ARTIGO ORIGINAL - Explorando los Principios Gestalt del Diseño
O espaço negativo há muito tempo é um marco do bom design. Deixar espaço em branco ao redor dos elementos de um desenho é a primeira coisa que geralmente vem à mente. Mas há designs que usam esse espaço em branco para inferir um elemento que não está realmente lá (a seta oculta entre E e X no logotipo da FedEx vem imediatamente à mente como exemplo).

Os "E" e "x" no logotipo da FedEx criam uma seta dentro do espaço negativo entre eles.
O cérebro humano é excepcionalmente bom em preencher as lacunas em uma imagem e criar um todo maior que a soma de suas partes. É por isso que vemos rostos em coisas como folhas de árvores ou rachaduras na calçada.
Este princípio é uma das idéias subjacentes mais importantes por trás dos princípios gestálticos da percepção visual. A proposta inicial mais influente escrita sobre a teoria foi publicada por Max Wertheimer em 1923, nas suas leis gestálticas de organização perceptual , embora a discussão de Wolfgang Köhler, em 1920, sobre Gestos físicos também contenha muitas idéias influentes sobre o assunto.
Independentemente de quem primeiro propôs as idéias (houve ensaios que datam de 1890), os princípios da gestalt são um conjunto importante de idéias para qualquer designer aprender, e sua implementação pode melhorar muito não apenas a estética de um design, mas também sua funcionalidade e facilidade de uso.
Nos termos mais simples, a teoria da gestalt baseia-se na idéia de que o cérebro humano tentará simplificar e organizar imagens complexas ou desenhos que consistem em muitos elementos, organizando inconscientemente as partes em um sistema organizado que cria um todo, em vez de apenas um série de elementos díspares. Nossos cérebros são construídos para ver estrutura e padrões para que possamos entender melhor o ambiente em que vivemos.
Existem seis princípios individuais comumente associados à teoria da gestalt: semelhança , continuação , fechamento , proximidade , figura / fundo e simetria e ordem (também chamado de preniganz ). Existem também alguns princípios adicionais, às vezes associados à gestalt, como o destino comum .
Semelhança
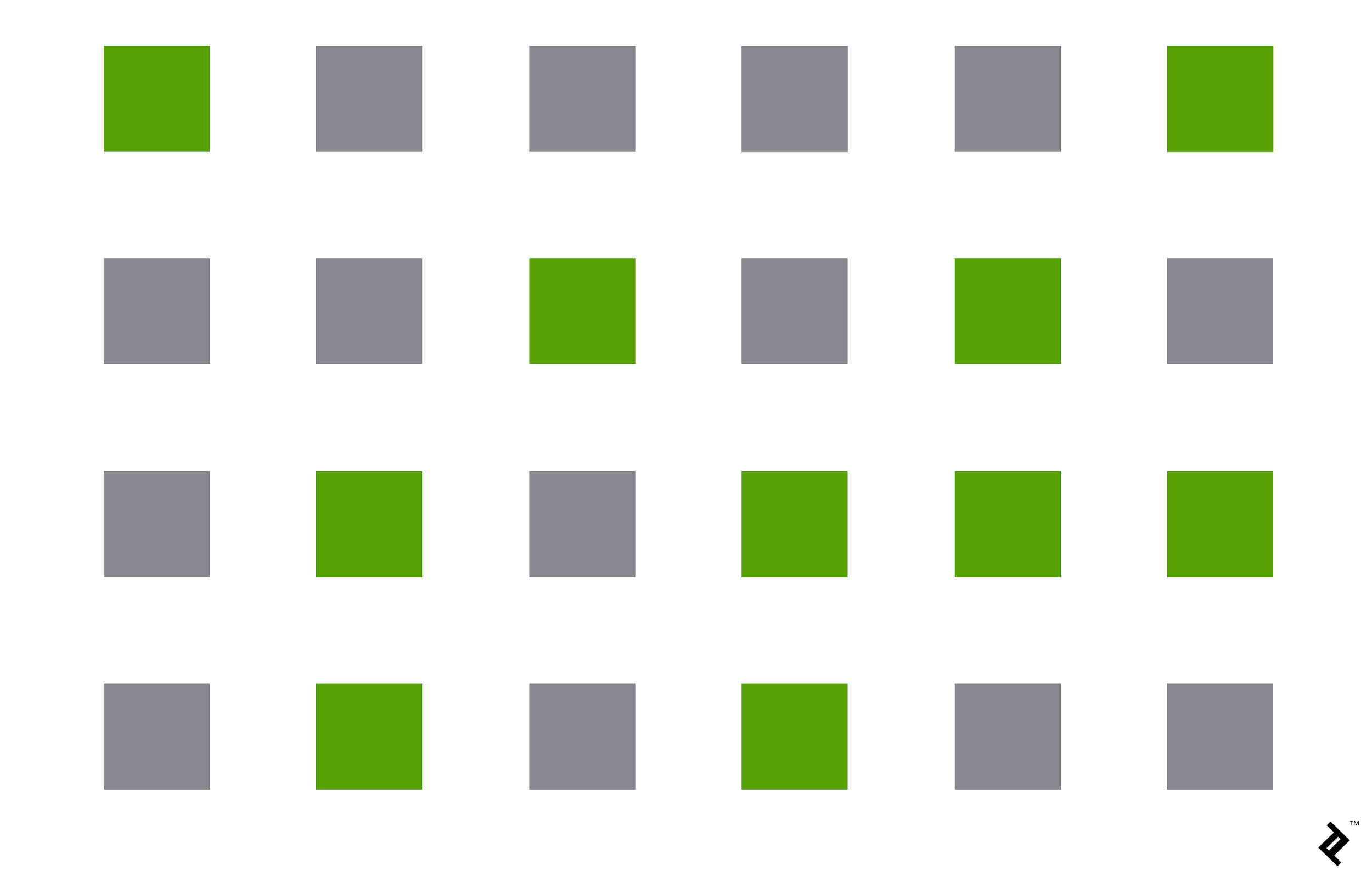
É da natureza humana agrupar coisas semelhantes. Na gestalt, elementos semelhantes são visualmente agrupados, independentemente da proximidade entre eles. Eles podem ser agrupados por cor, forma ou tamanho. A similaridade pode ser usada para unir elementos que podem não estar ao lado um do outro em um design.

