, as equipes de projeto global transcenderão a barreira de fuso horário / sono, já que a tecnologia de colaboração assistida AI + ML é capaz de aprender o estilo de comunicação e os padrões de tomada de decisão de um usuário.
Essa tecnologia será capaz de sintaxe e tom diferenciados, dependendo do cenário e do parceiro de conversação. Ele será um recurso padrão na maioria das plataformas de mensagens e permitirá que os usuários personalizem a quantidade de poder de tomada de decisão que ele possui.
O cenário de valor
Você é o principal designer de uma equipe de UX remota e a maioria de suas conversas ocorrem no Slack. Sua equipe está funcionando sem problemas e dentro do cronograma, mas você está participando de um novo projetista com uma diferença de fuso horário de dez horas. No final do seu dia de trabalho, você habilita sua ferramenta de colaboração e concede a ela permissão para fornecer respostas básicas e relacionadas à sua nova contratação.
Enquanto você dorme, o novo designer faz uma pergunta sobre as convenções de nomenclatura de arquivos. A ferramenta imediatamente responde e inclui um link para um documento descrevendo os procedimentos da equipe. Ela continua seu dia de trabalho e você dorme pacificamente, sabendo que sua equipe tem tudo de que precisa.
Críticas criativas não serão mais temidas
A Oportunidade
Um dos aspectos mais difíceis de ser designer é receber críticas relacionadas ao design. O feedback do cliente pode ser altamente imprevisível, mas mesmo antes de um conceito ser compartilhado com um cliente, ele deve estar sujeito a algum tipo de crítica criativa.
Atualmente, nossa melhor opção para críticas é pedir a um amigo designer uma contribuição construtiva. Se isso falhar, muitos designers buscam feedback das comunidades criativas em sites de portfólio como o Dribbble e o Behance. Precisamos de uma solução melhor.
A Ferramenta
Muito em breve, o software de design de interface do usuário virá equipado com uma ferramenta que oferece análises em tempo real, críticas e melhorias baseadas em análises para o trabalho de um designer. Ele irá comparar projetos de interface do usuário a uma miríade de heurísticas de usabilidade (regras de ouro) e sinalizar resultados que não são compatíveis.
Esta ferramenta também será vinculada a uma rede de designers . Depois que o software analisar um design, o designer terá a opção de obter mais comentários enviando seu trabalho e um resumo da análise gerada por computador aos designers da rede.
O cenário de valor
Você é um designer de UI auto-didata e conseguiu um projeto para criar um aplicativo da web. O escopo do projeto é maior do que qualquer coisa que você já trabalhou, mas está bem dentro do seu conjunto de habilidades. Ainda assim, você quer ter certeza de que sua solução será de valor para seu cliente.
Ao projetar com sua ferramenta de crítica, ela faz pequenas sugestões de melhoria que você não teria considerado. Você termina suas maquetes com a certeza de que elas estão próximas da conclusão. No entanto, há uma tela específica que precisa de feedback.
Você tentou algo novo, quebrando intencionalmente uma regra de design bem conhecida para criar ênfase. Então, você faz o upload do seu trabalho e um resumo do feedback da ferramenta para a rede de críticas e pede a um grupo de designers de confiança para pesar.
O futuro do design é surpreendente
Temos imaginação suficiente para o futuro? Que tal para amanhã? Nossa exposição contínua a novos conhecimentos, produtos e experiências é surpreendente, mas o design é um processo baseado em habilidades. As habilidades são difíceis de obter e os processos demoram a mudar.

Foto de Alessio Lin
Se somos designers honestos, devemos admitir nossa tendência à miopia profissional. Temos uma estranha obsessão com o agora que carece de visão e agilidade para as descobertas futuras. O que esperamos que aconteça, muitas vezes não acontece.
Ainda assim, o futuro se aproxima. À medida que nossos produtos evoluem, nossas ferramentas e processos de design também devem evoluir. Hoje, aprendemos e dominamos nossas ferramentas ao longo do tempo. Estudamos o processo de design e o adequamos às nossas necessidades de solução de problemas, mas o caminho para uma solução é frequentemente pavimentado com obstáculos enlouquecedores, como gerenciar vários canais de comunicação, suportar uma mudança de equipe para um novo software de design ou perder tempo e orçamento testar adequadamente um produto.
O futuro tem o potencial de um novo paradigma, no qual nossas ferramentas de design aprendem e se adaptam a nós. Achamos um dia em que nossas energias criativas são capturadas em sua plenitude, em vez de restringidas por barreiras de comunicação, um dia em que nossos esforços inspirados são refinados para o máximo impacto, em vez de reduzidos por ferramentas não intuitivas. Com o modo como nossas ferramentas e tecnologia estão evoluindo, esse dia pode estar mais perto do que se pensa.
POR MICAH BOWERS - DESIGNER @ TOPTAL (TRANSLATED BY YESICA DANDERFER)
ARTIGO ORIGINAL - Diseña el Futuro: Las Herramientas y Los Productos que Nos Esperan
No verão de 1985, uma empresa de software situada em Seattle lançou um programa de computador inovador que abalou o mundo do design até sua fundação e reconfigurou permanentemente o cenário de três indústrias monolíticas: marketing, publicidade e publicação.

Disquete Aldus PageMaker
A empresa? Aldus. Seu programa de mudança de jogo? PageMaker, a primeira ferramenta de design digital WYSIWYG. Emparelhado com o computador pessoal da Apple Macintosh, o PageMaker iniciou a glória da revolução da editoração eletrônica, impulsionada pelo clipart, e colocou poder criativo sem precedentes nas mãos de qualquer um, designer ou não, disposto a pagar o preço de US $ 495.
Novas ferramentas igualam novas possibilidades.
Avanço rápido para a era moderna. Em poucos dias, meses de especulação terminarão quando designers de todo o mundo colocarem suas mãos no InVision Studio, um programa que está sendo comercializado como “a ferramenta de design de tela mais poderosa do mundo”. O tempo dirá se isso é mais do que um orgulho , mas o potencial é surpreendente.
Com o lançamento do Studio, os designers ganham acesso a uma única plataforma capaz de projetar telas, layout responsivo, prototipagem rápida, animação, sistemas de projetos compartilhados e colaboração entre equipes. Isso é muito para ser animado, mas o que uma ferramenta como o InVision Studio nos diz sobre a trajetória do design? Para onde estamos indo?
Os produtos digitais são totalmente integrados em nossas vidas diárias, e a tecnologia que os impulsiona está melhorando exponencialmente. A complexidade é abundante e, para tornar os produtos simples e intuitivos, os projetistas de todo o mundo estão sendo forçados a repensar e reconstruir as ferramentas que usam.
No espírito dessa reinvenção coletiva, olhamos para o futuro e perguntamos: “Quais são as ferramentas de projeto que nos esperam?”
A ascensão dos sistemas de design
Enquanto nos preparamos para olhar adiante, paramos para avaliar o presente. O mundo do design está repleto de conversas sobre sistemas de design e inteligência artificial emparelhados com aprendizado de máquina. Ambos os campos possuem vastos reservatórios de potencial. Como cavalos indomáveis, vemos o poder e a beleza, mas nos perguntamos em qual horizonte eles correrão.
Os sistemas de design intrigam porque permitem que diversas equipes que trabalham em projetos sofisticados se comuniquem usando uma linguagem visual padronizada. Empresas como MailChimp, IBM e Airbnb disponibilizaram seus sistemas de design na web, permitindo-nos aprender com seus esforços contínuos para alcançar a liberdade criativa por meio de ordem visual, clareza e eficiência.

Sistema de Linguagem de Design da Airbnb
Quando a Airbnb revelou sua identidade de marca atualizada em 2016, ela também introduziu uma nova abordagem de design em toda a empresa, chamada de Design Language System (DLS). O DLS é uma biblioteca de componentes de design (cabeçalhos, blocos de texto, contêineres de imagens, etc.) que “permite uma iteração rápida usando um vocabulário compartilhado entre design, engenharia e outras disciplinas”.
O significado do Design Language System e dos sistemas de design em geral é resumido perfeitamente por Alex Schleifer, chefe de design da Airbnb, “Eis a verdade simples: você não pode inovar em produtos sem primeiro inovar a maneira como os constrói. Em outras palavras, o produto surge do processo e a forma como os projetistas constroem devem ser reconsiderados.
A Inteligência Artificial e a Aprendizagem de Máquina tornarão os Designers Obsoletos?
O tema da inteligência artificial e aprendizagem de máquina (AI + ML) parece suscitar controvérsia e confusão sempre que é mencionado, e sua aplicação ao design não é diferente.

Foto de Andy Kelly
Por exemplo, áreas inteiras de concentração de design, como design de tipos ou animação, serão automatizadas? Será que os esforços criativos acabarão sendo superados pelas máquinas, deixando os designers simplesmente detalhando parâmetros e organizando os resultados? As perguntas são escorregadias e tipicamente apresentadas de uma forma que proíbe nuances.
Mas o design é matizado e os designers também. Resolvemos problemas complexos e temos a tendência de quebrar regras e obter resultados inesperados. As previsões neste artigo dependem da seguinte pergunta: "Como o AI + ML melhora as habilidades criativas inerentes à nossa humanidade?"
Observe que a questão não é: “Como o AI + ML ultrapassa as disciplinas humanas?” Essa é uma questão enraizada no medo. O medo surge da falta de compreensão, então aqui fazemos uma transição da terminologia. AI, no contexto desta discussão, é melhor descrito como inteligência aumentada, não "artificial".
Vamos imaginar ferramentas que ampliem as habilidades de um designer e ofereçam liberdade criativa adicional, automatizando tarefas comuns que roubam tempo e energia.
Com os sistemas de design e AI + ML situados como nossa plataforma de lançamento, agora estamos prontos para ultrapassar o presente e escalar para vislumbres distantes que podemos ver, mas ainda não tocamos.
Sistemas de design evoluirão para uma linguagem de design universal
A oportunidade
Atualmente, o Sistema de Linguagem de Design do Airbnb é usado por suas equipes internas de design e desenvolvimento e, à medida que melhora, ele se torna mais acessível para empresas menores, freelancers e estudantes de design.
Mas o poder desse sistema só é útil para a comunicação dentro das equipes de desenvolvimento de produtos? Não foi possível usar uma linguagem de design universal que classifique os elementos visuais para nos ajudar a entender melhor o design existente nos ambientes naturais e construídos ao nosso redor?
A Ferramenta
Em um futuro próximo, haverá um aplicativo baseado em câmera que observa a composição de uma configuração e traduz sua composição visual em elementos de design referenciáveis, como forma, cor e proporção. Este aplicativo não apenas nos diz o que estamos vendo, como também destaca áreas de impacto estético e harmonia para nos ajudar a entender por que encontramos um ambiente agradável, e organizará essas informações dentro do contexto do Sistema de Linguagem de Design.
O cenário de valor
Imagine-se caminhando lentamente por uma cidade histórica no fim de semana. Você chega a uma bela catedral e entra para dar uma olhada mais de perto em suas características arquitetônicas ornamentadas.

