
O que é Node.js?
De acordo com o site oficial - nodejs.org - é uma plataforma construída em cima de um mecanismo que interpreta código Javascript do lado do Servidor, chamado V8 - da Google. Este mecanismo é utilizado inclusive pelo Chrome.
Ele foi desenvolvido em C++ pelo desenvolvedor [Ryan Dahl] em 2009.
Neste artigo vamos aprender como criar códigos Javascript do lado do servidor Windows (node.js roda também em Linux e Mac) que possa ser consumido por qualquer Client.
Instalação
Baixe o instalador a partir do website oficial - nodejs.org - eu vou pegar a versão 6.5.0. Rode o arquivo MSI e siga os passos do wizard.

Após a instalação você já pode testar o componente abrindo o Command Prompt e digitar [node]

Hello World
Para todos nossos exercícios vamos utilizar o Visual Studio 2015 Community Edition.
Crie um arquivo novo no VS do tipo JS e adicione a seguinte linha de código
console.log('Hello world, nodejs');
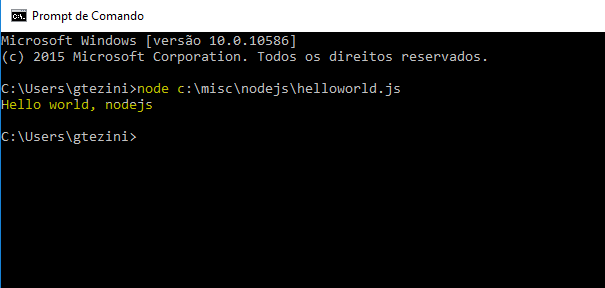
Salve como helloworld.js, abre o CMD e execute o comando conforme ilustrado abaixo

Node.JS Module
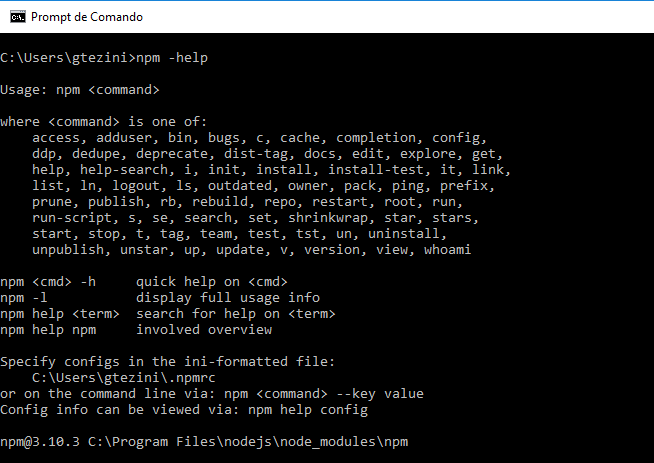
Node.js provê [módulos] para nos ajudar no desenvolvimento. Você vai perceber que com ele vamos ganhar muito tempo no desenvolvimento, eliminando muitas linhas de código. Provavelmente você já possui o gerenciador de módulos ao instalar o Node.js. Para verificar isto abra o CMD e digite npm -help
Sua tela ficará conforme ilustrado abaixo

Nota1: Para usar o npm seu computador precisa estar conectado na internet e seu usuário precisa ter privilégios de administrador.
Nota2: Toda programação é baseada em Javascript (e o Node.js Module, como veremos), portanto o único pré-requisito é conhecer bem este tipo de programação.
Events Module
Vamos aprender um módulo interessante que nos ajuda a programar um código baseado em Evento. Para tanto vamos usar o objeto [EventEmitter] para criar nossos eventos.
A idéia é criar uma função de CallBack do Javascript e passar esta função como parâmetro para a função [on()] do objeto EventEmitter.
Crie o seguinte código JS
var EventEmitter = require('events').EventEmitter;
var myEmitter = new EventEmitter;
var connection = function(id){
// do something
console.log('client id: ' + id);
};
myEmitter.on('connection', connection);
myEmitter.on('message', function(msg)
{
// do something
console.log('message: ' + msg);
});
Para testar escreva este script
myEmitter.emit('connection', 6);
myEmitter.emit('connection', 8);
myEmitter.emit('message', 'this is the first message');
myEmitter.emit('message', 'this is the second message');
myEmitter.emit('message', 'welcome to nodejs');
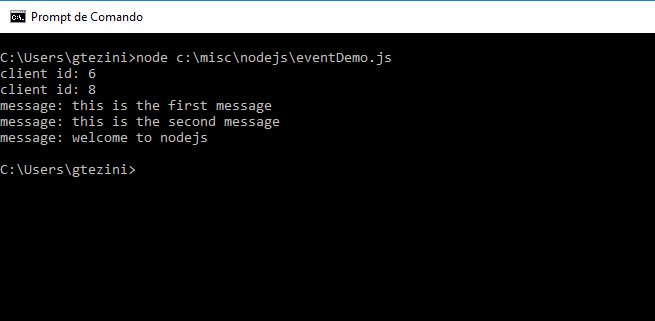
Salve todo este código, por ex, eventDemo.js e execute-o no CMD, conforme ilustrado