Os quadrados aqui são todos igualmente espaçados e do mesmo tamanho, mas os agrupamos automaticamente por cor, mesmo que não haja rima ou razão para a colocação deles.
Claro, você pode fazer coisas diferentes se você quiser fazê-los se destacar da multidão. É por isso que os botões para as frases de chamariz geralmente são criados em uma cor diferente do restante da página. Assim, eles se destacam e chamam a atenção do visitante para a ação desejada.
No design UX, o uso de similaridade deixa claro para seus visitantes quais itens são parecidos. Por exemplo, em uma lista de recursos usando elementos de design repetitivos (como um ícone acompanhado de 3-4 linhas de texto), o princípio de similaridade facilitaria a varredura através deles. Em contraste, a alteração dos elementos de design para os recursos que você deseja destacar faz com que eles se destaquem e lhes dê mais importância na percepção do visitante.
Mesmo as coisas simples, certificando-se de que os links ao longo de um design são formatados da mesma maneira, dependem do princípio de similaridade na forma como seus visitantes perceberão a organização e a estrutura do seu site.
Continuação
A lei da continuidade postula que o olho humano seguirá o caminho mais suave ao visualizar as linhas, independentemente de como as linhas foram realmente desenhadas.

O olho tende a querer seguir a linha reta de uma extremidade desta figura até a outra, e a linha curva de cima para baixo, mesmo quando as linhas mudam de cor no meio.
Essa continuação pode ser uma ferramenta valiosa quando o objetivo é guiar o olhar de um visitante em uma determinada direção. Eles seguirão o caminho mais simples da página, portanto, certifique-se de que as partes mais vitais que devem ver estejam nesse caminho.
Como o olho segue naturalmente uma linha, colocar itens em uma série em uma linha naturalmente atrairá o olho de um item para o outro. Os controles deslizantes horizontais são um exemplo, assim como as listagens de produtos relacionadas em sites como a Amazon.
Fecho
O encerramento é um dos princípios gestálticos mais legais e que eu já toquei no início desta peça. É a ideia de que seu cérebro preencherá as partes ausentes de um projeto ou imagem para criar um todo.
Em sua forma mais simples, o princípio do fechamento permite que seu olho siga algo como uma linha pontilhada até o fim. Mas aplicações mais complexas são frequentemente vistas em logotipos, como o do World Wildlife Fund. Grandes pedaços do contorno do panda estão faltando, mas seu cérebro não tem problema em preencher as seções que faltam para ver o animal inteiro.