Basílica de São Nicolau, Amsterdã, Holanda
No interior, você é dominado pela majestade ensolarada de um enorme vitral. Inspirado, você tira uma foto e o aplicativo identifica os elementos de design que tornam a janela bem-sucedida e os adiciona à sua biblioteca.
Mais tarde, ao pesquisar seu projeto de design mais recente, abra o aplicativo, analise a análise do vitral e encontre a combinação perfeita de elementos visuais para guiar seus rascunhos conceituais iniciais.
Apresentações de design se farão
A oportunidade
Designers são bons em resolver problemas e se comunicar visualmente, mas muitos lutam quando é hora de explicar as decisões criativas para um cliente. Demasiadas vezes, assumimos que os clientes reconhecerão as áreas de coesão, correlação e ênfase no nosso trabalho. Precisamos de uma maneira melhor de capturar os meandros do nosso ofício e comunicá-los aos nossos clientes.
A ferramenta
Para preencher essa necessidade, um plug-in de apresentação com links para qualquer software de design surgirá e ajudará os designers a preparar rapidamente seus trabalhos para serem compartilhados com os clientes. Essa ferramenta reconhecerá importantes elementos de design (como repetição) e incentivará os designers a destacarem esses componentes de composição como pontos persuasivos. Também ajudará a organizar provas e visuais de projetos em categorias temáticas e solicitará que os projetistas respondam a grandes questões relacionadas a cada fase de um projeto.
Com o poder da inteligência aumentada, essa ferramenta será capaz de analisar milhões de campanhas publicitárias digitais anteriores, destacando projetos que se mostraram eficazes. Esse tipo de dados baseados em analítica ajudará os projetistas a validar propostas em termos de dólares e centavos. Será até capaz de prever tendências de design e alertar contra modas excessivas que os consumidores não estão mais respondendo.
O cenário de valor
Você é um designer trabalhando em uma equipe em uma pequena agência digital. Sua equipe concluiu com sucesso vários pequenos projetos para uma marca reconhecida nacionalmente. Por fim, a grande marca concede à sua agência a oportunidade de trabalhar em uma campanha digital de alta visibilidade.
Reconhecendo este momento decisivo para o que é, sua equipe se une a uma solução ambiciosa e não convencional. A pesquisa, o planejamento e os recursos estão alinhados. Tudo o que resta é lançar o conceito de design para as partes interessadas, para que você execute o plug-in.
Em minutos, todos na equipe estão lembrando conversas importantes e contribuindo com insights sobre decisões importantes que, de outra forma, poderiam ter sido perdidas. À medida que mais informações surgem, o plug-in começa a moldar o feedback em uma narrativa visual convincente que eventualmente persuade as partes interessadas a transformar a visão de sua equipe em realidade.
Hand-sketching acenderá um Design Renaissance

Esboço de wireframe
A oportunidade
O escritor, poeta e cineasta francês Jean Cocteau disse certa vez: “O cinema só se tornará uma arte quando seus materiais forem tão baratos quanto lápis e papel.” Há algo de poderoso no papel para lápis, algo imediato e explosivo sobre a transferência instantânea de ideias. em mente para a ideia na página.
As equipes de design e desenvolvimento da Airbnb reconheceram esse poder e criaram um protótipo que traduz wireframes rudimentares em modelos de alta fidelidade e código pronto para produção.
A ferramenta
Essa tecnologia evoluirá e, ao fazê-lo, varrerá uma ampla gama de disciplinas de design. Por exemplo, os ilustradores criarão esboços conceituais detalhados com alguns movimentos do pulso ligando gestos simples a objetos, animais e partes do corpo desenhadas em seu próprio estilo único. Da mesma forma, os designers de interface do usuário vincularão formas e símbolos rudimentares a bibliotecas extensas de componentes e criarão modelos prontos para apresentação em tempo real. As possibilidades são expansivas.
O cenário de valor
Como um designer de marca jovem e autônomo , você está trabalhando duro para construir uma base de clientes e agendou uma reunião com um proprietário de negócios altamente respeitado em sua comunidade. Ela está procurando mudar de marca e você está planejando impressionar.
Na reunião, você faz perguntas ponderadas e ouve como ela explica suas esperanças e objetivos para o projeto. Quando ela termina, você pergunta se você pode compartilhar algo que você preparou de antemão. Você puxa seu tablet, abre um aplicativo de desenho equipado com o esboço para a tecnologia de simulação e começa a desenhar.
Diante de seus olhos, seus rabiscos rápidos são transformados em formas, padrões, tipos de letra e ícones perfeitos. Você rabisca algumas opções diferentes de cartão de visita, e cada uma delas toma forma instantaneamente. É tudo que ela precisa ver. O trabalho é seu.
Software de Design Incentivará Acidentes Criativos
A oportunidade
Anteriormente, colocamos uma questão sobre os designers trocarem o papel de criador para se tornarem definidores de parâmetros e curadores da criatividade gerada pela IA. Isso não é sem precedente no mundo real. De TheGrid.io e sua plataforma de web design AI para o Rembrandt gerado por computador, apoiado por ING e Microsoft, já temos exemplos sofisticados de computadores que criam trabalhos originais de arte e design, e a tecnologia só pode melhorar.
No entanto, a idéia de entregar completamente a criação de imagens às máquinas acabará sendo insatisfatória, e os designers procurarão maneiras de mesclar o AI + ML com seu processo criativo.
A Ferramenta
No futuro, softwares de design como o Adobe Illustrator virão equipados com tecnologia que observa e aprende os hábitos de tomada de decisões dos designers - os esquemas de cores que eles preferem, a natureza orgânica ou geométrica de seu trabalho, sua abordagem à tipografia, etc.
À medida que os padrões no trabalho de um designer surgem, a ferramenta sugere outliers pensativos e criativos que normalmente não seriam considerados. Desta forma, o designer aprende com a ferramenta, aumenta o seu repertório criativo e cresce a sincronicidade do homem e da máquina.
O cenário de valor
Durante o período em que você trabalhou como designer de produtos para uma marca de fitness de varejo, você desenvolveu um senso apurado sobre o que vende aos consumidores em seu espaço. Seu trabalho é prático, funcional e esteticamente agradável, mas você acha que confia nas mesmas técnicas visuais e fatores de forma com muita frequência. Felizmente, a sua empresa atualiza seu software de design para incluir uma ferramenta criativa outliers.
Em seu próximo grande projeto, você faz negócios como de costume, mas quando você inicia os refinamentos, a ferramenta sugere um esquema de cores que você nunca considerou. Você experimenta e fica agradavelmente surpreso com a vida e a vibração que acrescenta ao seu design.
Equipes de Design Global se comunicarão enquanto dormem
A Oportunidade
Equipes globais formadas por designers remotos são cada vez mais comuns. Por exemplo, o Blog de Design Toptal é composto por escritores, editores, designers de UI e UX , ilustradores e especialistas em SEO de todo o mundo. Isso não seria possível nem prático sem ferramentas de colaboração incríveis como o Slack, o Zoom e o Google Docs.
No entanto, os fusos horários ainda encontram maneiras de interromper as reuniões e ameaçar os prazos. Trabalhar em uma equipe remota é ótimo, mas pode facilmente se tornar um problema se você não estabelecer limites para descanso, entretenimento e tempo com a família e os amigos.
A Ferramenta
Em breve, as equipes de projeto global transcenderão a barreira de fuso horário / sono, já que a tecnologia de colaboração assistida AI + ML é capaz de aprender o estilo de comunicação e os padrões de tomada de decisão de um usuário.
Essa tecnologia será capaz de sintaxe e tom diferenciados, dependendo do cenário e do parceiro de conversação. Ele será um recurso padrão na maioria das plataformas de mensagens e permitirá que os usuários personalizem a quantidade de poder de tomada de decisão que ele possui.
O cenário de valor
Você é o principal designer de uma equipe de UX remota e a maioria de suas conversas ocorrem no Slack. Sua equipe está funcionando sem problemas e dentro do cronograma, mas você está participando de um novo projetista com uma diferença de fuso horário de dez horas. No final do seu dia de trabalho, você habilita sua ferramenta de colaboração e concede a ela permissão para fornecer respostas básicas e relacionadas à sua nova contratação.
Enquanto você dorme, o novo designer faz uma pergunta sobre as convenções de nomenclatura de arquivos. A ferramenta imediatamente responde e inclui um link para um documento descrevendo os procedimentos da equipe. Ela continua seu dia de trabalho e você dorme pacificamente, sabendo que sua equipe tem tudo de que precisa.
Críticas criativas não serão mais temidas
A Oportunidade
Um dos aspectos mais difíceis de ser designer é receber críticas relacionadas ao design. O feedback do cliente pode ser altamente imprevisível, mas mesmo antes de um conceito ser compartilhado com um cliente, ele deve estar sujeito a algum tipo de crítica criativa.
Atualmente, nossa melhor opção para críticas é pedir a um amigo designer uma contribuição construtiva. Se isso falhar, muitos designers buscam feedback das comunidades criativas em sites de portfólio como o Dribbble e o Behance. Precisamos de uma solução melhor.
A Ferramenta
Muito em breve, o software de design de interface do usuário virá equipado com uma ferramenta que oferece análises em tempo real, críticas e melhorias baseadas em análises para o trabalho de um designer. Ele irá comparar projetos de interface do usuário a uma miríade de heurísticas de usabilidade (regras de ouro) e sinalizar resultados que não são compatíveis.
Esta ferramenta também será vinculada a uma rede de designers . Depois que o software analisar um design, o designer terá a opção de obter mais comentários enviando seu trabalho e um resumo da análise gerada por computador aos designers da rede.
O cenário de valor
Você é um designer de UI auto-didata e conseguiu um projeto para criar um aplicativo da web. O escopo do projeto é maior do que qualquer coisa que você já trabalhou, mas está bem dentro do seu conjunto de habilidades. Ainda assim, você quer ter certeza de que sua solução será de valor para seu cliente.
Ao projetar com sua ferramenta de crítica, ela faz pequenas sugestões de melhoria que você não teria considerado. Você termina suas maquetes com a certeza de que elas estão próximas da conclusão. No entanto, há uma tela específica que precisa de feedback.
Você tentou algo novo, quebrando intencionalmente uma regra de design bem conhecida para criar ênfase. Então, você faz o upload do seu trabalho e um resumo do feedback da ferramenta para a rede de críticas e pede a um grupo de designers de confiança para pesar.
O futuro do design é surpreendente
Temos imaginação suficiente para o futuro? Que tal para amanhã? Nossa exposição contínua a novos conhecimentos, produtos e experiências é surpreendente, mas o design é um processo baseado em habilidades. As habilidades são difíceis de obter e os processos demoram a mudar.

