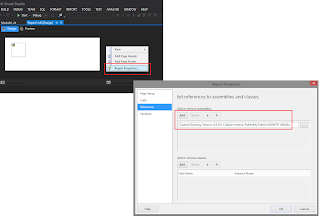
Primeiro, vamos adicionar a referência da classe Drawing no relatório (opção Propriedades)

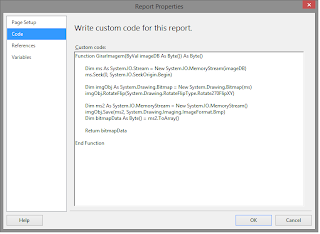
E vamos adicionar nosso código para girar a imagem

Function GirarImagem(ByVal imageDB As Byte()) As Byte()
Dim ms As System.IO.Stream = New System.IO.MemoryStream(imageDB)
ms.Seek(0, System.IO.SeekOrigin.Begin)
Dim imgObj As System.Drawing.Bitmap = New System.Drawing.Bitmap(ms)
imgObj.RotateFlip(System.Drawing.RotateFlipType.Rotate270FlipXY)
Dim ms2 As System.IO.MemoryStream = New System.IO.MemoryStream()
imgObj.Save(ms2, System.Drawing.Imaging.ImageFormat.Bmp)
Dim bitmapData As Byte() = ms2.ToArray()
Return bitmapData
End Function
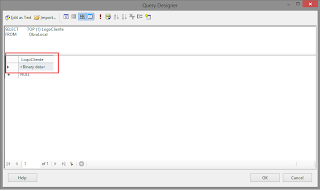
Note que a função espera um parâmetro de imagem do tipo [Byte()], pois neste nosso exemplo o relatório busca a imagem como um campo no banco de dados (VarBinary)

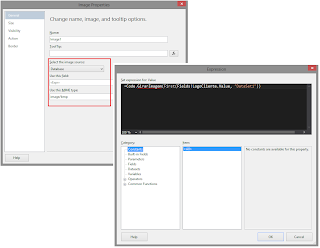
Desta forma, vamos alterar a expressão do objeto de imagem para executar nossa função

E o resultado

Ref: Rotate Flip Types
[]s





