
Construir um componente (PCF) para ser reutilizado nas telas do Dynmamics 365 não é tarefa fácil.
Felizmente o developer Danish Naglekar criou uma ferramenta para automação na construção destes componentes.
P.S.: Eu criei um componente para formatar e validar um CPF ou CNPJ, e está disponível no GitHub - PCF - CPF / CNPJ
Abaixo segue um passo a passo de fluxo de tela, para criação de um componente, dentro do XrmToolBox.
1 - Instale e execute o componente

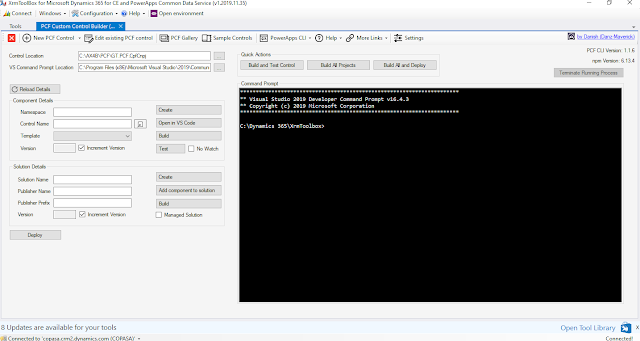
2 - Conecte-se ao CRM e terá a tela do utilitário

3 - Baixe e Instale o PowerApps CLI (powerapps-cli-1.0.msi)


|
5 - Informe os detalhes do seu componente e da solução
Obs: não use "." para separar as palavras da "solution name"

| 6 - Crie seu componente |

|
| 7 - Crie sua Solution |

|
| 8 - Vá até o diretório fonte |

|
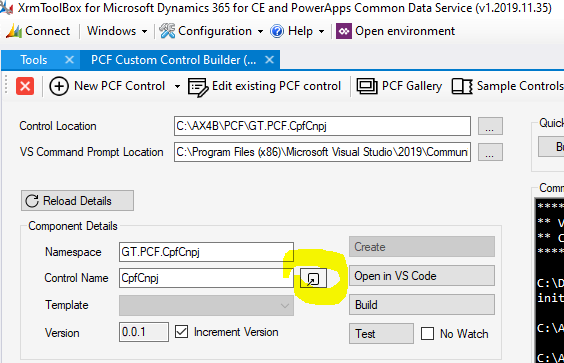
| 9 - Entre no subdiretório onde se encontram os arquivos para alteração |

|
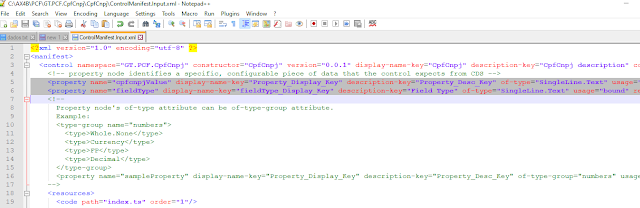
| 10 - E altere os arquivos [ControlManifest.Input.xml] e [index.ts] |

|

|

|
| No meu exemplo, estou criando um componente TextBox que formata e valida um CPF ou CNPJ. |
|
11 - Compile seu [componente] e [solução] |

|

|
Passo importante: Adicionar o componente na Solução (botão [add component to solution] depois [build]) |

|
| 12 - E faça o teste do componente |

|

|
| 13 - Como passo final, efetue o [deploy] da solution para o CRM |

|
|
Ref: Implementar componentes usando TypeScript |




.jpg)