Foto de Alessio Lin
Se somos designers honestos, devemos admitir nossa tendência à miopia profissional. Temos uma estranha obsessão com o agora que carece de visão e agilidade para as descobertas futuras. O que esperamos que aconteça, muitas vezes não acontece.
Ainda assim, o futuro se aproxima. À medida que nossos produtos evoluem, nossas ferramentas e processos de design também devem evoluir. Hoje, aprendemos e dominamos nossas ferramentas ao longo do tempo. Estudamos o processo de design e o adequamos às nossas necessidades de solução de problemas, mas o caminho para uma solução é frequentemente pavimentado com obstáculos enlouquecedores, como gerenciar vários canais de comunicação, suportar uma mudança de equipe para um novo software de design ou perder tempo e orçamento testar adequadamente um produto.
O futuro tem o potencial de um novo paradigma, no qual nossas ferramentas de design aprendem e se adaptam a nós. Achamos um dia em que nossas energias criativas são capturadas em sua plenitude, em vez de restringidas por barreiras de comunicação, um dia em que nossos esforços inspirados são refinados para o máximo impacto, em vez de reduzidos por ferramentas não intuitivas. Com o modo como nossas ferramentas e tecnologia estão evoluindo, esse dia pode estar mais perto do que se pensa.
POR MICAH BOWERS - DESIGNER @ TOPTAL (TRANSLATED BY YESICA DANDERFER)
ARTIGO ORIGINAL - Diseña el Futuro: Las Herramientas y Los Productos que Nos Esperan
domingo, 18 de março de 2018
Design colaborativo - Um guia para a empresa de sucesso e design de produto
Você provavelmente já ouviu falar do desenvolvimento do software Agile, do gerenciamento de processos Kanban e do Lean UX. O design colaborativo é uma abordagem filosófica e tática diferente para o design de produtos corporativos.
O design colaborativo é o processo de concepção em um ambiente de confiança participativo, envolvente e realista de todas as mãos ou cérebro. NÃO está projetando no vácuo; Em vez disso, como o nome indica, o design colaborativo coloca o designer no centro das várias equipes e departamentos para trabalhar com todos, a fim de construir um produto coeso. Desta forma, ninguém é deixado de fora, e o produto pode ser construído com todas as partes interessadas envolvidas.
Toda organização empresarial é diferente e as partes interessadas em torno de qualquer idéia ou tarefa podem parecer pastorear gatos. Neste guia, revisaremos dicas e truques para trabalhar com os principais jogadores, não só para obter sua contribuição, mas também para trazê-los a bordo com esta nova abordagem centrada no design.

Conheça os jogadores
Os designers são ótimos em muitas coisas, mas seu papel começa com a resolução de problemas. Isso requer saber quem são os especialistas e trabalhar com eles. Todos os membros da equipe de desenvolvimento de produtos têm suas próprias necessidades e responsabilidades, de modo a conhecê-los é tão crítico como realmente completar a atribuição dada.
Então, sem mais delongas, vamos encontrar a equipe:
Os gerentes de produtos definem o escopo, os requisitos e os ciclos de iteração de desenvolvimento para produtos e recursos; eles são muitas vezes os guardiões para os recursos antes de um sim/não final e são praticados na comunicação com toda a organização, incluindo executivos.
Os engenheiros criam o produto, então eles entendem as capacidades e limitações técnicas. Isso os torna um recurso crítico para determinar as principais preocupações, incluindo os cronogramas de desenvolvimento, as tecnologias para usar, o escopo e, muitas vezes, a viabilidade do projeto (se nossos conceitos são mesmo possíveis, dada a tecnologia e as limitações de tempo).
Os arquitetos de banco de dados e sistemas sabem como os dados são integrados e têm uma compreensão profunda do que é necessário para manter o desempenho enquanto continua a construir em cima do produto / plataforma existente.
Os especialistas em assuntos internos (PMEs) estão intimamente familiarizados com os processos de negócios, casos de uso, história e política, bem como expectativas gerais de gerenciamento, clientes e usuários.
A venda concentra-se na apresentação do produto a potenciais clientes. Isso torna as vendas o primeiro ponto de contato, então a compreensão do produto é fundamental para o fechamento (e muitas vezes a criação) de leads.
Os formadores (ou em SaaS, agentes de sucesso de clientes) têm exposição direta à equipe de vendas e usuários novos ou de teste, e podem contribuir com volumes de informações úteis sobre como o produto está atuando in vitro e além.

Quando todas as partes que trabalham no produto estão envolvidas no processo de design (um dos princípios fundamentais da metodologia Agile), o produto resultante tem uma chance significativamente maior de alcançar o sucesso - não porque os designers estejam trabalhando com as partes interessadas, mas porque as partes interessadas, mais frequentemente do que não, entenda necessidades específicas de usuários e negócios de maneira que não possamos. Trabalhar em colaboração sempre parece ser a melhor opção, mas como fazemos isso?
Como colaborar com as partes interessadas
Gestores de produtos, Gate and Time-keepers do Produto
Os gerentes de produtos geralmente têm um anexo pessoal ao produto e são mantidos em expectativas muito elevadas dentro da empresa. Eles também precisam responder aos usuários ou clientes de seus produtos quando há problemas, promessas não atendidas ou solicitações para uma nova funcionalidade.
Eles valorizam a comunicação simples altamente e precisam ser atualizados sobre o progresso, problemas e quaisquer mudanças. Eles gostam de ver os rascunhos primeiro e freqüentemente, e porque eles podem trabalhar em várias escalas (vários níveis de desenvolvimento direto do produto para hands-on com mudanças menores mesmo), suas interações com eles podem variar muito.
Como os PM gastam tanto tempo se comunicando com várias partes interessadas (internamente e externamente), é importante mantê-los informados sem esperar que eles façam check-in com você. Configure check-ins regulares com seus PMs para apresentar rascunhos iterativos, ouça seus comentários e termine sempre com uma lista de itens de ação para a próxima reunião.

Não demorará muito para saber quais são seus objetivos para a funcionalidade do produto. Os PM sabem que os designers são solucionadores de problemas, por isso os designers precisam fornecer dados e análises para comprovar seu raciocínio. Se você está certo ou não, não importa. Prove que construir o melhor produto é o objetivo e você ganhará a confiança de um PM!
Engenharia: Responsável por trazer desenhos para a vida
Os engenheiros (também chamados de desenvolvedores) são as pessoas mais próximas do produto; eles o compram! Isso lhes dá uma vantagem porque eles conseguem experimentar e testar diretamente os componentes individuais do produto em ação . Isso é ótimo porque, sem dúvida, eles encontrarão as fraquezas em qualquer design - às vezes antes de construir qualquer coisa - o que é duplamente ótimo porque é uma grande vantagem em tantos níveis para encontrar as falhas antes que o software seja codificado.
A melhor maneira de ganhar a confiança de um grupo de engenharia é produzir especificações completas dos produtos ou envolvê-los no início ... ou ambos.
Quando os desenvolvedores são considerados verdadeiros interessados eles estão mais do que dispostos a discutir casos de uso, cenários, desafios técnicos e as opções para superá-los.
É fácil esquecer que os engenheiros são verdadeiros arquitetos de produtos; eles têm interesse em resolver problemas com o designer, especialmente quando o desafio é difícil ou pode ser tratado de outra maneira.

