 Podemos facilmente selecionar programaticamente todos os itens de um ListBox [múltipla escolha] através do método [SelectAll] porém, para a plataforma WP, não existe o método [UnSelectAll]. Sendo assim, vamos criar um!...
Podemos facilmente selecionar programaticamente todos os itens de um ListBox [múltipla escolha] através do método [SelectAll] porém, para a plataforma WP, não existe o método [UnSelectAll]. Sendo assim, vamos criar um!...
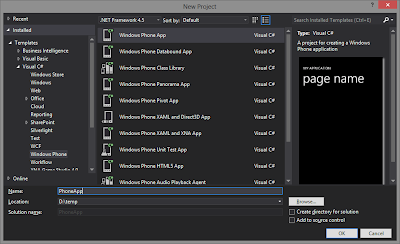
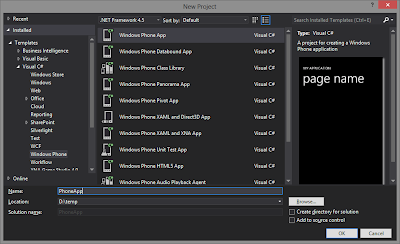
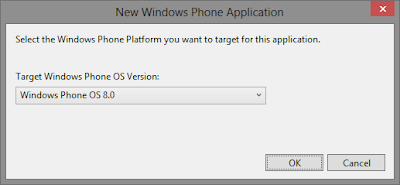
Vamos desde o início criar nosso projeto no Visual Studio para isto, conforme ilustrado abaixo:


Com o projeto inicial criado, substitua o conteúdo do [Code-Behind - MainPage.xaml.cs] pelo que segue:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using PhoneApp.Resources;
namespace PhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
this.MultiResultList.Items.Add("Item 1");
this.MultiResultList.Items.Add("Item 2");
this.MultiResultList.Items.Add("Item 3");
this.MultiResultList.Items.Add("Item 4");
this.MultiResultList.Items.Add("Item 5");
}
private void chkSelectAll_Click(object sender, RoutedEventArgs e)
{
var chk = (CheckBox)sender;
if (chk.IsChecked.Value)
this.MultiResultList.SelectAll();
else
{
for (int i = this.MultiResultList.SelectedItems.Count - 1; i >= 0; i--)
{
this.MultiResultList.SelectedItems[i] = null;
}
}
}
}
}
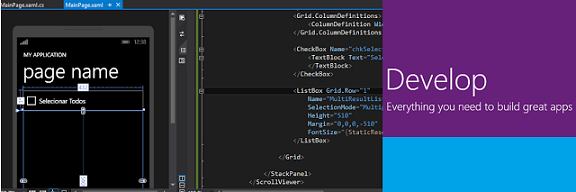
E também substitua seu XAML (MainPage.xaml) com o que segue:
<phone:PhoneApplicationPage
x:Class="PhoneApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ScrollViewer BorderThickness="1">
<StackPanel Margin="0,0,0,17" Width="432">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="432" />
</Grid.ColumnDefinitions>
<CheckBox Name="chkSelectAll" Grid.Row="0" Foreground="{StaticResource PhoneForegroundBrush}" Click="chkSelectAll_Click" >
<TextBlock Text="Selecionar Todos" TextWrapping="Wrap">
</TextBlock>
</CheckBox>
<ListBox Grid.Row="1"
Name="MultiResultList"
SelectionMode="Multiple"
Height="510"
Margin="0,0,0,-510"
FontSize="{StaticResource PhoneFontSizeExtraLarge}">
</ListBox>
</Grid>
</StackPanel>
</ScrollViewer>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
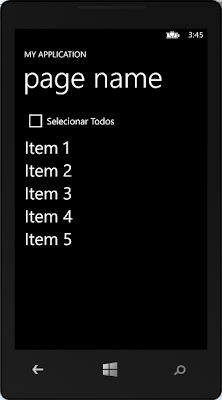
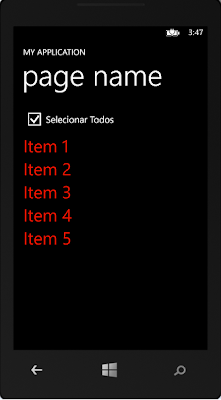
E verá que, ao clicar no CheckBox, todos os itens da lista serão marcados / desmarcados. O ponto importante a notar no code-behind é o loop reverso feito para desmarcar cada opção selecionada do ListBox
for (int i = this.MultiResultList.SelectedItems.Count - 1; i >= 0; i--)
{
this.MultiResultList.SelectedItems[i] = null;
}


[]s!