O princípio de gestalt de fechamento é ilustrado lindamente no logotipo panda do World Wildlife Fund. O cérebro completa as formas brancas, mesmo que elas não sejam bem definidas.
O fechamento é bastante usado no design de logotipos, com outros exemplos, incluindo os da USA Network, NBC, Sun Microsystems e até da Adobe.
Outro exemplo muito importante de fechamento no trabalho em design de interface do usuário e interface do usuário é quando você mostra uma imagem parcial desaparecendo da tela do usuário para mostrar a eles que há mais a ser encontrado se deslizar para a esquerda ou para a direita. Sem uma imagem parcial, ou seja, se somente imagens completas são mostradas, o cérebro não interpreta imediatamente que pode haver mais para ser visto e, portanto, é menos provável que seu usuário role (já que o fechamento já é aparente).
Proximidade
Proximidade refere-se a quão perto os elementos estão uns dos outros. As relações de proximidade mais fortes são aquelas entre assuntos sobrepostos, mas apenas o agrupamento de objetos em uma única área também pode ter um forte efeito de proximidade.
O oposto também é verdade, claro. Ao colocar espaço entre elementos, você pode adicionar separação mesmo quando suas outras características forem as mesmas.
Pegue este grupo de círculos, por exemplo:

A única coisa que diferencia o grupo à esquerda daqueles à direita é a proximidade das linhas. E, no entanto, seu cérebro interpreta a imagem à direita como três grupos distintos.

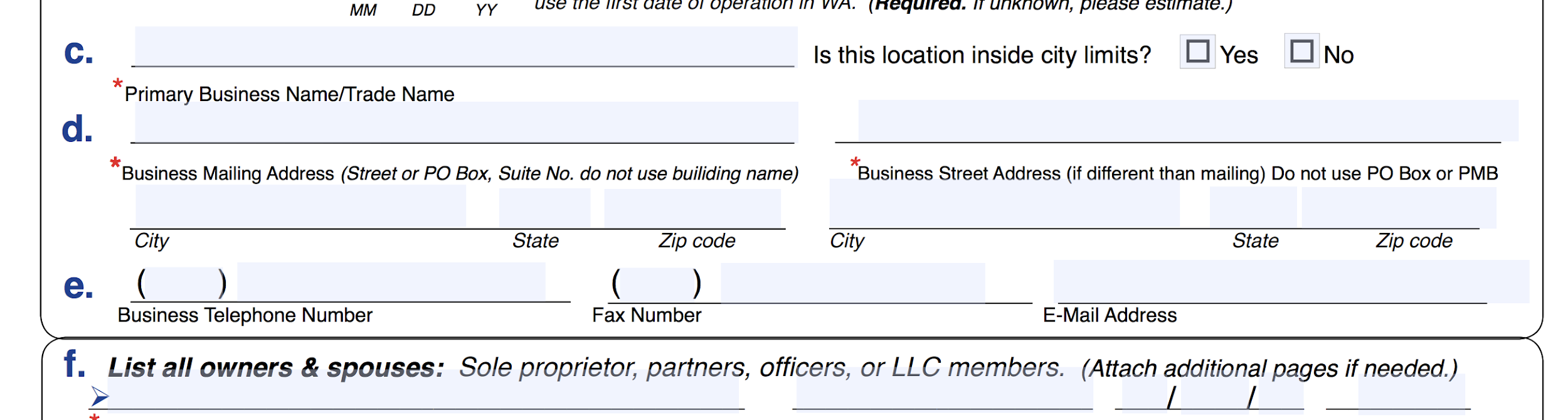
Um exemplo de formulário PDF do USPS, em que o princípio de gestalt de proximidade está prejudicando a UX. Devido aos rótulos de campo estarem mais próximos dos campos abaixo deles, as pessoas acreditam erroneamente que é para onde as informações vão para "c". e "d" No entanto, as informações devem ser fornecidas nos campos acima dos rótulos de texto.
No design UX, a proximidade é usada com mais frequência para que os usuários agrupem determinadas coisas sem o uso de itens como bordas rígidas. Colocando coisas semelhantes mais próximas, com espaço entre cada grupo, o espectador vai imediatamente perceber a organização e a estrutura que você quer que elas percebam.
Figura / fundo
O princípio figura / fundo é semelhante ao princípio do fechamento, na medida em que aproveita a maneira como o cérebro processa o espaço negativo. Você provavelmente já viu exemplos desse princípio flutuando em memes nas mídias sociais, ou como parte de logotipos (como o logotipo da FedEx já mencionado).
Seu cérebro irá distinguir entre os objetos que considera estar no primeiro plano de uma imagem (a figura, ou ponto focal) e o fundo (a área na qual as figuras descansam). Onde as coisas ficam interessantes é quando o primeiro plano e o fundo realmente contêm duas imagens distintas, como esta:

Algumas pessoas verão imediatamente a árvore e os pássaros quando visualizarem o logotipo do Pittsburgh Zoo & PPG Aquarium, enquanto outros verão o gorila e o leão olhando um para o outro.

Outro grande exemplo do princípio gestalt figura / fundo.
Um exemplo mais simples pode ser visto com esta imagem, de duas faces criando um candelabro ou vaso entre elas:

Nesta famosa ilusão desenvolvida pelo psicólogo dinamarquês Edgar Rubin, o espectador é geralmente apresentado com duas interpretações de forma - duas faces ou um vaso. É outro excelente exemplo do princípio figura / fundo.
Em termos gerais, seu cérebro interpretará a área maior de uma imagem como o chão e a menor como a figura. Como mostrado na imagem acima, porém, você pode ver que cores mais claras e escuras podem influenciar o que é visto como a figura e o que é visto como o chão.
O princípio figura / fundo pode ser muito útil quando os projetistas de produtos desejam destacar um ponto focal, particularmente quando ele está ativo ou em uso - por exemplo, quando uma janela modal aparece e o restante do site desaparece em segundo plano ou quando uma barra de pesquisa é clicada e o contraste é aumentado entre ela e o restante do site.
Simetria e Ordem
A lei de simetria e ordem também é conhecida como prägnanz, a palavra alemã para "boa figura". O que esse princípio diz é que seu cérebro perceberá formas ambíguas da maneira mais simples possível. Por exemplo, uma versão monocromática do logotipo olímpico é vista como uma série de círculos sobrepostos, em vez de uma coleção de linhas curvas.