Arquitetos de banco de dados e sistemas, Guardiões de estruturas de dados
Os arquitetos de banco de dados e sistemas sabem como o produto funciona nos bastidores. Eles sabem tudo sobre como os dados são armazenados e estruturados, o que pode ser integrado e como todos os sistemas falam um com o outro. Eles tendem a estar menos preocupados com a forma como o produto funciona para os usuários do que como ele interage com vários sistemas (o que é o responsável pelo).
Eles podem ser especialmente difíceis de lidar com os designers centrados no usuário. É importante lembrar que, mesmo que um arquiteto de banco de dados / sistema nunca interaja com os usuários finais, seu foco é sempre beneficiar esses usuários, seja por meio da confiabilidade, velocidade ou simplicidade do produto.
O conhecimento deles sobre como as estruturas de dados funcionam - e as ramificações de qualquer alteração na funcionalidade do produto - são muito fáceis de perder sem a entrada de especialistas. É importante convidar e incluir arquitetos de sistemas em reuniões e discussões sobre mudanças de produtos, mesmo que sua posição não pareça se relacionar diretamente.
Uma maneira de colaborar com um arquiteto do sistema é criar uma lista de verificação com as seguintes perguntas:
O recurso X afeta a estrutura de dados atual?
Existe algum trabalho adicional de design / desenvolvimento considerando a arquitetura atual?
O projeto Y entra em conflito com as entradas / saídas de usuários existentes?
Os serviços externos são afetados pelo recurso X?
Esta lista simples irá apontar você na direção certa, mesmo sem uma compreensão clara de como as estruturas de dados pré-existentes (e possivelmente) monolíticas funcionam. Qualquer coisa marcada é uma área que deve ser investigada com uma simples discussão.

Especialistas em assuntos e analistas de negócios, os assistentes de informação
Os especialistas em assuntos são adequadamente chamados; eles são especialistas no assunto e podem ser uma mina de ouro de informações únicas e valiosas. Muitas vezes, eles ganharam graus especializados no campo, ou passaram a maior parte de suas vidas trabalhando em sua indústria. Eles têm uma experiência prática com o funcionamento do negócio, e eles lembram a longa e dolorosa história e política que levou todos a onde estão hoje.
Um analista de negócios conhece os prós e contras de como a organização opera e muitas vezes cumpre a mesma função de uma PME se os dados estiverem disponíveis, mas não há um especialista interno.
Participe com as PME para saber como o gerenciamento é gerido pelo projeto para garantir que as expectativas internas sejam atendidas e que você não esteja pisando em território perigoso. Convide os analistas para as sessões de design, informando-lhes antecipadamente que são especialistas e pedindo-lhes que compartilhem seus conhecimentos de falhas históricas, conflitos políticos e outras questões que podem ser críticas para uma versão de produto bem-sucedida.

Gerentes de sucesso de clientes, o ponto de contato de um novo cliente
Quando os novos clientes são finalmente adquiridos por vendas, treinadores - ou para as empresas SaaS, os gerentes de sucesso de clientes (CSMs) - adquirem para ensinar novos usuários a usar o produto. Portanto, é evidente que os treinadores passam muito tempo conversando com usuários novatos. Um CSM tem uma perspectiva única porque eles interagem com clientes que muitas vezes não estavam envolvidos na decisão de compra de sua empresa.
Com esta perspectiva única, os formadores / CSMs podem fornecer informações valiosas para decisões de design, tanto para o onboarding do cliente quanto para o comportamento dos novos usuários. Muitas organizações empresariais seguem e monitoram como seus novos clientes usam vários produtos e logam tudo, desde chamadas para queixas, mas os treinadores têm a sensação de que os clientes realmente lutam.
Inclua um treinador senior em todas as grandes reuniões de design e pergunte sobre quaisquer decisões com eles. Faça perguntas como "Quais são as três principais reclamações dos clientes mais graves?" E "Os novos clientes estão em média satisfeitos com o produto?" E "Quais mudanças você acha que proporcionará o maior impacto positivo para você e sua equipe?" Desta forma, todos nós aprendemos sobre o que é o caminho feliz; Os instrutores são nossos olhos e ouvidos para todas as maneiras como os clientes realmente usam o produto.

Vendas, o primeiro contato do produto com os clientes
Vendas e design estão muitas vezes em desacordo. Algumas organizações são orientadas para vendas enquanto outras não são, mas não importa o que, há uma clara diferença em metas: a equipe de vendas quer aumentar as vendas enquanto o projeto quer melhorar a experiência do usuário. Eles nem sempre se alinham.
Isso não tem que ser o caso. A maioria dos vendedores tem queixas muito razoáveis para lidar com: Eles têm pouco ou nenhum controle sobre as decisões do produto, são convidados a assumir compromissos que realmente não podem prometer, e são levados a atingir metas de receita específicas, apesar de tudo. Não é surpresa que as equipes de vendas e produtos tenham acalorados argumentos regularmente!
No entanto, como treinadores, a organização de vendas tem uma perspectiva única sobre as necessidades dos clientes e, muitas vezes, essa perspectiva é a diferença entre fazer uma pequena venda e trazer uma baleia! Compreenda as diferentes áreas com as quais a equipe de vendas luta. Tente se sentar em cada tipo de chamada e aprender como essas perspectivas se comunicam.
Isso abrirá a conversa com as vendas. Não se trata apenas de ter suas necessidades ouvidas; trata-se de melhorar a experiência dos potenciais usuários em todas as etapas, desde a primeira comunicação até a onboarding. Descubra o que os vendedores ouvem das perspectivas, quais os desafios que eles têm ao finalizar o acordo e quais são as maiores preocupações depois de fechado.

Design na empresa não precisa ser um pesadelo
Como designer, todas essas peças móveis podem ser muito desafiadoras para gerenciar, especialmente quando você não é considerado um "gerente" no sentido oficial do termo. Como um dos principais interessados na comunicação entre equipes, na coleta de requisitos e no feedback do projeto, você deve ter acesso a todos esses profissionais em algum nível.
A maneira mais crítica, porém mais simples, de fazer isso é ouvir todas as partes e levar seus comentários a sério. Na maioria das organizações, o próximo passo é levar esse feedback e trabalhar com o gerente do produto para organizar os requisitos no trabalho acionável.
A partir daí, dependa das prioridades e preencha as lacunas. Em última análise, o objetivo é projetar o melhor produto, e precisamos da ajuda de todos os funcionários de desenvolvimento de produtos. Reconhecer que cada papel é importante e tornar esses funcionários conscientes do seu valor no ciclo de desenvolvimento do produto os abre para fornecer informações que um designer precisa para tomar melhores decisões de design de produto.
POR ANDI OMTVEDT - DESIGNER @TOPTAL
ARTIGO ORIGINAL - Diseño Colaborativo: Una Guía Para El Diseño Exitoso De Productos Empresariales
O design colaborativo é o processo de concepção em um ambiente de confiança participativo, envolvente e realista de todas as mãos ou cérebro. NÃO está projetando no vácuo; Em vez disso, como o nome indica, o design colaborativo coloca o designer no centro das várias equipes e departamentos para trabalhar com todos, a fim de construir um produto coeso. Desta forma, ninguém é deixado de fora, e o produto pode ser construído com todas as partes interessadas envolvidas.
Toda organização empresarial é diferente e as partes interessadas em torno de qualquer idéia ou tarefa podem parecer pastorear gatos. Neste guia, revisaremos dicas e truques para trabalhar com os principais jogadores, não só para obter sua contribuição, mas também para trazê-los a bordo com esta nova abordagem centrada no design.

Conheça os jogadores
Os designers são ótimos em muitas coisas, mas seu papel começa com a resolução de problemas. Isso requer saber quem são os especialistas e trabalhar com eles. Todos os membros da equipe de desenvolvimento de produtos têm suas próprias necessidades e responsabilidades, de modo a conhecê-los é tão crítico como realmente completar a atribuição dada.
Então, sem mais delongas, vamos encontrar a equipe:
Os gerentes de produtos definem o escopo, os requisitos e os ciclos de iteração de desenvolvimento para produtos e recursos; eles são muitas vezes os guardiões para os recursos antes de um sim/não final e são praticados na comunicação com toda a organização, incluindo executivos.
Os engenheiros criam o produto, então eles entendem as capacidades e limitações técnicas. Isso os torna um recurso crítico para determinar as principais preocupações, incluindo os cronogramas de desenvolvimento, as tecnologias para usar, o escopo e, muitas vezes, a viabilidade do projeto (se nossos conceitos são mesmo possíveis, dada a tecnologia e as limitações de tempo).
Os arquitetos de banco de dados e sistemas sabem como os dados são integrados e têm uma compreensão profunda do que é necessário para manter o desempenho enquanto continua a construir em cima do produto / plataforma existente.
Os especialistas em assuntos internos (PMEs) estão intimamente familiarizados com os processos de negócios, casos de uso, história e política, bem como expectativas gerais de gerenciamento, clientes e usuários.
A venda concentra-se na apresentação do produto a potenciais clientes. Isso torna as vendas o primeiro ponto de contato, então a compreensão do produto é fundamental para o fechamento (e muitas vezes a criação) de leads.
Os formadores (ou em SaaS, agentes de sucesso de clientes) têm exposição direta à equipe de vendas e usuários novos ou de teste, e podem contribuir com volumes de informações úteis sobre como o produto está atuando in vitro e além.

Quando todas as partes que trabalham no produto estão envolvidas no processo de design (um dos princípios fundamentais da metodologia Agile), o produto resultante tem uma chance significativamente maior de alcançar o sucesso - não porque os designers estejam trabalhando com as partes interessadas, mas porque as partes interessadas, mais frequentemente do que não, entenda necessidades específicas de usuários e negócios de maneira que não possamos. Trabalhar em colaboração sempre parece ser a melhor opção, mas como fazemos isso?
Como colaborar com as partes interessadas
Gestores de produtos, Gate and Time-keepers do Produto
Os gerentes de produtos geralmente têm um anexo pessoal ao produto e são mantidos em expectativas muito elevadas dentro da empresa. Eles também precisam responder aos usuários ou clientes de seus produtos quando há problemas, promessas não atendidas ou solicitações para uma nova funcionalidade.
Eles valorizam a comunicação simples altamente e precisam ser atualizados sobre o progresso, problemas e quaisquer mudanças. Eles gostam de ver os rascunhos primeiro e freqüentemente, e porque eles podem trabalhar em várias escalas (vários níveis de desenvolvimento direto do produto para hands-on com mudanças menores mesmo), suas interações com eles podem variar muito.
Como os PM gastam tanto tempo se comunicando com várias partes interessadas (internamente e externamente), é importante mantê-los informados sem esperar que eles façam check-in com você. Configure check-ins regulares com seus PMs para apresentar rascunhos iterativos, ouça seus comentários e termine sempre com uma lista de itens de ação para a próxima reunião.