Notou a execução dos eventos [connection] e [message]? Graças ao objeto [require('events').EventEmitter] nós conseguimos anexar a function [connection] e a [message] e executá-las através do método [myEmitter.emit()].
Se você quiser executar o método de callback apenas uma vez, basta trocar a função [on()] do objeto EventEmitter para [once()].
Para remover um evento você precisa usar o método [removeListener] do objeto EventEmitter
myEmitter.removeListener('connection',connection);
Web Applications
Com node.js podemos criar um [web server] totalmente em JS!
Node.js Module nos provê uma forma de manipulação do protocolo HTTP, com Requests e Responses.
Vamos criar um código que fará isto.
var http = require('http');
var server = http.createServer(function (req, res) {
res.write('Welcome to http nodejs');
res.end();
});
server.listen(8084);
console.log('Server is running on port 8084');
Salve este código, por ex, webDemo.js
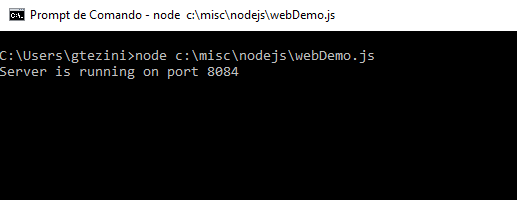
Execute o código no CMD para inciarmos nosso "servidor"
node webDemo.js
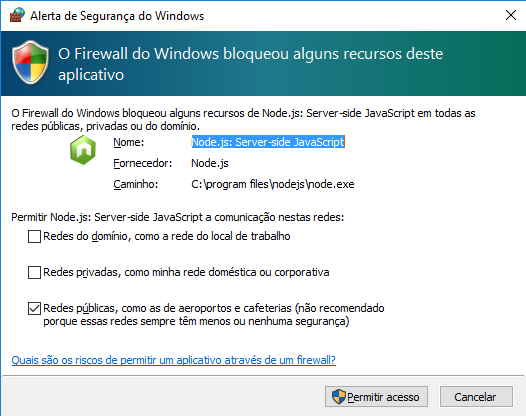
Quando nós executamos esta aplicação, provavelmente vai aparecer a seguinte caixa de diálogo

Clique em [Permitir Acesso]
Como resultado você terá um "server" rodando e esperando por comandos na porta 8084

Você pode agora abrir o Browser e executar a URL
http://localhost:8084/

Em resumo precisamos então:
- Carregar o módulo HTTP
- Criar o servidor WEB chamado o método createServer()
- Obtemos os Resquests e Responses (req, res)
- Manipulamos os objetos [reqs e res] pelo Client
- Chamamos end() para terminar o envio de respostas para o Client
- Chamamos listen() com um parâmetro de porta, por ex 8084, para ativar o processo de "escuta"
Gerenciando a Solicitação de Páginas
Para saber se o usuário solicitou uma requisição específica é muito fácil, basta usar a propriedade [url] da variável [req] da função anônima do método createServer(), conforme ilustrado abaixo
var http = require('http');
var server = http.createServer(function (req, res) {
console.log(req.url);
if (req.url == '/') {
res.write('Welcome to http nodejs');
res.end();
} else
if (req.url == '/customer') {
res.write('Welcome to Customer page');
res.end();
}
});
server.listen(8084);
console.log('Server is running on port 8084');

Outras solicitações de Server úteis (presentes nos capítulos 11 e 12 do livro de referência)
SOCKET Module
var os = require('os');
UDP Socket
var dgram = require('dgram');
DNS
var dns = require('dns');
Socket.io
npm install socket.io
var app = require('http').createServer(handler) , io = require('socket.io').listen(app) , fs = require('fs')
Database Programming
Você pode usar Node.js para se comunicar com um Banco de Dados. Para tornar este processo um pouco mais simples, faça o seguinte:
- Baixe a ferramenta Node.js para Visual Studio
- Baixe meu código de exemplo (NodejsConsoleApp1.zip)
var sqlDb = require("mssql");
var settings = require("../settings");
exports.executeSql = function (sql, callback) {
var conn = sqlDb.Connection(settings.dbConfig)
.catch(function (err) {
console.log(err)
});
conn.Connection()
.then(function () {
var req = new sqlDb.Request(conn);
req.query(sql)
.then(function (recordset) {
callback(recordset);
})
.catch(function (err) {
console.log(err);
callback(null, recordset);
});
})
.catch(function (err) {
console.log(err);
callback(null, recordset);
});
};
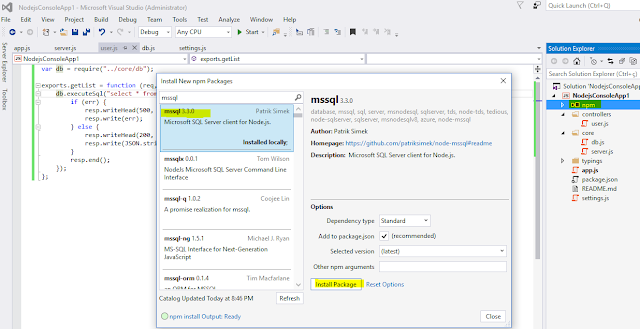
Nota: Quando eu criei o projeto no VS eu precisei instalar um pacote do SqlServer para NodeJS. Para tanto, clique com o botão direito no item do projeto chamado [npm] e escolha a opção [Install New npm Packages]

Desta forma você conseguirá instalar o driver necessário para se conectar ao SQL SERVER.
NodejsConsoleApp1.zip / Nodejs_Succinctly.pdf
Develop complete REST service app using pure Node.js (GET, POST, PUT and DELETE)
Cheers!