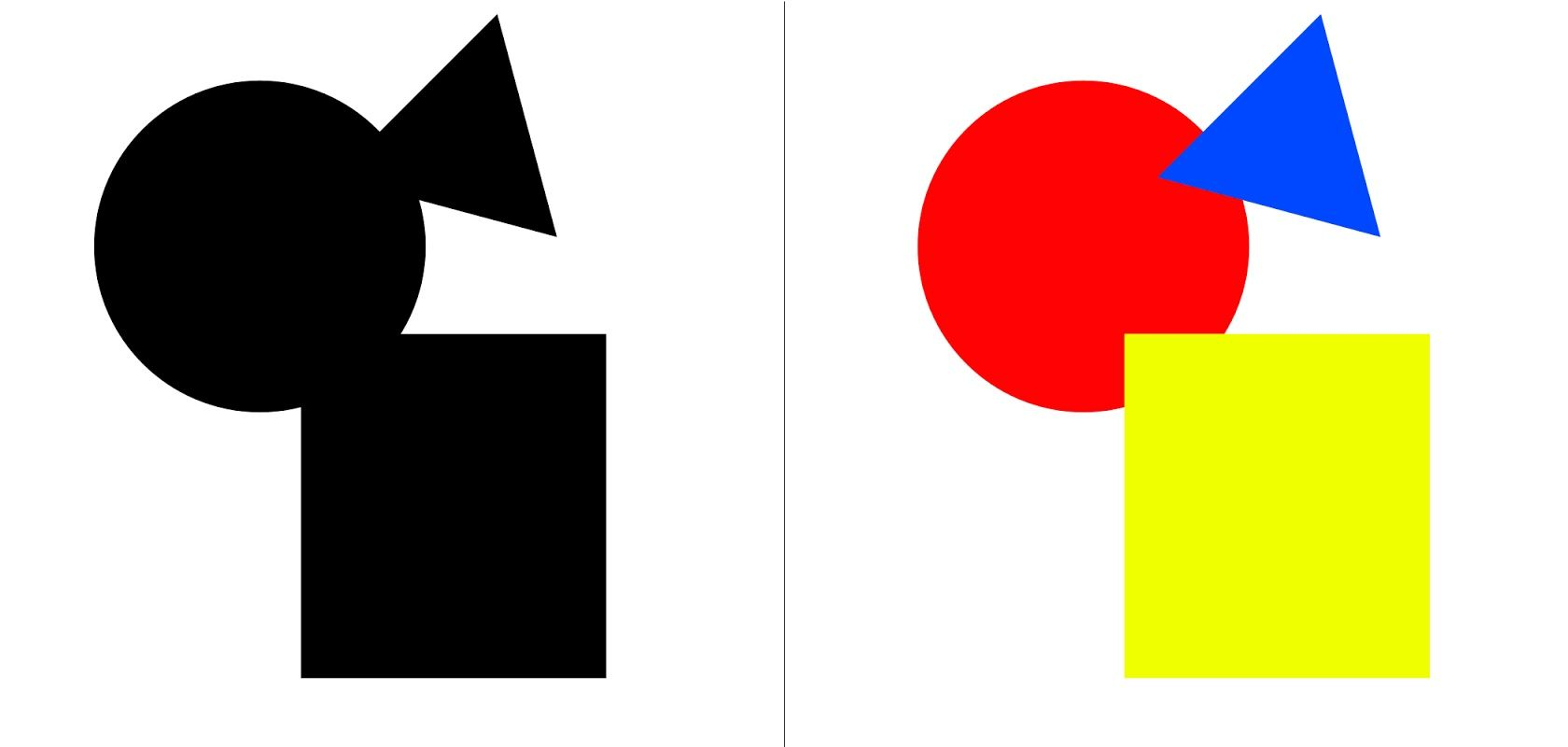
Aqui está outro bom exemplo do princípio de design gestalt “ prägnanz ”:

Seu cérebro interpretará a imagem à esquerda como um retângulo, um círculo e um triângulo, mesmo quando os contornos de cada um deles estiverem incompletos, porque são formas mais simples do que a imagem geral.
Destino comum
Embora o destino comum não tenha sido originalmente incluído na teoria da gestalt, foi adicionado desde então. No design UX, sua utilidade não pode ser negligenciada. Este princípio afirma que as pessoas agruparão as coisas que apontam ou estão se movendo na mesma direção.
Na natureza, vemos isso em coisas como bandos de pássaros ou cardumes de peixes. Eles são compostos de um monte de elementos individuais, mas porque eles se movem aparentemente como um só, nossos cérebros os agrupam e os consideram um único estímulo.

Um bando de pássaros é visto como uma única unidade ao voar na mesma direção e, assim, compartilhar um destino comum. (por Martin Adams no Unsplash)
Isso é muito útil em UX, pois os efeitos animados se tornam mais predominantes no design moderno. Note que os elementos não precisam estar se movendo para se beneficiar deste princípio, mas eles têm que dar a impressão de movimento.
Princípios Gestálticos no Design UX
Como acontece com qualquer princípio psicológico, aprender a incorporar os princípios da percepção visual da gestalt em seu trabalho de design pode melhorar muito a experiência do usuário. Compreender como o cérebro humano funciona e, em seguida, explorar as tendências naturais de uma pessoa cria uma interação mais perfeita que faz com que um usuário se sinta confortável em um site, mesmo que seja sua primeira visita.
Os princípios da Gestalt são relativamente fáceis de incorporar em praticamente qualquer design e podem elevar rapidamente um design que parece aleatório ou como se estivesse lutando pela atenção do usuário para um que ofereça uma interação perfeita e natural que direcione os usuários para a ação que você deseja.