Não demorará muito para saber quais são seus objetivos para a funcionalidade do produto. Os PM sabem que os designers são solucionadores de problemas, por isso os designers precisam fornecer dados e análises para comprovar seu raciocínio. Se você está certo ou não, não importa. Prove que construir o melhor produto é o objetivo e você ganhará a confiança de um PM!
Engenharia: Responsável por trazer desenhos para a vida
Os engenheiros (também chamados de desenvolvedores) são as pessoas mais próximas do produto; eles o compram! Isso lhes dá uma vantagem porque eles conseguem experimentar e testar diretamente os componentes individuais do produto em ação . Isso é ótimo porque, sem dúvida, eles encontrarão as fraquezas em qualquer design - às vezes antes de construir qualquer coisa - o que é duplamente ótimo porque é uma grande vantagem em tantos níveis para encontrar as falhas antes que o software seja codificado.
A melhor maneira de ganhar a confiança de um grupo de engenharia é produzir especificações completas dos produtos ou envolvê-los no início ... ou ambos.
Quando os desenvolvedores são considerados verdadeiros interessados eles estão mais do que dispostos a discutir casos de uso, cenários, desafios técnicos e as opções para superá-los.
É fácil esquecer que os engenheiros são verdadeiros arquitetos de produtos; eles têm interesse em resolver problemas com o designer, especialmente quando o desafio é difícil ou pode ser tratado de outra maneira.

Arquitetos de banco de dados e sistemas, Guardiões de estruturas de dados
Os arquitetos de banco de dados e sistemas sabem como o produto funciona nos bastidores. Eles sabem tudo sobre como os dados são armazenados e estruturados, o que pode ser integrado e como todos os sistemas falam um com o outro. Eles tendem a estar menos preocupados com a forma como o produto funciona para os usuários do que como ele interage com vários sistemas (o que é o responsável pelo).
Eles podem ser especialmente difíceis de lidar com os designers centrados no usuário. É importante lembrar que, mesmo que um arquiteto de banco de dados / sistema nunca interaja com os usuários finais, seu foco é sempre beneficiar esses usuários, seja por meio da confiabilidade, velocidade ou simplicidade do produto.
O conhecimento deles sobre como as estruturas de dados funcionam - e as ramificações de qualquer alteração na funcionalidade do produto - são muito fáceis de perder sem a entrada de especialistas. É importante convidar e incluir arquitetos de sistemas em reuniões e discussões sobre mudanças de produtos, mesmo que sua posição não pareça se relacionar diretamente.
Uma maneira de colaborar com um arquiteto do sistema é criar uma lista de verificação com as seguintes perguntas:
O recurso X afeta a estrutura de dados atual?
Existe algum trabalho adicional de design / desenvolvimento considerando a arquitetura atual?
O projeto Y entra em conflito com as entradas / saídas de usuários existentes?
Os serviços externos são afetados pelo recurso X?
Esta lista simples irá apontar você na direção certa, mesmo sem uma compreensão clara de como as estruturas de dados pré-existentes (e possivelmente) monolíticas funcionam. Qualquer coisa marcada é uma área que deve ser investigada com uma simples discussão.

Especialistas em assuntos e analistas de negócios, os assistentes de informação
Os especialistas em assuntos são adequadamente chamados; eles são especialistas no assunto e podem ser uma mina de ouro de informações únicas e valiosas. Muitas vezes, eles ganharam graus especializados no campo, ou passaram a maior parte de suas vidas trabalhando em sua indústria. Eles têm uma experiência prática com o funcionamento do negócio, e eles lembram a longa e dolorosa história e política que levou todos a onde estão hoje.
Um analista de negócios conhece os prós e contras de como a organização opera e muitas vezes cumpre a mesma função de uma PME se os dados estiverem disponíveis, mas não há um especialista interno.
Participe com as PME para saber como o gerenciamento é gerido pelo projeto para garantir que as expectativas internas sejam atendidas e que você não esteja pisando em território perigoso. Convide os analistas para as sessões de design, informando-lhes antecipadamente que são especialistas e pedindo-lhes que compartilhem seus conhecimentos de falhas históricas, conflitos políticos e outras questões que podem ser críticas para uma versão de produto bem-sucedida.

Gerentes de sucesso de clientes, o ponto de contato de um novo cliente
Quando os novos clientes são finalmente adquiridos por vendas, treinadores - ou para as empresas SaaS, os gerentes de sucesso de clientes (CSMs) - adquirem para ensinar novos usuários a usar o produto. Portanto, é evidente que os treinadores passam muito tempo conversando com usuários novatos. Um CSM tem uma perspectiva única porque eles interagem com clientes que muitas vezes não estavam envolvidos na decisão de compra de sua empresa.
Com esta perspectiva única, os formadores / CSMs podem fornecer informações valiosas para decisões de design, tanto para o onboarding do cliente quanto para o comportamento dos novos usuários. Muitas organizações empresariais seguem e monitoram como seus novos clientes usam vários produtos e logam tudo, desde chamadas para queixas, mas os treinadores têm a sensação de que os clientes realmente lutam.
Inclua um treinador senior em todas as grandes reuniões de design e pergunte sobre quaisquer decisões com eles. Faça perguntas como "Quais são as três principais reclamações dos clientes mais graves?" E "Os novos clientes estão em média satisfeitos com o produto?" E "Quais mudanças você acha que proporcionará o maior impacto positivo para você e sua equipe?" Desta forma, todos nós aprendemos sobre o que é o caminho feliz; Os instrutores são nossos olhos e ouvidos para todas as maneiras como os clientes realmente usam o produto.

Vendas, o primeiro contato do produto com os clientes
Vendas e design estão muitas vezes em desacordo. Algumas organizações são orientadas para vendas enquanto outras não são, mas não importa o que, há uma clara diferença em metas: a equipe de vendas quer aumentar as vendas enquanto o projeto quer melhorar a experiência do usuário. Eles nem sempre se alinham.
Isso não tem que ser o caso. A maioria dos vendedores tem queixas muito razoáveis para lidar com: Eles têm pouco ou nenhum controle sobre as decisões do produto, são convidados a assumir compromissos que realmente não podem prometer, e são levados a atingir metas de receita específicas, apesar de tudo. Não é surpresa que as equipes de vendas e produtos tenham acalorados argumentos regularmente!
No entanto, como treinadores, a organização de vendas tem uma perspectiva única sobre as necessidades dos clientes e, muitas vezes, essa perspectiva é a diferença entre fazer uma pequena venda e trazer uma baleia! Compreenda as diferentes áreas com as quais a equipe de vendas luta. Tente se sentar em cada tipo de chamada e aprender como essas perspectivas se comunicam.
Isso abrirá a conversa com as vendas. Não se trata apenas de ter suas necessidades ouvidas; trata-se de melhorar a experiência dos potenciais usuários em todas as etapas, desde a primeira comunicação até a onboarding. Descubra o que os vendedores ouvem das perspectivas, quais os desafios que eles têm ao finalizar o acordo e quais são as maiores preocupações depois de fechado.

Design na empresa não precisa ser um pesadelo
Como designer, todas essas peças móveis podem ser muito desafiadoras para gerenciar, especialmente quando você não é considerado um "gerente" no sentido oficial do termo. Como um dos principais interessados na comunicação entre equipes, na coleta de requisitos e no feedback do projeto, você deve ter acesso a todos esses profissionais em algum nível.
A maneira mais crítica, porém mais simples, de fazer isso é ouvir todas as partes e levar seus comentários a sério. Na maioria das organizações, o próximo passo é levar esse feedback e trabalhar com o gerente do produto para organizar os requisitos no trabalho acionável.
A partir daí, dependa das prioridades e preencha as lacunas. Em última análise, o objetivo é projetar o melhor produto, e precisamos da ajuda de todos os funcionários de desenvolvimento de produtos. Reconhecer que cada papel é importante e tornar esses funcionários conscientes do seu valor no ciclo de desenvolvimento do produto os abre para fornecer informações que um designer precisa para tomar melhores decisões de design de produto.
POR ANDI OMTVEDT - DESIGNER @TOPTAL
ARTIGO ORIGINAL - Diseño Colaborativo: Una Guía Para El Diseño Exitoso De Productos Empresariales
domingo, 18 de fevereiro de 2018
Design Web Brutalista, Design Web Minimalista e Futuro da Web UX
Os sites estão se tornando mais caóticos, desordenados e não refinados? As regras do bom design estão sendo quebradas? A web está ficando feia? Esta é uma nova tendência?
Se você é como a maioria dos designers e presta muita atenção ao que está acontecendo, você ouviu a palavra brutalismo sendo jogado por um tempo. Os sites brutalistas estão se afastando das interfaces fáceis de usar que têm sido a melhor prática da indústria e, em vez disso, se concentram em sites HTML imperfeitos e codificados manualmente. Parece que os designers estão eliminando as regras da UX como as conhecemos, deixando tudo se sentindo um pouco caótico.
Os princípios do design elegante e contemporâneo são tão comuns que dificilmente pensamos neles como uma escolha estilística. O "bom" web design geralmente significa um que obedece as regras do minimalismo. Interfaces simples, simples e organizadas - mas isso nem sempre foi o caso. Vamos atrasar o relógio algumas décadas.
O nascimento da Web
O web design percorreu um longo caminho desde 1991, quando o primeiro site foi publicado. A revolução da internet começou com seus primeiros sites sendo exclusivamente baseados em texto usando a primeira geração de HTML.

O primeiro site "design" que foi lançado em 6 de agosto de 1991.
Então veio o Flash com todos esses sites animados loucos que todos certamente se lembram. O desenvolvimento de CSS (Cascading Style Sheets) veio junto, proporcionando web designers com ainda mais controle sobre melhorias como cor de fundo, tamanho de texto e estilos de texto em código. O JavaScript nos deu menus suspensos, navegação avançada e formulários da web com verificação de erros.
No começo, ninguém sabia o que o "design web" realmente significava, e os pioneiros dos padrões de design estabelecidos na web por tentativa e erro. A era inicial do design web usava layouts que pouparam pouca atenção à semântica formal e à acessibilidade, optando pela estética sobre a estrutura.

Site do Google - 1998
Para construir e estruturar seus projetos, os designers dependeram fortemente de elementos HTML, como tabelas, tabelas aninhadas e arquivos invisíveis de espaçadores de 1 pixel, proporcionando-lhes a capacidade de criar layouts de várias colunas mais complicados. Isso foi feito para algumas interfaces bastante aborrecidas.

Site da CNN - 2000

Site da Enron - 2004
Em meados dos anos 2000, os sites nasceram com um pensamento mais cuidadoso por trás de sua estrutura. A navegação estava no topo do seu navegador e as categorias foram colocadas na barra esquerda. As páginas da Web foram mantidas curtas e estreitas, com conteúdo espalhado em muitas páginas para não forçar os usuários a percorrer. Os designers aprenderam o que funcionou e começaram a construir melhores sites, estabelecendo padrões e melhores práticas ao longo do caminho.
Com mais e mais opções de layout veio uma mistura de UIs barulhentas repletas de imagens e texto em todos os lugares. Alguns designers disciplinados, no entanto, ainda optaram pelo minimalismo.
A Estética Minimalista
Tendências de design ir e vir; no entanto, o minimalismo é uma linguagem de design que esteve presente no tempo. É uma filosofia de design que se concentra na simplificação da forma, obtida usando os elementos mais simples e essenciais em um projeto.
O minimalismo não é exclusivo do web design. Pense em todos os elementos ao seu redor que englobam esse design ideal; é fácil conectar projetos minimalistas com Nest, Apple, Herman Miller e muitos outros que inspiraram muitos designers minimalistas .

Swaats do ninho sob medida, design de produto simples

O escritório eterno, insubstituível, cadeira clássica Eames

Um estilo elegante e minimalista é o cartão de visita da Apple
O que torna o design da Herman Miller ainda ótimo hoje? Eles são simplesmente objetos bem projetados com um olhar atemporal. Seus projetos se sentam muito bem em casas e interiores contemporâneos - eles ainda se sentem frescos e modernos hoje. Muitas de suas peças são projetadas com um visual minimalista e realmente não podem estar ligadas a uma moda específica. Eles ainda aguardam a prova do tempo.
Os projetos minimalistas de um dos designers gráficos mais renomados de sua época, Josef Müller-Brockmann, são muito semelhantes aos de Herman Miller: atemporal . Müller-Brockmann abraçou e dominou o minimalismo durante as décadas de 1940 e 1950 sob a forma de estilo suíço de design.
Qualquer decoração estranha ou supérflua foi despojada de seu design gráfico; Cada elemento em seus layouts teve um propósito. O pensamento de design por trás dessa abordagem é o que faz com que projetos digitais minimalistas funcionem muito bem hoje.

Tipografia limpa e moderna e design de cartaz de Josef Muller Brockmann
Como o minimalismo se estabeleceu na era digital
A história sempre encontra uma maneira de nos alcançar. Como fez no design impresso, o minimalismo e a filosofia por trás dele alcançaram o design web e outros artefatos digitais. Pense em como os sites pareciam há apenas alguns anos com seus botões brilhantes, linhas e parágrafos de texto, tudo gritando por atenção.
Então veio a tendência skeuomorphic onde designers projetaram elementos que imitavam objetos da vida real no espaço digital. Lembra-se do estofamento de couro no iCal da Apple?
Os projetos mínimos são realmente intencionais. É uma abordagem de design que tira todo o que é desnecessário e se concentra em elementos que devem chamar a máxima atenção, colocando ênfase no conteúdo.

Concentrando-se na força central de uma agência digital usando três palavras simples - Convoy

Este design minimalista eCommerce coloca ênfase na peça, removendo todas as distrações desnecessárias. - Roupa Chylak

Sem confusão extra, os usuários se focam em elementos chave de UI com o design de aplicativos minimalista da Investr .
Os Benefícios do Design Minimalista
A abordagem de design minimalista pegou por muitos outros motivos do que simplesmente sua aparência. Nossa maior compreensão dos comportamentos dos usuários, dos processos de pensamento de design e do aumento dos processos de design de conteúdo primeiro ajudaram a avançar esse pensamento. O recente crescimento maciço de usuários móveis tem sido um forte ponto de aceleração para o minimalismo, com maior foco em UX e usabilidade.
Com os usuários que agora acessam a internet em qualquer momento, os designers de produtos devem se concentrar em fornecer o que é absolutamente essencial no contexto do momento: as coisas certas do jeito certo e no momento certo, onde o design é despojado para ter características mais fundamentais.
O uso de celular agora representa mais de metade de todas as visitas na web, e essa taxa só aumentará. O design responsivo tem sido um trocador de jogos e forçou os designers a "pensarem diferente". Hoje, mais do que nunca, o design responsivo ou adaptável é uma necessidade no mundo móvel, onde uma abordagem de design minimalista é de importância crucial.
Para o usuário médio, o minimalismo provavelmente parece ser a coisa mais fácil de projetar. Conseguir um equilíbrio perfeito usando a menor quantidade de conteúdo visual e concentrando-se apenas nos elementos fundamentais com maior elegancia é realmente muito, muito difícil.
O Futuro do Minimalismo
Devemos pensar no minimalismo como um conceito atemporal, irradiando elegância e sofisticação, em vez de uma tendência real ou uma fase de passagem simples. Embora atemporal e clássico, ele evoluirá e melhorará, como já vimos desde a sua implementação no início do século XX.
Por exemplo, o Material Design do Google foi uma das primeiras evoluções importantes na abordagem de design "plana" inspirada no minimalismo. Os designers do Google mantinham as coisas simples e minimalistas, mas melhoravam suas linguagens de design com o uso de efeitos de sombra e os conceitos de movimento e profundidade. O material envolve o design plano com um toque específico: imitando materiais do mundo real.

Site de diretrizes de design de materiais do Google
A Desvantagem do Minimalismo
Tal como acontece com outros elementos da vida, sempre temos que olhar para os profissionais, bem como para os contras. Muitos argumentam que os sites hoje não têm sabor e são principalmente todos iguais. Você sabe - uma grande imagem de herói, ou vídeo com texto sobreposto, uma linha de ícones com texto e assim por diante. Qualquer um pode demorar alguns minutos do seu tempo e chegar a 10 sites que se parecem muito parecidos um com o outro. Este é o reflexo do nosso comportamento e preferências online em constante mudança?
A consistência do projeto e o design para o comportamento comum dos usuários são extremamente importantes em todos os projetos, mas não podemos esquecer o valor de ser único. Nós ficamos preguiçosos ou é que mudamos nossos pensamentos para longe da singularidade e para uma estratégia de experiência do usuário mais eficaz?

Bem executado, mas sem originalidade. Imagem de grande herói do produto, algum texto e miniaturas com texto.
Brutalismo no design da Web
"Em sua robustez e falta de preocupação para se parecer confortável ou fácil, o brutalismo pode ser visto como uma reação de uma geração mais jovem à leveza, otimismo e frivolidade do onipresente web design minimalista de hoje".
Alguns adoram, alguns odeiam e muitos outros simplesmente não entendem: sites brutalistas.
Tome Craigslist como um exemplo. O Craigslist deve ser considerado o "avô" de sites brutalistas. Não é esteticamente agradável e nunca será apresentado em www.awwwards.com. Texto preto, links azuis, fundo branco. Não é bonito. Não precisa ser porque funciona - e isso funciona muito bem. Você encontra o que você precisa para comprar ou vender sem problemas e sem partes móveis.

Craigslist é uma massa de links azuis. Uma UI funcional, funcional e barebones.
Desde a sua fundação em 1996, a Craigslist manteve a sua popularidade por causa do seu design extremamente utilitário. O design não mudou de maneira significativa nos últimos 20 anos.
Talvez inspirado pelo exemplo de Craigslist, o estilo brutalista está fazendo um retorno. Os seguintes são ótimos exemplos de projetos bem executados usando o estilo brutalista.

Purchase Design School mostra uma galeria de trabalho como uma pilha de cartas desordenada em um fundo granulado e degradado.

Konsept83 inspirou-se nos primeiros dias da internet por inspiração.

Show-off criativo O Utrecht usa cores em negrito com um estilo de design brutalista.

Layout de design não convencional e brutalista no site Slugz
Esses sites brutalistas estão se abrindo de uma maneira ampla. Por que esses sites são repentinamente tão populares? É porque alguns designers acabaram de se cansar da homogeneização da web?
Nos dias em que o design UX é de primordial importância, onde o comportamento do usuário e uma abordagem de conteúdo inicial é rei, o UX nesses sites é ruim (intencionalmente). Contrariamente aos princípios do minimalismo, esses projetos estão em seu rosto com colagens de texto e imagens onde o layout está em todo o lugar (novamente, intencionalmente).
Uma Breve História do Brutalismo
O estilo de design brutalista não é novo. Uma pesquisa rápida na Wikipedia irá dizer-lhe que o estilo realmente vem da arquitetura brutalista da década de 1950 até meados da década de 1970. Engraçado, esse brutalismo foi seguido pelo movimento arquitetônico modernista, onde o minimalismo era fundamental.
Le Corbusier foi um dos maiores pioneiros desse movimento. Sua carreira abrangeu cinco décadas com edifícios projetados na Europa, Japão, Índia e América do Norte e do Sul.
O termo se origina da palavra francesa "brut" para "cru", como Le Corbusier descreveu sua escolha de material "béton brut", concreto cru. O design hiper-funcionalista parecia projetado apenas para fornecer utilidade - não para agradar - como se fosse dar o dedo ao modernismo.
"O brutalismo tenta enfrentar uma sociedade de produção em massa e arrastar uma poesia rude das forças confusas e poderosas que estão no trabalho. Até agora, o brutalismo foi discutido estilisticamente, enquanto a essência é ética. "- Alison & Peter Smithson, "O Novo Brutalismo", Design Arquitetônico (abril de 1957)
Os projetos brutalistas rejeitam a aparência, optando pela função sobre a forma. Os designers brutais se orgulham de executar projetos com o mínimo esforço e os materiais mais baratos disponíveis, para alcançar um resultado mais antiquo e anti-burguês.

Em 27 de abril de 1967, o complexo de habitação urbana da Safdie, denominado Habitat 67, foi inaugurado na Expo 67, a feira mundial em Montreal.
Brutalismo na era digital
A Bloomberg adotou o estilo à sua maneira para seu site de notícias. O design é quase chato e foca claramente a funcionalidade bruta.

Página inicial de Bloomberg
O brutalismo está fazendo um retorno sólido. Feio, cru, livre de design convencional, efeitos de flutuadores loucos e ornamentos superficiais estão em toda parte. Muitos puristas consideram essa tendência áspera, acidentada, desconfortável, confrontativa e cínica. Isto é, de propósito.

The Outline, uma revista on-line, opta por um estilo brutal e brilhante que desmente seu estilo editorial nervoso.
O brutalismo tem uma abordagem mais primitiva para o design e coloca o foco de volta no núcleo do design web: seu código. O brutalismo é muitas vezes representado como uma tendência de design "feio", mas temos que olhar para além disso. A filosofia por trás do movimento brutalista não é tornar as coisas "feias", mas cruas e sem adornos.
Poderíamos dizer que os sites brutalistas de hoje são baseados na web DIY dos anos 90, focada em uma abordagem interna, em vez de ocultar a funcionalidade por trás de uma bela fachada.
O design da interface do usuário para o popular site de compartilhamento social Reddit é sem remédio e sem dinheiro, repleto de tipografia na web dos finais dos anos 90, controles pesados não refinados e quase nenhuma sala de respiração vertical.

Reddit vai para a funcionalidade, abraçando os links azuis brilhantes da web adiantada.
Reddit vai para a funcionalidade, abraçando os links azuis brilhantes da web adiantada.
O designer Pierre Buttin levou o brutalismo a um novo extremo com uma série de aplicativos móveis redesenhados. Em seu último projeto, intitulado Redesign Brutalistas, Buttin torna Facebook, Instagram, Twitter e outras aplicações populares em um estilo brutalista, com layouts de texto pesado e projetos achatados.

O aplicativo móvel do Facebook foi redesenhado no estilo brutalista.

O estilo de design limpo e leve do Twitter, uma reformulação brutalista.
Brutalismo vs. Minimalismo
O brutalismo e o minimalismo não devem ser vistos comparativamente, mas como uma nova maneira de ver as coisas e outra abordagem para projetar. O brutalismo é um impulso contra a homogeneização dos sites e aplicativos atuais, mas antes que os designers possam começar a projetar um site usando a abordagem brutalista, eles devem saber primeiro quais regras vão quebrar.
O design convencional e minimalista não será substituído pelo brutalismo. Devemos olhar para o brutalismo como uma cultura de design que desafia o status quo - uma cultura que está cansada de ser dito o que é "melhor".
Não há certo ou errado ao escolher entre esses estilos para o próximo projeto. No entanto, antes de acabar e projetar seu próximo site ou aplicativo em um estilo de design brutalista, certifique-se de conhecer seu público. Assuma o risco se você acha que a empresa e seu público irão apreciá-lo.
O design web brutalista atrai atenção e a consciência da marca está crescendo tremendamente rápido. Regras são feitas para serem quebradas. Atreva-se a deixar a web ser a web. Atreva-se a se destacar e ser um pouco ousado, mesmo que um pouco estranho.
POR PASCAL POTVIN - DESIGNER @TOPTAL
ARTIGO ORIGINAL: Diseño Web Brutalista, Diseño Web Minimalista y el Futuro del Web UX
Se você é como a maioria dos designers e presta muita atenção ao que está acontecendo, você ouviu a palavra brutalismo sendo jogado por um tempo. Os sites brutalistas estão se afastando das interfaces fáceis de usar que têm sido a melhor prática da indústria e, em vez disso, se concentram em sites HTML imperfeitos e codificados manualmente. Parece que os designers estão eliminando as regras da UX como as conhecemos, deixando tudo se sentindo um pouco caótico.
Os princípios do design elegante e contemporâneo são tão comuns que dificilmente pensamos neles como uma escolha estilística. O "bom" web design geralmente significa um que obedece as regras do minimalismo. Interfaces simples, simples e organizadas - mas isso nem sempre foi o caso. Vamos atrasar o relógio algumas décadas.
O nascimento da Web
O web design percorreu um longo caminho desde 1991, quando o primeiro site foi publicado. A revolução da internet começou com seus primeiros sites sendo exclusivamente baseados em texto usando a primeira geração de HTML.

O primeiro site "design" que foi lançado em 6 de agosto de 1991.
Então veio o Flash com todos esses sites animados loucos que todos certamente se lembram. O desenvolvimento de CSS (Cascading Style Sheets) veio junto, proporcionando web designers com ainda mais controle sobre melhorias como cor de fundo, tamanho de texto e estilos de texto em código. O JavaScript nos deu menus suspensos, navegação avançada e formulários da web com verificação de erros.
No começo, ninguém sabia o que o "design web" realmente significava, e os pioneiros dos padrões de design estabelecidos na web por tentativa e erro. A era inicial do design web usava layouts que pouparam pouca atenção à semântica formal e à acessibilidade, optando pela estética sobre a estrutura.

Site do Google - 1998
Para construir e estruturar seus projetos, os designers dependeram fortemente de elementos HTML, como tabelas, tabelas aninhadas e arquivos invisíveis de espaçadores de 1 pixel, proporcionando-lhes a capacidade de criar layouts de várias colunas mais complicados. Isso foi feito para algumas interfaces bastante aborrecidas.

Site da CNN - 2000

Site da Enron - 2004
Em meados dos anos 2000, os sites nasceram com um pensamento mais cuidadoso por trás de sua estrutura. A navegação estava no topo do seu navegador e as categorias foram colocadas na barra esquerda. As páginas da Web foram mantidas curtas e estreitas, com conteúdo espalhado em muitas páginas para não forçar os usuários a percorrer. Os designers aprenderam o que funcionou e começaram a construir melhores sites, estabelecendo padrões e melhores práticas ao longo do caminho.
Com mais e mais opções de layout veio uma mistura de UIs barulhentas repletas de imagens e texto em todos os lugares. Alguns designers disciplinados, no entanto, ainda optaram pelo minimalismo.
A Estética Minimalista
Tendências de design ir e vir; no entanto, o minimalismo é uma linguagem de design que esteve presente no tempo. É uma filosofia de design que se concentra na simplificação da forma, obtida usando os elementos mais simples e essenciais em um projeto.
O minimalismo não é exclusivo do web design. Pense em todos os elementos ao seu redor que englobam esse design ideal; é fácil conectar projetos minimalistas com Nest, Apple, Herman Miller e muitos outros que inspiraram muitos designers minimalistas .

Swaats do ninho sob medida, design de produto simples

O escritório eterno, insubstituível, cadeira clássica Eames

Um estilo elegante e minimalista é o cartão de visita da Apple
O que torna o design da Herman Miller ainda ótimo hoje? Eles são simplesmente objetos bem projetados com um olhar atemporal. Seus projetos se sentam muito bem em casas e interiores contemporâneos - eles ainda se sentem frescos e modernos hoje. Muitas de suas peças são projetadas com um visual minimalista e realmente não podem estar ligadas a uma moda específica. Eles ainda aguardam a prova do tempo.
Os projetos minimalistas de um dos designers gráficos mais renomados de sua época, Josef Müller-Brockmann, são muito semelhantes aos de Herman Miller: atemporal . Müller-Brockmann abraçou e dominou o minimalismo durante as décadas de 1940 e 1950 sob a forma de estilo suíço de design.
Qualquer decoração estranha ou supérflua foi despojada de seu design gráfico; Cada elemento em seus layouts teve um propósito. O pensamento de design por trás dessa abordagem é o que faz com que projetos digitais minimalistas funcionem muito bem hoje.

Tipografia limpa e moderna e design de cartaz de Josef Muller Brockmann
Como o minimalismo se estabeleceu na era digital
A história sempre encontra uma maneira de nos alcançar. Como fez no design impresso, o minimalismo e a filosofia por trás dele alcançaram o design web e outros artefatos digitais. Pense em como os sites pareciam há apenas alguns anos com seus botões brilhantes, linhas e parágrafos de texto, tudo gritando por atenção.
Então veio a tendência skeuomorphic onde designers projetaram elementos que imitavam objetos da vida real no espaço digital. Lembra-se do estofamento de couro no iCal da Apple?
Os projetos mínimos são realmente intencionais. É uma abordagem de design que tira todo o que é desnecessário e se concentra em elementos que devem chamar a máxima atenção, colocando ênfase no conteúdo.

Concentrando-se na força central de uma agência digital usando três palavras simples - Convoy

Este design minimalista eCommerce coloca ênfase na peça, removendo todas as distrações desnecessárias. - Roupa Chylak

Sem confusão extra, os usuários se focam em elementos chave de UI com o design de aplicativos minimalista da Investr .
Os Benefícios do Design Minimalista
A abordagem de design minimalista pegou por muitos outros motivos do que simplesmente sua aparência. Nossa maior compreensão dos comportamentos dos usuários, dos processos de pensamento de design e do aumento dos processos de design de conteúdo primeiro ajudaram a avançar esse pensamento. O recente crescimento maciço de usuários móveis tem sido um forte ponto de aceleração para o minimalismo, com maior foco em UX e usabilidade.
Com os usuários que agora acessam a internet em qualquer momento, os designers de produtos devem se concentrar em fornecer o que é absolutamente essencial no contexto do momento: as coisas certas do jeito certo e no momento certo, onde o design é despojado para ter características mais fundamentais.
O uso de celular agora representa mais de metade de todas as visitas na web, e essa taxa só aumentará. O design responsivo tem sido um trocador de jogos e forçou os designers a "pensarem diferente". Hoje, mais do que nunca, o design responsivo ou adaptável é uma necessidade no mundo móvel, onde uma abordagem de design minimalista é de importância crucial.
Para o usuário médio, o minimalismo provavelmente parece ser a coisa mais fácil de projetar. Conseguir um equilíbrio perfeito usando a menor quantidade de conteúdo visual e concentrando-se apenas nos elementos fundamentais com maior elegancia é realmente muito, muito difícil.
O Futuro do Minimalismo
Devemos pensar no minimalismo como um conceito atemporal, irradiando elegância e sofisticação, em vez de uma tendência real ou uma fase de passagem simples. Embora atemporal e clássico, ele evoluirá e melhorará, como já vimos desde a sua implementação no início do século XX.
Por exemplo, o Material Design do Google foi uma das primeiras evoluções importantes na abordagem de design "plana" inspirada no minimalismo. Os designers do Google mantinham as coisas simples e minimalistas, mas melhoravam suas linguagens de design com o uso de efeitos de sombra e os conceitos de movimento e profundidade. O material envolve o design plano com um toque específico: imitando materiais do mundo real.

Site de diretrizes de design de materiais do Google
A Desvantagem do Minimalismo
Tal como acontece com outros elementos da vida, sempre temos que olhar para os profissionais, bem como para os contras. Muitos argumentam que os sites hoje não têm sabor e são principalmente todos iguais. Você sabe - uma grande imagem de herói, ou vídeo com texto sobreposto, uma linha de ícones com texto e assim por diante. Qualquer um pode demorar alguns minutos do seu tempo e chegar a 10 sites que se parecem muito parecidos um com o outro. Este é o reflexo do nosso comportamento e preferências online em constante mudança?
A consistência do projeto e o design para o comportamento comum dos usuários são extremamente importantes em todos os projetos, mas não podemos esquecer o valor de ser único. Nós ficamos preguiçosos ou é que mudamos nossos pensamentos para longe da singularidade e para uma estratégia de experiência do usuário mais eficaz?

Bem executado, mas sem originalidade. Imagem de grande herói do produto, algum texto e miniaturas com texto.
Brutalismo no design da Web
"Em sua robustez e falta de preocupação para se parecer confortável ou fácil, o brutalismo pode ser visto como uma reação de uma geração mais jovem à leveza, otimismo e frivolidade do onipresente web design minimalista de hoje".
Alguns adoram, alguns odeiam e muitos outros simplesmente não entendem: sites brutalistas.
Tome Craigslist como um exemplo. O Craigslist deve ser considerado o "avô" de sites brutalistas. Não é esteticamente agradável e nunca será apresentado em www.awwwards.com. Texto preto, links azuis, fundo branco. Não é bonito. Não precisa ser porque funciona - e isso funciona muito bem. Você encontra o que você precisa para comprar ou vender sem problemas e sem partes móveis.

Craigslist é uma massa de links azuis. Uma UI funcional, funcional e barebones.
Desde a sua fundação em 1996, a Craigslist manteve a sua popularidade por causa do seu design extremamente utilitário. O design não mudou de maneira significativa nos últimos 20 anos.
Talvez inspirado pelo exemplo de Craigslist, o estilo brutalista está fazendo um retorno. Os seguintes são ótimos exemplos de projetos bem executados usando o estilo brutalista.

Purchase Design School mostra uma galeria de trabalho como uma pilha de cartas desordenada em um fundo granulado e degradado.

Konsept83 inspirou-se nos primeiros dias da internet por inspiração.

Show-off criativo O Utrecht usa cores em negrito com um estilo de design brutalista.

Layout de design não convencional e brutalista no site Slugz
Esses sites brutalistas estão se abrindo de uma maneira ampla. Por que esses sites são repentinamente tão populares? É porque alguns designers acabaram de se cansar da homogeneização da web?
Nos dias em que o design UX é de primordial importância, onde o comportamento do usuário e uma abordagem de conteúdo inicial é rei, o UX nesses sites é ruim (intencionalmente). Contrariamente aos princípios do minimalismo, esses projetos estão em seu rosto com colagens de texto e imagens onde o layout está em todo o lugar (novamente, intencionalmente).
Uma Breve História do Brutalismo
O estilo de design brutalista não é novo. Uma pesquisa rápida na Wikipedia irá dizer-lhe que o estilo realmente vem da arquitetura brutalista da década de 1950 até meados da década de 1970. Engraçado, esse brutalismo foi seguido pelo movimento arquitetônico modernista, onde o minimalismo era fundamental.
Le Corbusier foi um dos maiores pioneiros desse movimento. Sua carreira abrangeu cinco décadas com edifícios projetados na Europa, Japão, Índia e América do Norte e do Sul.
O termo se origina da palavra francesa "brut" para "cru", como Le Corbusier descreveu sua escolha de material "béton brut", concreto cru. O design hiper-funcionalista parecia projetado apenas para fornecer utilidade - não para agradar - como se fosse dar o dedo ao modernismo.
"O brutalismo tenta enfrentar uma sociedade de produção em massa e arrastar uma poesia rude das forças confusas e poderosas que estão no trabalho. Até agora, o brutalismo foi discutido estilisticamente, enquanto a essência é ética. "- Alison & Peter Smithson, "O Novo Brutalismo", Design Arquitetônico (abril de 1957)
Os projetos brutalistas rejeitam a aparência, optando pela função sobre a forma. Os designers brutais se orgulham de executar projetos com o mínimo esforço e os materiais mais baratos disponíveis, para alcançar um resultado mais antiquo e anti-burguês.

Em 27 de abril de 1967, o complexo de habitação urbana da Safdie, denominado Habitat 67, foi inaugurado na Expo 67, a feira mundial em Montreal.
Brutalismo na era digital
A Bloomberg adotou o estilo à sua maneira para seu site de notícias. O design é quase chato e foca claramente a funcionalidade bruta.

Página inicial de Bloomberg
O brutalismo está fazendo um retorno sólido. Feio, cru, livre de design convencional, efeitos de flutuadores loucos e ornamentos superficiais estão em toda parte. Muitos puristas consideram essa tendência áspera, acidentada, desconfortável, confrontativa e cínica. Isto é, de propósito.

The Outline, uma revista on-line, opta por um estilo brutal e brilhante que desmente seu estilo editorial nervoso.
O brutalismo tem uma abordagem mais primitiva para o design e coloca o foco de volta no núcleo do design web: seu código. O brutalismo é muitas vezes representado como uma tendência de design "feio", mas temos que olhar para além disso. A filosofia por trás do movimento brutalista não é tornar as coisas "feias", mas cruas e sem adornos.
Poderíamos dizer que os sites brutalistas de hoje são baseados na web DIY dos anos 90, focada em uma abordagem interna, em vez de ocultar a funcionalidade por trás de uma bela fachada.
O design da interface do usuário para o popular site de compartilhamento social Reddit é sem remédio e sem dinheiro, repleto de tipografia na web dos finais dos anos 90, controles pesados não refinados e quase nenhuma sala de respiração vertical.

Reddit vai para a funcionalidade, abraçando os links azuis brilhantes da web adiantada.
Reddit vai para a funcionalidade, abraçando os links azuis brilhantes da web adiantada.
O designer Pierre Buttin levou o brutalismo a um novo extremo com uma série de aplicativos móveis redesenhados. Em seu último projeto, intitulado Redesign Brutalistas, Buttin torna Facebook, Instagram, Twitter e outras aplicações populares em um estilo brutalista, com layouts de texto pesado e projetos achatados.

O aplicativo móvel do Facebook foi redesenhado no estilo brutalista.

O estilo de design limpo e leve do Twitter, uma reformulação brutalista.
Brutalismo vs. Minimalismo
O brutalismo e o minimalismo não devem ser vistos comparativamente, mas como uma nova maneira de ver as coisas e outra abordagem para projetar. O brutalismo é um impulso contra a homogeneização dos sites e aplicativos atuais, mas antes que os designers possam começar a projetar um site usando a abordagem brutalista, eles devem saber primeiro quais regras vão quebrar.
O design convencional e minimalista não será substituído pelo brutalismo. Devemos olhar para o brutalismo como uma cultura de design que desafia o status quo - uma cultura que está cansada de ser dito o que é "melhor".
Não há certo ou errado ao escolher entre esses estilos para o próximo projeto. No entanto, antes de acabar e projetar seu próximo site ou aplicativo em um estilo de design brutalista, certifique-se de conhecer seu público. Assuma o risco se você acha que a empresa e seu público irão apreciá-lo.
O design web brutalista atrai atenção e a consciência da marca está crescendo tremendamente rápido. Regras são feitas para serem quebradas. Atreva-se a deixar a web ser a web. Atreva-se a se destacar e ser um pouco ousado, mesmo que um pouco estranho.
POR PASCAL POTVIN - DESIGNER @TOPTAL
ARTIGO ORIGINAL: Diseño Web Brutalista, Diseño Web Minimalista y el Futuro del Web UX
Assinar:
Postagens (Atom)



